ECMS:自定义页面管理
来自站长百科
导航: 上一级 | 帝国CMS | 首页 | DedeCMS | Drupal | PHPCMS | PHP168 | Xoops | Joomla | PowerEasy | SupeSite
自定义页面:也就是单独的网页页面,如“公司介绍”、“联系方式”等页面只需增加一个自定义页面即可,并且自定义的页面支持模板的所有标签。
增加自定义页面
1、登陆后台->点击大菜单“模板管理”>“增加自定义页面”:
图片1:菜单导航
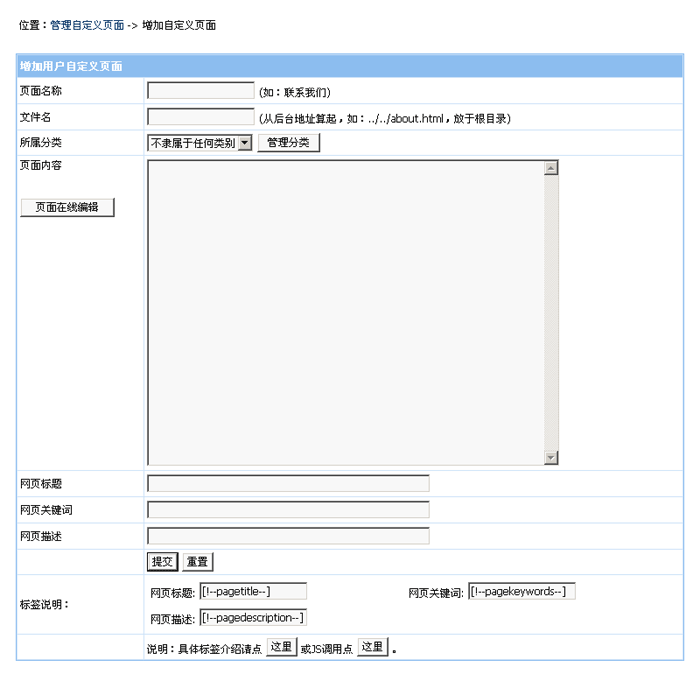
2、点击“增加自定义页面”菜单,进入“增加自定义页面”页面,如下图:
页面名称 页面名称,管理列表时显示 文件名 自定义页面的文件名。从后台地址算起,如:“../../about.html”表示根目录下的about.html文件(存放的目录必须是已存在的目录) 所属分类 页面所属分类 页面内容 自定义页面的页面代码。用dreamweaver编辑好页面后复制到这。 网页标题 网页标题:<title>标题</title> 网页关键词 网页关键词:<meta name="keywords" content="关键词"> 网页描述 网页描述:<meta name="description" content="网页描述">
增加自定义页面范例
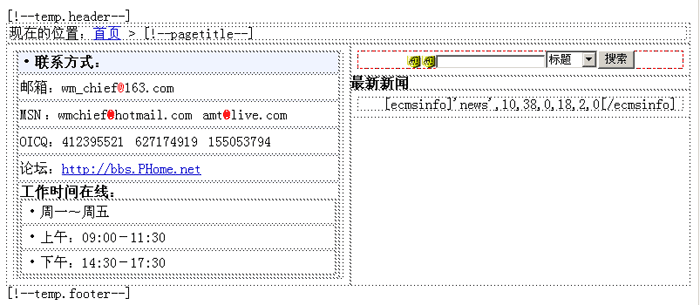
1、用Dreamweaver制作好页面,如下图:
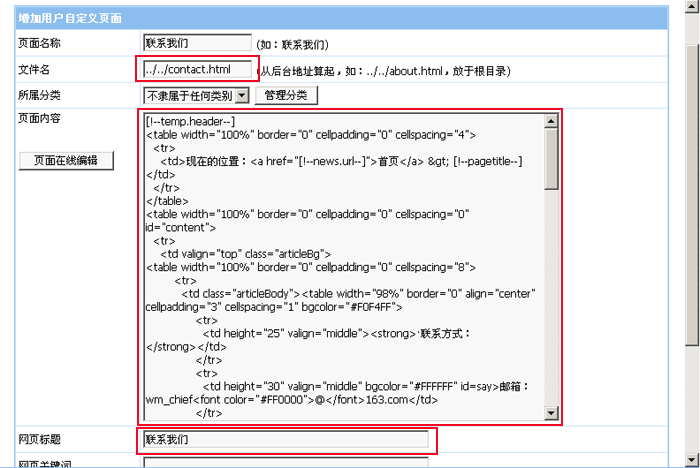
2、将制作好的页面代码拷贝到系统后台“增加自定义页面”中:
登陆后台->点击大菜单“模板管理”>“增加自定义页面”,进入增加自定义页面,如图:
3、点击“提交”后,我们返回管理自定义页面会看到刚才增加的自定义页面,如图:
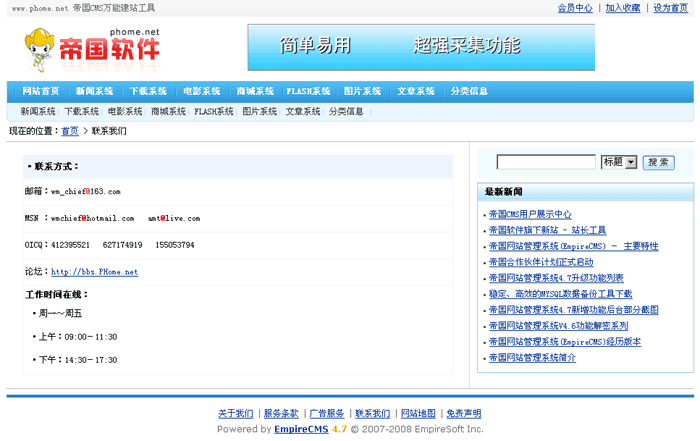
4、点击“页面名称”预览页面为如下:
其它说明
文件存放目录是从后台地址算起,如上面例子“../../contact.html”表示页面地址为:“http://localhost/contact.html”;如果文件名为“../../page/contact.html”则表示页面地址为“http://localhost/page/contact.html”。