建站之星/内容在线编辑器管理说明
SiteStar应用拥有用户友好的所见即所得的内容编辑器,它使得可以精确的看到将来会在网络上显现的内容。SiteSta编辑器将键入页面的文本与页面的设计分离。因此,完全可以在键入页面文本之后,改变页面的设计风格,不需要重新输入文本。在使用SiteStar系统以下操作时使用到此编辑器:
- 网站配置-站点基本设置-设置公司介绍和联系我们2个字段信息
- 自定义页面-添加和编辑自定义页面
- 文章管理-添加和编辑文章内容
- 产品管理-添加爱河编辑产品描述
SiteStar编辑界面对那些曾经用过Microsoft Office应用的用户来说再熟悉不过了。编辑器的主要窗口如下:
设置字体[ ]
可以使用编辑工具改变以下参数:字体、字号、颜色、字体设置、特殊符号 如何在文本中使用:
- 到内容编辑状态并且选择您希望进行文本编辑的页面。
- 将鼠标放在页面的任何地方,输入文本。
- 选择所需要修改的文本部分。
- 在字体菜单中选择喜欢的字体。
- 从字号菜单中选择字号的大小。
- 点击文本颜色来选择字体的颜色。
- 点击背景颜色来选择背景的颜色。
- 点击加粗
 ,斜体
,斜体 ,下划线
,下划线 ,删除线
,删除线 来编辑文字。
来编辑文字。 - 点击写在上方
 或写在下方
或写在下方 来使文字在上方或者下方。
来使文字在上方或者下方。 - 点击插入符号
 来插入特殊的符号,比如说版权符号,其他字符和图标。
来插入特殊的符号,比如说版权符号,其他字符和图标。
设置段落[ ]
段落的缩进和排列是确定网页上段落位置的主要参数。缩进决定了段落距离页面左边的距离,排列决定了段落边缘的定位。
使用SiteStar的编辑工具,能够执行如下任务:
- 增加或减少段落的缩进。
- 使段落左对齐,居中,右对齐或者调整版面。在调整版面的情况下,文本甚至可以在页面左右边之间进行延展。
使*用水平对齐原则视觉上对文本信息进行逻辑上的划分。
如何应用段落设定:
- 选择想进行设定的文本。
- 应用以下设置命令:
使用工具栏中的左对齐![]() ,居中
,居中![]() ,右对齐
,右对齐![]() 或者两端对齐
或者两端对齐![]() 来调整文本。
来调整文本。
命令[ ]
使用SiteStar编辑工具,可以进行如下操作:撤销或者重复上一个操作、搜索并替换文本、模板
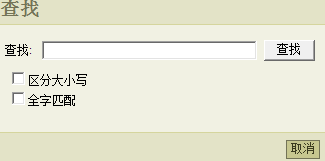
在查找内容栏中,输入想查找的文本,点击查找。
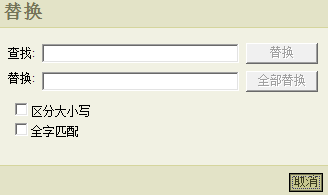
可以自动替换文本,比如,可以将“A” 替换为“B”。操作如下:
- 在查找内容栏中,输入想查找的文本
- 在替换内容栏中,输入想查找的文本
- 点击替换或者全部替换。
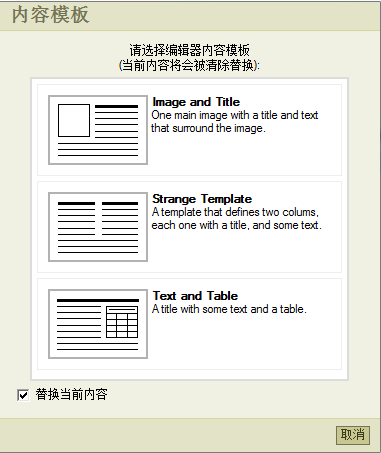
- 调整文本布局,可以有3种布局模板选择,点击模板,模板对话框弹出。
插入图片[ ]
使用SiteStar的编辑工具条,可以在网页上插入任何图片。
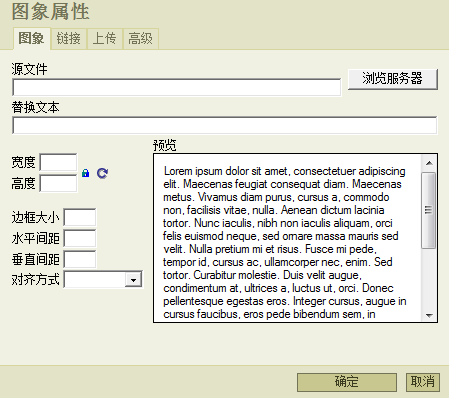
注意: 可以从浏览服务器(空间图片文件)、链接(输入互联网图片地址)或上传(本地计算机中)插入图片。服务器包含了已经在网站使用的图片。通常,服务器是空的。需要将文件上传到服务器以便于在后面的页面可以重复利用。
