淘特Jsp Cms 发布管理说明
导航: 上一页
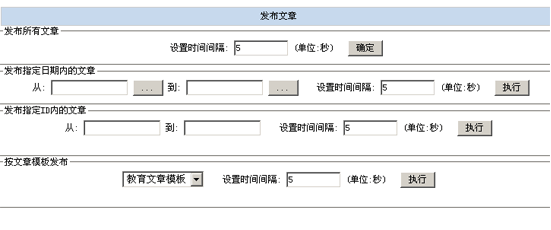
发布文章[ ]
当文章采集到数据库,或者修改了文章模板需要将文章批量重新生成静态时,就需要在此处批量发布文章。系统提供了一系统选项批量发布文章,以下分别说明:
- 发布所有文章
此操作将根据文章添加顺序逐个发布文章生成静态文件。
- 发布指定日期内的文章
根据指定日期起始时间段批量发布文章
- 发布指定ID的文章
根据文章ID批量发布文章(我们推荐此种方式恬,因为ID相对定位文章段较日期要精确)
- 按文章模板发布
根据不同文章模板批量发布文章。
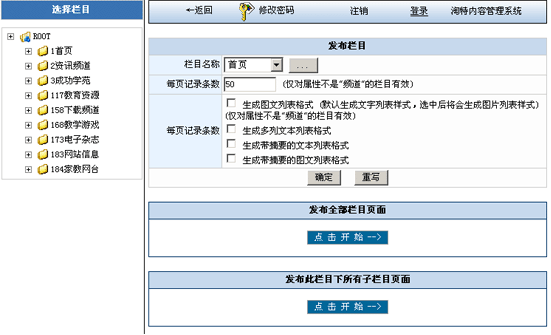
发布栏目[ ]
如上图,发布栏目同样采用级联窗口模式,通过点击左侧栏目名称,可使右侧栏目名称下拉框快速定位到该栏目子栏目。系统同样提供了多样式发布,下面一一作说明:
- 发布指定栏目
- 栏目名称:选择要发布的栏目,此下拉框即可以通过左侧栏目定位下拉列表,也可以通过右侧
 按钮来选择栏目。
按钮来选择栏目。 - 每页记录数:此属性针对栏目有效(如果是频道不启作用),栏目发布后,每页文章数量由此定义,操作指定数则系统会自动生成分页。
提示:此项属性,系统提供了4项生成样式,分别是:生成图文列表格式、生成多列文本列表格式、生成带摘要的文本列表格式、生成再摘要的图文列表格式。以上4种样式,文章发布后会生成对应效果的页面样子,可以分别选择测试。
- 发布全部栏目
此操作批量发布所有栏目。
- 发布某栏目下所有子栏目
通过左侧栏目定位后,点击“点击开始”按钮发布该栏目下所有子栏目。
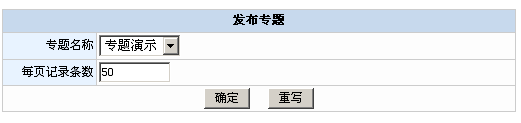
发布专题[ ]
选择要发布的标题,设置每页条数,点击确定,专题即发布到所设置的路径中。
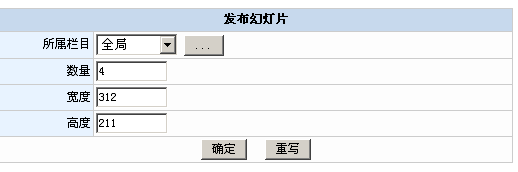
发布幻灯片[ ]
系统提供了为每个栏目发布生成幻灯片的功能,如上图所示,参数说明如下:
- 所属栏目:指定为哪个栏目生成幻灯片,指定栏目后,系统将搜索该栏目下及其所有子栏目下属性为“幻灯片”的文章并调用生成到幻灯片代码中。如果“所属栏目”选择“全局”,那此幻灯片将是调用所有文章记录中最新N条属性屡“幻灯片”的文章记录。
- 数量:设置幻灯片中轮换图片数量
- 宽度:设置幻灯片的整体宽度
- 高度:设置幻灯片的整体高度
点击“确定”后,系统提示如下:
如上图所示,幻灯片发布后,系统提供一行代码,熟悉网页设计的一看就知道就是一段JS调用代码,下面只要将这段代码复制,将将它添加到你要显示此幻灯片的栏目模板中,然后发布栏目更新后,就可以看到幻灯片了。
为什么要使用js调用幻灯片? 使用JS调用幻灯片的好处是当再次为该栏目发布幻灯片时,因为是JS调用,前台刷新后就可以看到最新发布的幻灯片,而不需要再发布栏目。
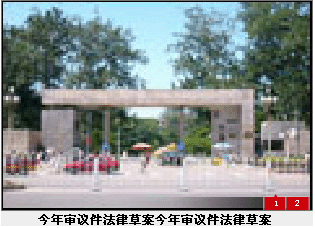
以下为幻灯片前台显示效果图:
发布栏目导航[ ]
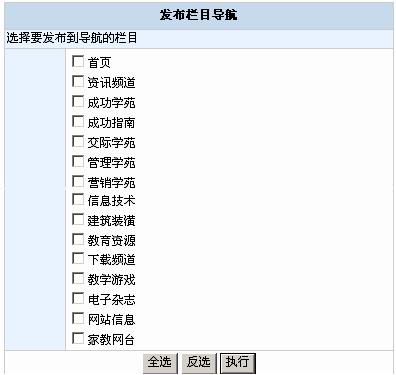
发布栏目导航,用于将选定的栏目生成导航菜单,选中想要加入到导航的栏目,点击“执行”
如下图:
根据提示将导航调用代码: <script src=”/js/nav.js”></script>加入到模板文件对应的位置,然后发布该栏目后即可看到导航菜单。 同样,因为此处导航采用JS调用形式,以后更新导航时,不需要再发布栏目,全部导航菜单即可同步更新。
以下为导航前台显示效果图: