威视视频管理系统内容块边框的美化
导航: 上一页 | 首页 | 帝国CMS | Drupal | PHPCMS | PHP168 | PHP | Joomla | TWiki | SupeSite | ECShop | DedeCMS |WordPress
内容区域和边栏区域都是由多个不同内容块(content_box)和边栏内容块(sidebar_box)来组成的,一个内容块整体上就是一个box;在box中按上中下分为caption(标题)、main(主要)、footer(底部)三部分,如下图:
因此,我们可以对caption、main、footer分别设置背景图片来实现各种各样的边框效果:*此套模板已经集成了这种效果,就是说用户不需要再更改tpl文件,只需修改themes.css文件即可,以下会有详细解释;
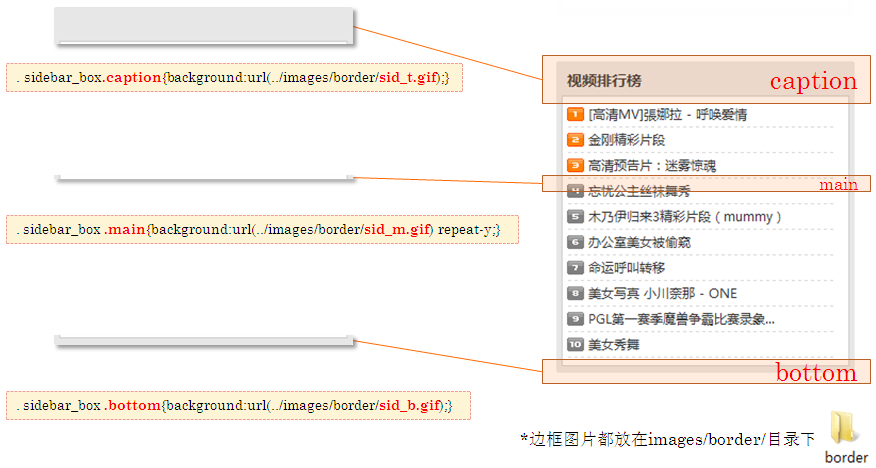
下图是右侧边栏sidebar_box的分解图,可以看到分别用了3张图片来修饰边框:
以上是美化内容块边框的原理,下面我们分步骤来讲怎样去实现:
简单的边框修改[ ]
大家可以看到,威视默认的内容块边框是一条1px的细线,代码如下:
.border{border:1px solid #A9CCEE;}
如果想换一种风格的边框,只需要简单改一下以上代码中红色部分的颜色值即可,我们来试一下,将网站风格改为黑色系的:
- 首先改变body的背景色:
body{background:#000;}
- 改变border的颜色:
.border{border:1px solid #f60;}
- 改变字体和链接的颜色:
a{color:#fff;outline:none;text-decoration:none;}
h3{color:#fff;...}
改好之后,就可以看到以下黑色系效果了:
边框的深度美化[ ]
- 素材准备:
这次要准备的图片素材比较多,因为仔细观察内容块,有三种:content_box(左侧主要内容)、sidebar_box(右侧边栏内容)、f_links(友情链接区);每个区域需要caption(标题)、main(主要)、footer(底部)三张图片,总共是9张图片,
先在system/template/front/default/media/images目录下新建border文件夹,然后将上面的文件下载解压后,放入border目录下。
- 增加css代码:
在themes.css中加入以下代码:
.content_box{}
.content_box .caption{background:url(../images/border/con_t.gif);}
.content_box .main{background:url(../images/border/con_m.gif) repeat-y;}
.content_box .bottom{background:url(../images/border/con_b.gif);}
.sidebar_box{}
.sidebar_box .caption{background:url(../images/border/sid_t.gif);}
.sidebar_box .main{background:url(../images/border/sid_m.gif) repeat-y;}
.sidebar_box .bottom{background:url(../images/border/sid_b.gif);}
.f_links{}
.f_links .caption{background:url(../images/border/flink_t.gif);}
.f_links .main{background:url(../images/border/flink_m.gif) repeat-y;}
.f_links .bottom{background:url(../images/border/flink_b.gif);}
- 样式微调:
将原来边框的那条1px细线去掉,即修改代码:.border{border:0px solid #A9CCEE;}或者干脆删掉此行代码都可以;
OK,刷新一下,看看页面是不是变了呢
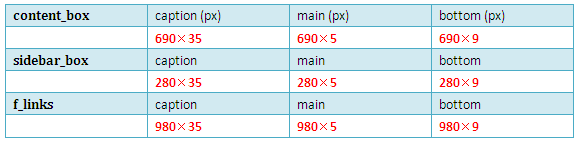
现在我们可以知道了,以后要想再更换其他边框的效果,只需做几张边框的图片往border文件夹里一放,就是一种风格了,是不是很方便? 下面给出这些图片的尺寸大小,仅供参考:
综上所述,大家只用准备好素材,做好图片,不用去管tpl,简单的把图片往border文件夹里替换,就可以实现多种多样的边框效果了,再配合前三篇的教程,做好风格统一的头部,视频截图,内容边框,以及调整好背景颜色和文字颜色