- 如果服务器有一些图片,单击选择服务器。可以看到图片管理器对话框里面展示了所有存储在服务器里的图片。选择一个图片即可。如果服务器是空的,单击上传... 从本地计算机上传一个图片。浏览到硬盘的目标文件,单击发送到服务器上即可。
- 在对齐方式,从对齐列表位置对图片在页面上对齐方式进行定义:居左、居右、居于文本之上等。在边框大小栏,输入图片周围边框的宽度像素值。默认值为0意味着图片没有边框。
编辑图片属性,选中需要编辑的图片,点击插入/编辑图像对话框,可以在这里修改上述图片属性。
插入Flash[ ]
在需要插入flash的地方点击![]() 插入/编辑 flash,操作方法类似插入图片。
插入/编辑 flash,操作方法类似插入图片。
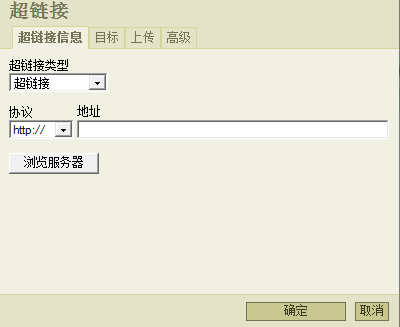
插入链接[ ]
使用SiteStar编辑器,可以插入内部、外部链接或电子邮件链接。内部链接是指向网站内部的其他位置,将读者带到相关页面。外部链接是指其他能够不断提升网站知名度及网站访问流量的其他网站(所谓的交换链接)。电子邮件链接是在需要的地方添加此链接,用户点击后可以直接调用 outlook/foxmail等来发送邮件。
插入链接
- 插入指向其他网站的外部连接,超级链接类型为:超链接 在URL栏输入网站地址 (URL),例如 www.sitestar.cn 。在文本栏输入链接名称,将在页面上显示出来。
- 插入指向网站其他页面的内部链接,超级链接类型为:页内锚点链接
选择之前插入的锚点,如果之前没有插入锚点,那这里将无法添加。
编辑现有链接,选中之前插入链接处,打开插入/编辑超链接对话框,在这里可以修改上述链接设置。
使用表格[ ]
这一部分将介绍如何使用表格。将会了解如何插入表格,添加、删除行、列和单元格,合并和拆分单元格以及拖拽表格。
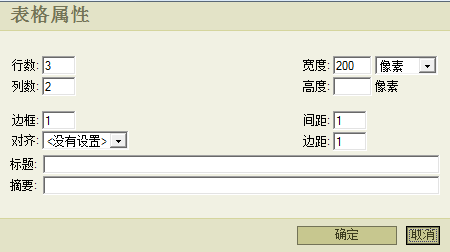
插入表格
表格通常用于结构化组织文本或数字信息,是一种清晰和方便的表现方式。表格甚至能够以易读的方式表现大量的文本信息。表格由行和列组成的格子构成。在网页上,表格经常作为格式化工具来保持在所有的浏览器中所有页面宽度大小和比例具有相同的输出效果。表格宽度可以隐藏起来,表格中的信息就可以按要求进行组织。例如,这在将文本组织在多个列中时会非常有用,就像报纸排版一样。
如何插入表格
- 在行数和列数位置, 输入新表格中需要的行和列的值。
- 在宽度位置您可以确定新表格在屏幕上占多大空间。在宽度位置旁边的下来列表选择尺度单位(百分比,像素) 并输入值。
- 在对齐下拉列表,选择表格如何对齐:居左,居中或者居右。
- 在边框栏,输入边框宽度(像素)。输入零隐藏表格边框。
- 在间距栏,输入像素的大小明确表格内单元格间的间距。
- 在边距栏,输入像素的大小明确单元格内文本和单元格边框之间的空间大小。
- 输入表格标题和摘要信息。
- 单击 确定.新的表格出现在网页上。
可以修改表格属性,诸如边框宽度,单元格间距以及现有表格的宽度。
修改文本颜色和文本背景颜色
- 选中需要修改的文本
- 单击文本颜色置。
参考来源[ ]
建站之星使用手册导航 | |||
|---|---|---|---|
|