美易企业内容管理系统网站栏目模版及标签介绍
来自站长百科
导航: 上一页|美易企业内容管理系统
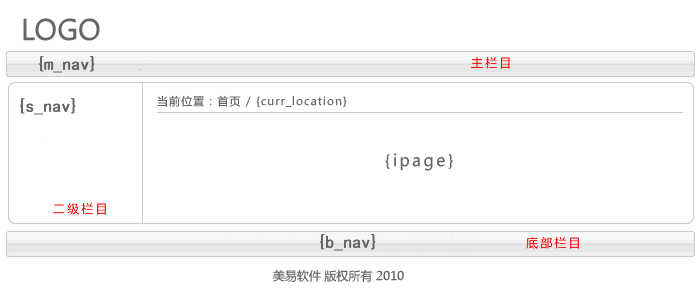
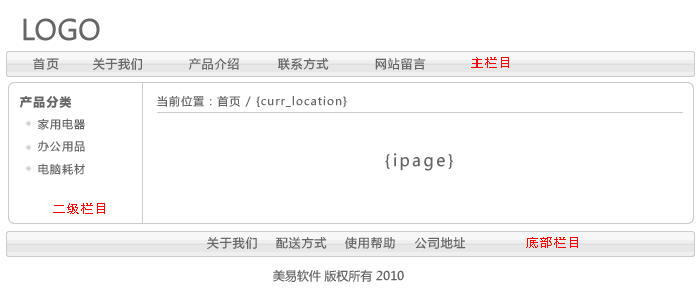
网站栏目模版用来生成后台添加的网站栏目菜单,通过在模版中添加“{m_nav }”、“{s_nav }”和“{b_nav }”等标签显示见图二,灵活应用列表标签,可实现网络上绝大部分栏目效果。
- 网站主栏目模版:/tpl/default/m_nav.html,“主栏目”网站顶部显示的栏目菜单。
- 网站二级栏目模版:/tpl/default/m_snav.html,“ 二级栏目”用来显示当前主栏目的二级栏目菜单。
- 网站底部栏目模版:/tpl/default/m_bnav.html,“底部栏目”用来在页面底部显示栏目菜单,模版默认使用li列表显示,使用其他方式需要用户自己创建m_bnav.html模版。
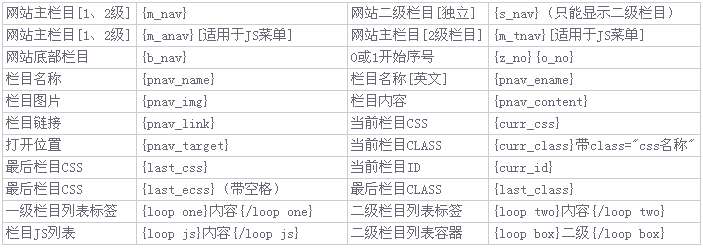
标签说明[ ]
标签使用[ ]
- 栏目列表标签[见下面代码]:用来将后台添加的栏目内容,按栏目模板(/tpl/default/m_nav.html)格式生成html代码,通过主栏目标签(m_nav)、二级栏目标签(s_nav)、或底部栏目标签(b_nav)输出显示。
列表标签由开始标签({ loop one })和结束标签({ /loop one })组成,loop表示当前标签为列表标签,m_one表示是栏目菜单第一级内容,列表标签需要放在“div、li、dd、p、td”等html标签中使用(下面代码是将列表标签放在“div”中使用),具体使用哪个由用户根据使用位置灵活应用,总之使其能清楚显示结构。
<div>{ loop one }</div>
<a href="{pnav_link }" target="{pnav_target }"{curr_class }>{pnav_name }</a>
<div>{ /loop one }</div>
- 二级栏目列表容器:这个列表标签用来生成额外代码,见下面这段代码,是一个标准的使用li的二级菜单,需要在一级菜单下生成带ul的独立二级栏目列表,二级栏目列表容器就是用来生成这个ul“容器”。
<ul> <li><a href="#">关于我们</a> <!-- 二级栏目 --> <ul><!-- 容器 --> <li><a href="#">公司简介</a></li> <li><a href="#">公司结构</a></li> </ul><!-- 容器结束 --> <!-- 二级栏目结束 --> </li> <li><a href="#">产品介绍</a></li> </ul>
下面是能生成上面代码的模板代码,请对照上面代码查看,就会理解其原理。
<ul>
<li>{ loop one }</li><!-- 一级列表开始 -->
<li><a href="{pnav_link }">{pnav_name }</a>
<li>{ loop box }</li><!-- 二级容器开始 -->
<ul>
<li>{ loop two }</li><!-- 二级列表开始 -->
<li><a href="{pnav_link }">{pnav_name }</a></li>
<li>{ /loop two }</li><!-- 二级列表结束 -->
</ul>
<li>{ /loop box }</li><!-- 二级容器结束 -->
</li>
<li>{ /loop one }</li><!-- 一级列表结束 -->
</ul>
- 栏目CSS标签:本标签用来设置栏目默认样式或当前栏目样式,栏目样式名称在后台管理“系统设置”中添加相应名称,样式标签有单纯CSS名称标签和带“class=""”属性标签。
下面实例说明标签作用见图三,在后台系统设置中设“顶部一级导航默认CSS”名称为“default”,“顶部一级当前导航CSS”名称为 “selected”,并添加了“首页、关于我们、产品介绍”三个栏目,当前栏目为“关于我们”,以上面模板代码为例,程序运行后 “{curr_class }”标签在非当前栏目时,替换成“ class="default"”,而当前栏目会替换成“ class="selected"”见下面代码
<a href="?pnid=1" target="_self" class="default">首页</a> <a href="page.php?pnid=2" target="_self" class="selected">关于我们</a> <a href="page.php?pnid=3" target="_self" class="default">产品介绍</a>