ECMS:JS模板
导航: 上一级 | 帝国CMS | 首页 | DedeCMS | Drupal | PHPCMS | PHP168 | Xoops | Joomla | PowerEasy | SupeSite
JS模板制作:帝国网站管理系统不仅支持标签调用,同时也支持JS调用,JS模板就是为JS调用的显示样式。
JS模板制作格式
列表头
[!--empirenews.listtemp--]
列表内容
[!--empirenews.listtemp--]
列表尾
说明:第一个[!--empirenews.listtemp--]表示循环开始、第二个[!--empirenews.listtemp--]表示循环结束。
增加JS模板
1、登陆后台->点击大菜单“模板管理”>“管理JS模板”,进入如下界面:
图片1:菜单导航
图片2:管理JS模板页面
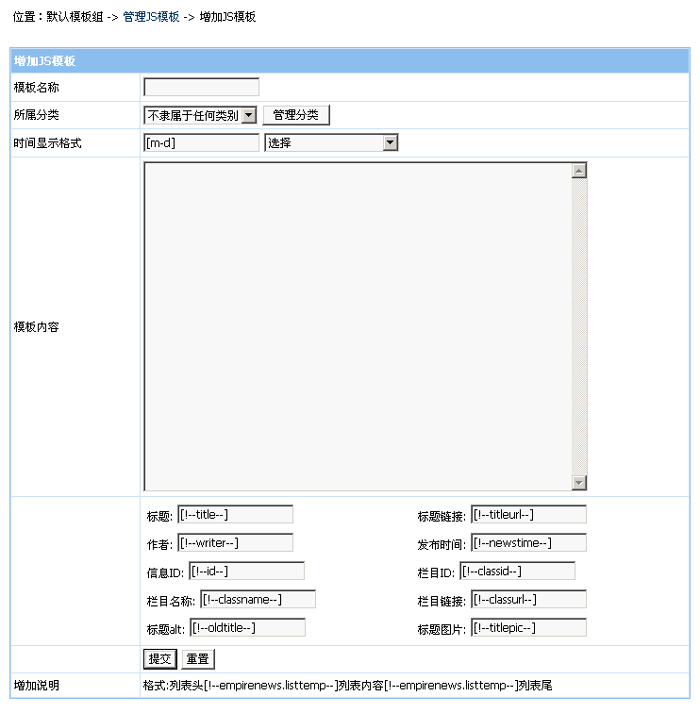
2、点击“增加JS模板”按钮后,进入增加JS模板页面,如图:
时间显示格式 发布时间格式,默认为[m-d],则表示:“[12-07]”
模板内容 JS模板的内容
JS模板支持的变量:
[!--id--]:信息ID [!--classid--]:栏目ID [!--title--]:信息标题
[!--titleurl--]:标题链接 [!--newstime--]:发布时间 [!--oldtitle--]:标题ALT(不截取字符)
[!--titlepic--]:标题图片 [!--classname--]:栏目名称 [!--classurl--]:栏目链接
JS模板制作范例
1、用DreamWeaver制作好模板界面,然后在表单加上JS模板标签变量:
图1:设计视图
代码:
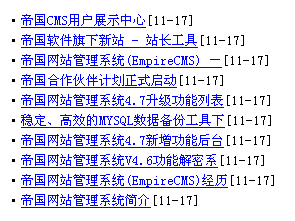
2、显示效果
其它说明
“所有信息最新JS”、“所有信息热门JS”等是使用默认JS模板。