ECMS:搜索表单制作
来自站长百科
导航: 上一级 | 帝国CMS | 首页 | DedeCMS | Drupal | PHPCMS | PHP168 | Xoops | Joomla | PowerEasy | SupeSite
搜索表单制作语法:帝国网站管理系统4.7提供强大的搜索功能。
搜索表单变量说明
搜索表单提交地址 POST方式:/e/search/index.php <form name="searchform" method="post" action="/e/search/index.php">
GET方式:/e/search/?searchget=1 /e/search/?searchget=1&keyboard=帝国&show=title
keyboard 搜索关键字变量 <input name="keyboard" type="text">
show 搜索字段变量(多个字段用","格开。搜索字段必须是后台模型开启搜索的字段) <input type="hidden" name="show" value="title,newstext">
classid 搜索栏目ID(不设置为不限,多个栏目可用","格开,设置父栏目会搜索所有子栏目) <input type="hidden" name="classid" value="1">
ztid 搜索专题ID(不设置为不限,多个专题可用","格开) <input type="hidden" name="ztid" value="1">
tbname 按数据表搜索(需与搜索模板ID结合) <input type="hidden" name="tbname" value="news">
tempid 所用搜索模板ID(一般跟按表搜索结合使用) <input type="hidden" name="tempid" value="1">
starttime与endtime 分别为搜索发布起始时间与结束时间的信息(不填为不限格式:2008-02-27) <input name="starttime"
type="text" value="0000-00-00" size="12">
<input name="endtime" type="text" value="0000-00-00" size="12">
startprice与endprice 分别为商品价格的起始价格与结束价格(不填为不限) <input name="startprice" type="text"
value="0" size="6">
<input name="endprice" type="text" value="0" size="6">
搜索特殊字段 id : 按信息ID搜索;keyboard : 按关键字搜索(可实现按tags列出信息);userid : 按发布者用户ID搜索;username : 按发布者用户名搜索 <input
type="hidden" name="show" value="keyboard">
member 值为0则不限制;值为1则为只搜索会员投稿的信息;值为2则为只搜索管理员增加的信息 <input type="hidden" name="member" value="1">
orderby 排序字段:0:按发布日期(默认);1:按ID;2:按评论数;3:按浏览人气;4:按下载数 <input type="hidden" name="orderby" value="1">
myorder 排序方式:0:倒序排列(默认);1:顺序排列 <input type="hidden" name="myorder" value="1">
andor 设置多条件查询之间关联关系,有两种:or : 或者的关系(默认);and : 并且的关系 <input type="hidden" name="andor" value="and">
hh 逻辑运算联结符变量:LT : 小于;GT : 大于;EQ : 等于;LE : 小于等于;GE : 大于等于;NE : 不等于;IN : 包含(搜索关键字用空格隔开每个值);
BT : 范围,两个值之间(搜索关键字用空格隔开两个值);LK : 模糊查询(默认) <input type="hidden" name="hh" value="LK">
单条件搜索表单制作范例
一、表单范例1:
1、用Dreamweaver制作好表单:
设计视图:
代码模式下的表单代码
<table width="320" border="0" cellspacing="1" cellpadding="3">
<form name="searchform" method="post" action="/e/search/index.php">
<tr>
<td>关键字:<input name="keyboard" type="text" size="10"></td>
<td>范围:
<select name="show">
<option value="title">标题</option>
<option value="smalltext">简介</option>
<option value="newstext">内容</option>
<option value="writer">作者</option>
<option value="title,smalltext,newstext,writer">搜索全部</option>
</select></td>
</tr>
<tr>
<td>栏 目:
<select name="classid">
<option value="0">搜索全部</option>
<option value="1">新闻中心</option>
<option value="4">技术文档</option>
<option value="22">下载中心</option>
</select> </td>
<td><input type="submit" name="submit" value="搜索"></td>
</tr>
</form>
</table>
2、最终搜索表单显示效果为下图:
搜索表单多条件并列搜索语法说明
多字段、多逻辑运算联结符并列搜索
