Gpower CMS/索引模板制作
|
Gpower CMS | 系统安装 | 系统管理 | 内容管理| 模板 |
点击站点管理中的模板管理,进入模板管理界面。按照事先建好的栏目进行相应的模板制作。
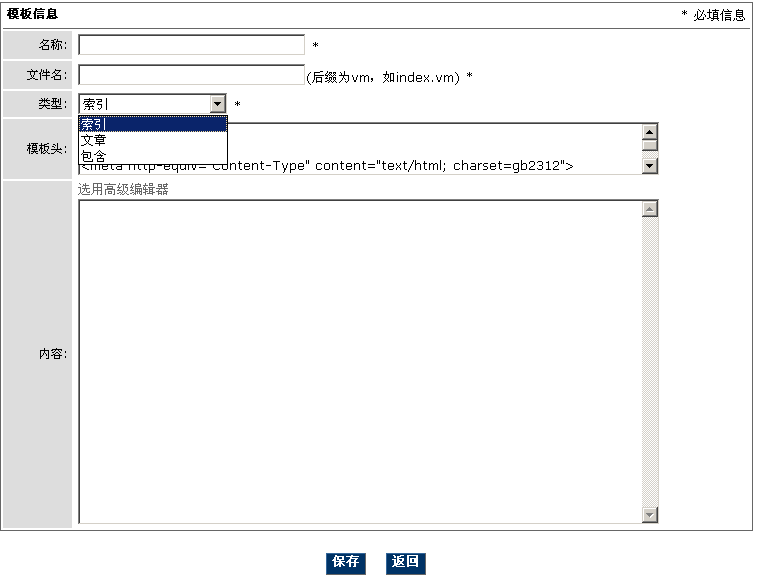
模板信息包含以下几项:
- 名称:首页,如果是二级栏目索引就在名称中填写“二级栏目索引”,模板名称没有特定的要求,只是为了方便用户在栏目管理中进行选择,最好用比较好区分的名称。如:首页模板的名称为首页;
- 文件名:文件名为home.vm,其中home是用户个人设定的,可以是任意的英文字符,不能是其他的非法字符,但系统规定,在任意的英文字符后必须加.vm后缀;
- 类型:又三种选择类型,索引、文章和记录,在新建的首页模板里,在名称中添加模板名称首页,因为是首页模板,它属于索引模板,因此在类型中选择索引。
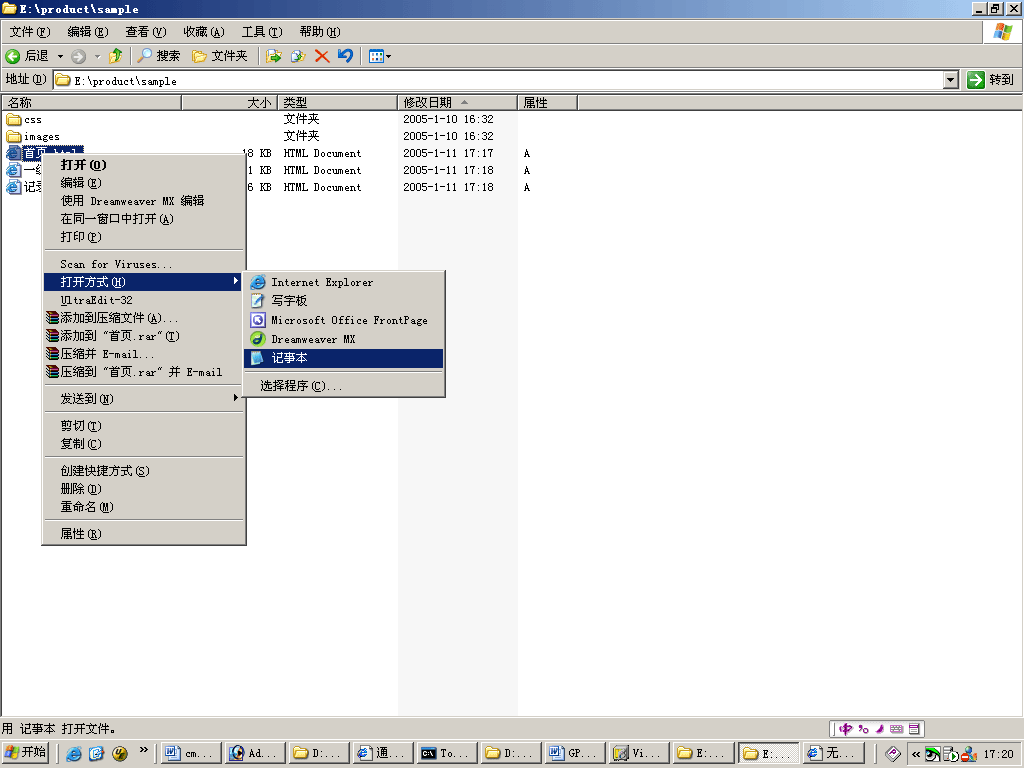
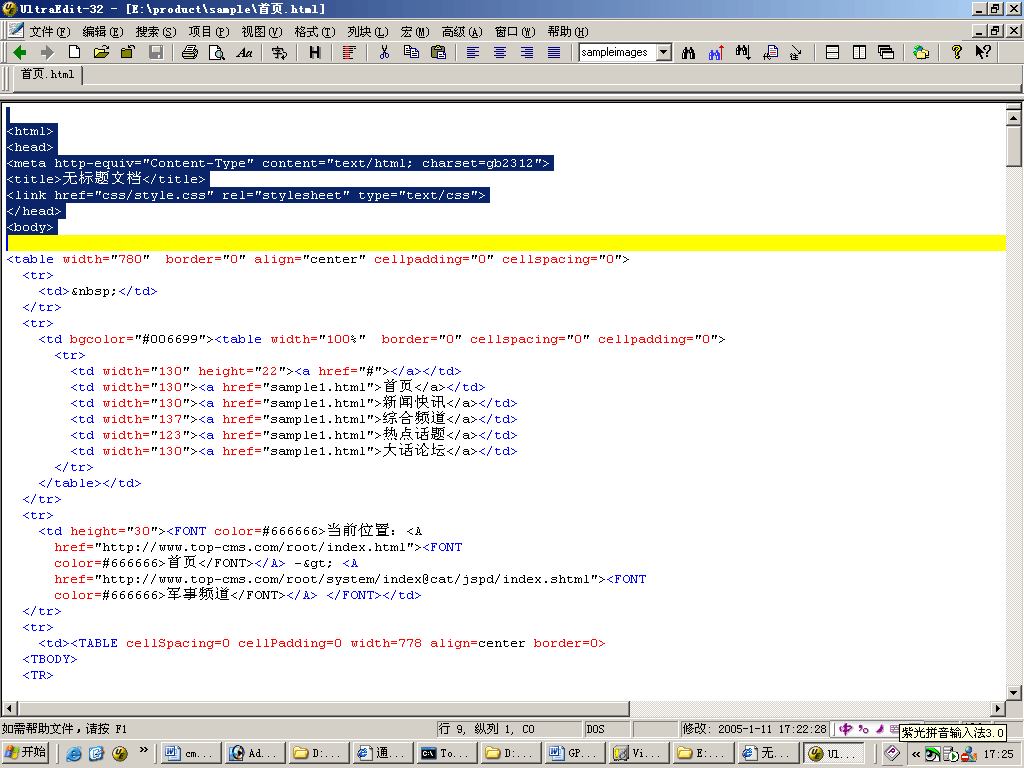
- 模板头:把已有的静态的html页面用UltraEdit、记事本等(其他可以显示静态html的源代码的编辑器)打开,会出现之前看到页面的源代码,如下图:
或者
把index.html文件用UltraEdit打开,或在IE中打开此静态的页面,选择右键查看源文件,会得到sample.html的源代码。
如图所示:把从开始到第一个<body>上面的这一段代码全部放到模板头里面,其中要注意在模板头里面<link href="css/style.css" rel="stylesheet" type="text/css">要改成<link href="/css/style.css" rel="stylesheet" type="text/css">,即把原来的相对路径改成绝对路径。这样模板头新建完成。为了防止数据丢失,可以先点击一下确定在进行模板的内容添加。
内容:如上图,为首页的html代码,已经说过,第一个<body>上的代码为模板头,那么它下面的代码为模板的内容,把从第一个<body>(不包括<body>)到结束,为模板的内容,把它拷贝到模板的内容里。其中,在内容中也是与模板头一样,把所有图片的相对路径也改成绝对路径。<img src="images/zhuanjia.gif" width="119" height="96">改成<img src="/images/zhuanjia.gif" width="119" height="96">,因为页面中图片的地址都是相对路径,用户可以进行批量替换,替换完毕后,点击确定。
这样一个首页模板的框架基本完成,但是模板的功能还没有实现,这样可以通过高级编辑器来完成,系统提供模板所见即所得的编辑功能,使用户能实现所见即所得效果。
参考来源[ ]
Gpower CMS使用手册导航 |
|---|