手把手教你用JEECMS建站一
导航: 上一页
上传、调用资源
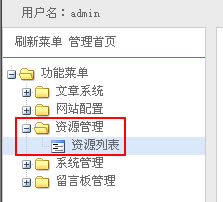
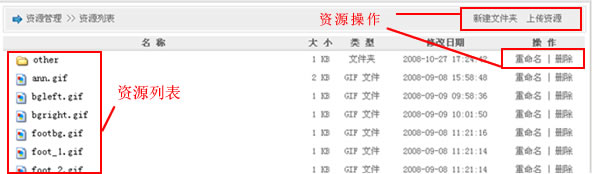
JEECMS中的“资源”是指网站建设中(主要是页面中)需要用的到图片、flash或是视频文件等,类似于我们平时建站的images文件夹。在JEECMS管理后台左边的功能树中,我们可以看到有个“资源管理”功能,如图一所示。我们对网站资源的上传,建立文件夹,重命名,删除等操作都是在这个资源管理中进行的,如图所示。
如果我们要在页面中调用资源列表中的文件,我们采用“${root}/文件名”的格式,其中“${root}”指的是资源根目录。例如我们要调用资源列表中的logo.gif图片,我们可以这样写:<img src=”${root}/logo.gif” />。如果在资源列表中建立了文件夹,我们可以对应的调用所需资源,即在${root}后面加上文件夹名称,例如:${root}/other/logo.gif。
下面带领大家开始进行JEECMS建站的下一个步骤——创建模板。
JEECMS安装成功后,我们在管理后台中可以看到系统已经为我们建立好了一套默认的模板,刚刚开始使用JEECMS的用户可以先看下默认模板的结构,对系统有个整体的了解。之后,我们就可以完全把默认模板删掉重新建立自己的一套模板或者在默认模板上做修改,以满足自己的需要。在这里,为了简洁起见,我们就在默认的模板上做相应的修改,做一套自己的模板。本教程只是针对JEECMS的建站过程做介绍,至于html和网站美化的相关知识,我们就不做详细的介绍了。好,我们开始吧。
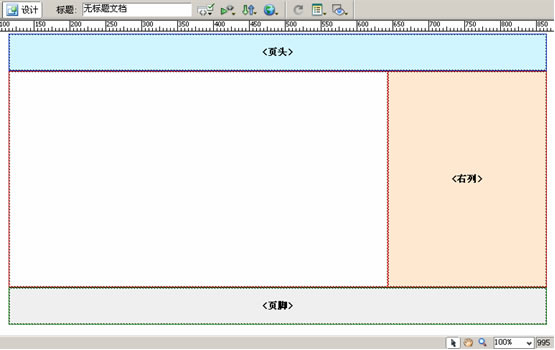
有过建站经验的网友们都知道,我们可以把页面中可重复使用的部分单独分离开来,这样就可以在别的页面中简单的调用这些共用的页面,即简单又利于管理。最典型的就是网页的页头、页脚、左列或者右列等。我们就以一个典型的页面做例子,在Dreamweaver中新建一个页面,效果如图所示:
- 创建包含模板(页头、页脚、右列)
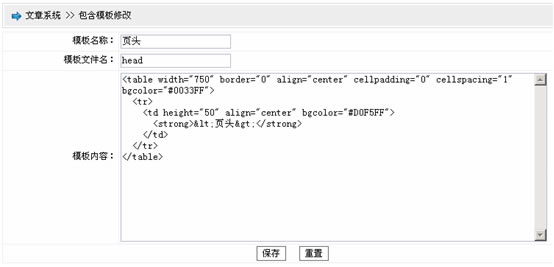
页面建好后,我们来分离这个页面的页头,右列和页脚。在JEECMS中,这些公用页面的代码是放在包含模板中的,具体位置是:功能菜单 -> 文章系统 -> 模板管理 -> 包含模板,如图所示:
在上图中我们可以看到,在功能菜单中有“包含模板添加”和“包含模板列表”这两个功能节点,(这里由于我们是对原有的默认模板进行修改,所以我们就点击“包含模板列表”,对现有的模板进行修改操作,包含模板添加的操作过程跟包含模板修改的操作过程类似,可参考着进行操作。)在“模板名称”、“模板文件名”和“模板内容”中相应地填入相关信息,如上图所示,右列、页脚及其它包含模板的建立过程和这相同。
- 创建页面模板(首页栏目模板、文章栏目模板、文章内容模板)
包含模板创建好后我们就可以开始创建页面模板了,具体位置是:功能菜单 -> 文章系统 -> 模板管理 -> 页面模板。同样,我们对默认的“首页模板”、“栏目页模板”、“内容页模板”进行修改。
值得一提的是,我们在所有的模板列表中都设置了“查看历史记录”这项功能,当用户在不小心的情况下修改错了页面时可以方便的把页面恢复到错误页面之前的版本。恢复的页面的操作过程很简单,只需要在模板列表找到改错的那个模板,点击“查看历史记录”,这样之前使用过的模板都会按时间列出来,您只要选择一个之前正确的页面版本,点击“查看”,然后点击“保存”按钮,ok,一切搞定,页面又恢复如初了。
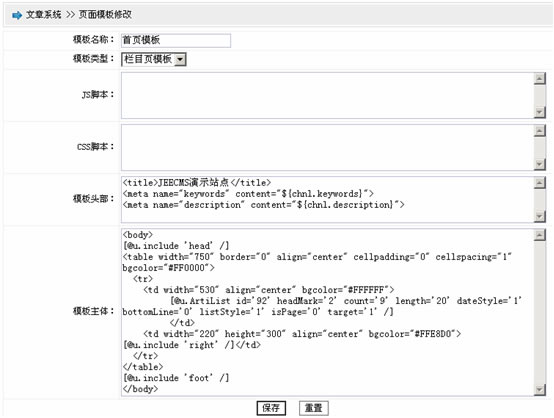
和建立包含模板的过程类似,如果建立的是栏目模板(例如首页模板和栏目页模板),我们在选择模板类型的时候就必须选择“栏目也模板”,对应的我们建立内容模板(比如内容页模板)时当然是选择“内容也模板”。如果在当前模板中要用到相对独立的js或css时,我们可以在“js脚本”和“css脚本”中填写,全站公用的css和js我们推荐写在“功能菜单 ->网站配置 -> 共用脚本和样式”里。在页面中需要调用内容的地方插入JEECMS的系统标签,这里我调用包含模板(页头、右列和页脚)时使用了[@u.include /]标签,调用内容时使用了[@u.ArtiList /]标签,代码如下:
<body>
[@u.include 'head' /]
<table width="750" border="0" align="center" cellpadding="0" cellspacing="1" bgcolor="#FF0000">
<tr>
<td width="530" align="center" bgcolor="#FFFFFF">
[@u.ArtiList id='92' headMark='2' count='9' length='20' dateStyle='1' bottomLine='0' listStyle='1' isPage='0' target='1' /]
</td>
<td width="220" height="300" align="center" bgcolor="#FFE8D0">[@u.include 'right' /]</td>
</tr>
</table>
[@u.include 'foot' /]
</body>
系统截图如图所示
建立栏目页模板和内容页模板的过程类似,请按相应的过程操作,具体的标签使用方法请参考官网的标签使用说明。