淘特Asp.NetCms Div样式文本列表标签说明
来自站长百科
导航: 上一页|淘特Asp.NetCms标签说明|淘特Asp.NetCms
- 标签说明:此标签是调用指定栏目下的最新N条数据,输出内容以li排版。设置好该类标签后,可以在模板中这样加入标签:
<div class=”TextList”>
<ul>标签名称</ul>
</div>
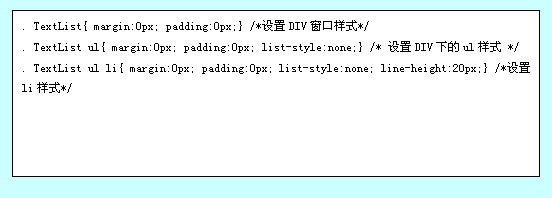
因为上面内容是以DIV+CSS排版,所以需要定制对应的CSS样式,打开模板引用的样式表文件(如果没有则创建一个,然后在模板中引用,通常引用样式表文件代码加到<head></head>之间,如下面绿色加粗处即是引用样式表文件style/global.css:
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>totnetcms - Powered By TotNetCms1.0</title> <link href="style/global.css" rel="stylesheet" type="text/css" /> </head>
)加入以下样式代码:
通过上面样式就可以实现基本的文章列表了,通过修改样式将能生成更加丰富多样的显示风格。
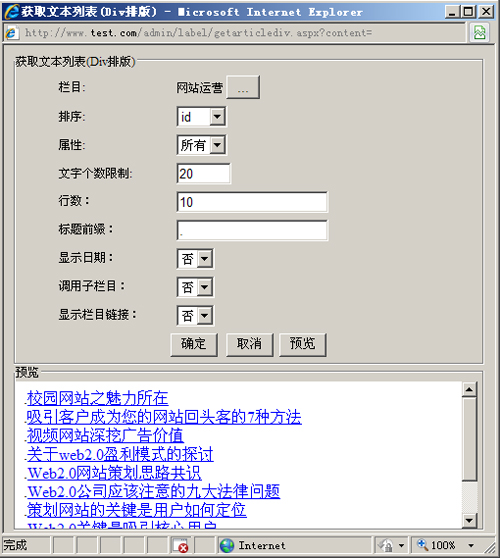
- 标签设计窗口:
- 标签属性说明:
| 属性 | 说明 |
|---|---|
| 栏目 | 设置调用哪一个栏目的数据 |
| 排序 | 选择何种排序方法(ID,日期,点击等) |
| 属性 | 限制调用指定属性的文章。“所有”为不 限 |
| 文字个数限制 | 指定显示文字个数,超出以…省略。 |
| 行数 | 设置显示的行数 |
| 标题前缀 | 每行文字前面开头字符,如果加图片可以 使用:<img src=”图片地址 /> |
| 显示日期 | 设置是否显示文章修改日期 |
| 调用子栏目 | 设置是否调用子栏目数据 |
| 显示栏目链接 | 设置是否显示文章所属栏目。 |