(一)、多字段并列搜索:有“字符串”与“数组”两种传递方式
- 字符串传递为例子:
<input type="hidden" name="hh" value="LK">
<input type="hidden" name="show" value="title,writer">
<input type="hidden" name="keyboard" value="标题,作者">
(说明:上面为模糊查询title字段包含“标题”字符或者writer字段包含“作者”的信息)
- 数组传递为例子:
<input type="hidden" name="hh" value="LK">
<input type="hidden" name="show[]" value="title">
<input type="hidden" name="keyboard[]" value="标题">
<input type="hidden" name="show[]" value="writer">
<input type="hidden" name="keyboard[]" value="作者">
(说明:上面为模糊查询title字段包含“标题”字符或者writer字段包含“作者”的信息)
(二)、多逻辑运算联结符并列搜索
- 字符串传递为例子:
<input type="hidden" name="hh" value="LK,EQ">
<input type="hidden" name="show" value="title,writer">
<input type="hidden" name="keyboard" value="标题,作者">
(说明:上面为模糊查询title字段包含“标题”字符或者writer字段等于“作者”的信息)
- 字符串传递为例子:
<input type="hidden" name="show[]" value="title">
<input type="hidden" name="hh[]" value="LK">
<input type="hidden" name="keyboard[]" value="标题">
<input type="hidden" name="show[]" value="writer">
<input type="hidden" name="hh[]" value="EQ">
<input type="hidden" name="keyboard[]" value="作者">
(说明:上面为模糊查询title字段包含“标题”字符或者writer字段等于“作者”的信息)
多条件并列搜索的表单制作范例
二、表单范例2:实现按标题、作者、录入者与信息ID同时搜索的表单
1、用Dreamweaver制作好表单:
设计视图:
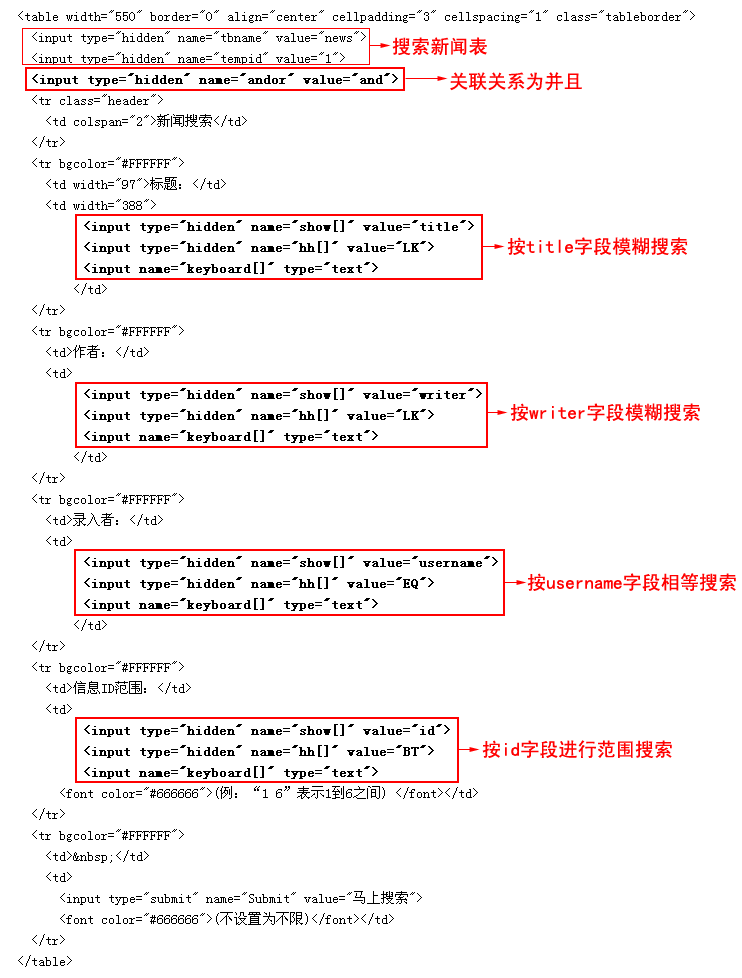
代码模式下的表单代码
上面例子html代码
<form name="searchform" method="post" action="/e/search/index.php">
<table width="550" border="0" align="center" cellpadding="3" cellspacing="1" class="tableborder">
<input type="hidden" name="tbname" value="news">
<input type="hidden" name="tempid" value="1">
<input type="hidden" name="andor" value="and">
<tr class="header">
<td colspan="2">新闻搜索</td>
</tr>
<tr bgcolor="#FFFFFF">
<td width="97">标题:</td>
<td width="388">
<input type="hidden" name="show[]" value="title">
<input type="hidden" name="hh[]" value="LK">
<input name="keyboard[]" type="text">
</td>
</tr>
<tr bgcolor="#FFFFFF">
<td>作者:</td>
<td>
<input type="hidden" name="show[]" value="writer">
<input type="hidden" name="hh[]" value="LK">
<input name="keyboard[]" type="text">
</td>
</tr>
<tr bgcolor="#FFFFFF">
<td>录入者:</td>
<td>
<input type="hidden" name="show[]" value="username">
<input type="hidden" name="hh[]" value="EQ">
<input name="keyboard[]" type="text">
</td>
</tr>
<tr bgcolor="#FFFFFF">
<td>信息ID范围:</td>
<td>
<input type="hidden" name="show[]" value="id">
<input type="hidden" name="hh[]" value="BT">
<input name="keyboard[]" type="text">
<font color="#666666">(例:“1 6”表示1到6之间) </font>
</td>
</tr>
<tr bgcolor="#FFFFFF">
<td> </td>
<td>
<input type="submit" name="Submit" value="马上搜索">
<font color="#666666">(不设置为不限)</font>
</td>
</tr>
</table>
</form>
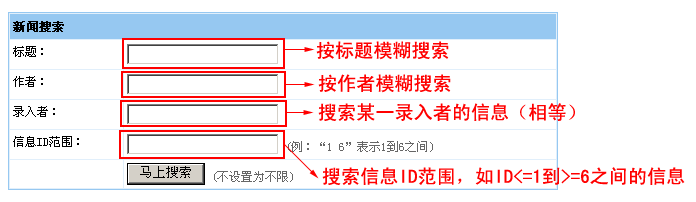
2、最终搜索表单显示效果为下图: