淘特Asp.NetCms模板管理说明
来自站长百科
导航: 上一页
说明:CMS中模板分为两种。一种是文章模板,用于文章详细页面的显示样式。另一种是栏目模板,用于设置各栏目的显示风格。为管理方便,栏目模板统一存在CMS下的Templaes文件夹内。
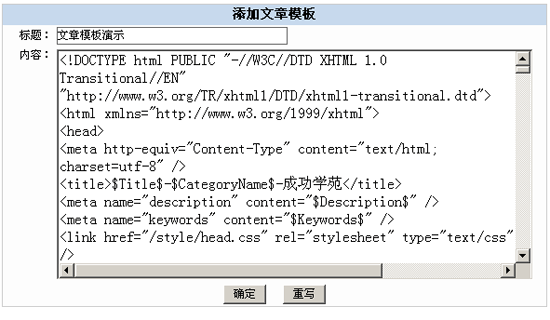
添加文章模板[ ]
文章添加时,可以为其选择不同的模板,以生成不同的版式。
参数说明:
- 标题:文章模板的名称
- 内容:此处为在本地Dreamweaver工具制作好的网页文件源代码
点击“确定”按钮后文章模板添加成功。
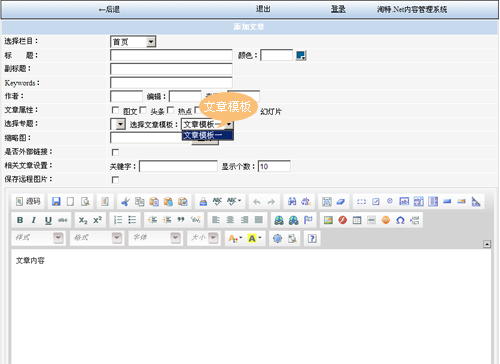
文章模板添加成功后,将来文章添加时,选择模板的下拉框中将会出现此模板,如图:
管理文章模板[ ]
文章模板的修改、删除在这操作
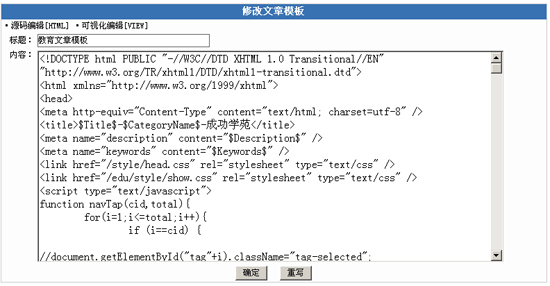
修改文章模板[ ]
在文章模板管理中,点击修改,转到文章模板修改页,如图:
这里提供了源码编辑和可视化编辑两种方法,不过还是建议使用本地WEB编辑软件将制作好的网页源代码复制到内容方框中。
栏目模板管理[ ]
与文章模板不同,栏目模板是以文件形式保存在系统template目录下(文章模板则是保存在数据库中)
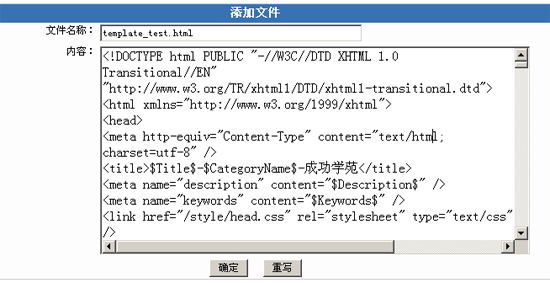
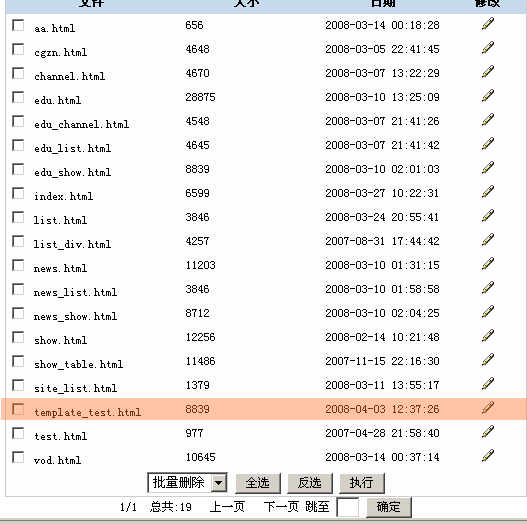
点击栏目模板,此页列举系统template目录下所有的HTML文件,如果要添加新模板,点击上图对号所示位置“添加”链接,出现栏目模板添加窗口:
和文章模板一样,此处需要将本地设计好的模板HTM文件源代码复制到内容框中。
模板添加成功后,返回至栏目模板管理,可以看到新添加的模板如下图条形颜色所示:
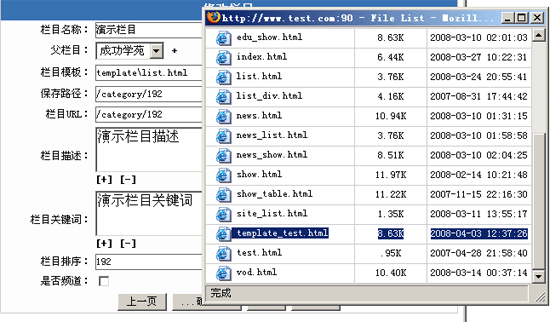
同样在栏目管理,为栏目选择模板时,也可以找到它,如下图: