HIWEB网站快车/制作在线查询
网站快车作为全方位的综合网站应用解决方案,制作录取查询、成绩查询、工资查询等各种查询功能当然可以简单实现,每个用户,只要稍等一点网页制作知识,就可以轻松完成这些功能的制作。下面我们就来看看如何用网站快车实现这各种各样的查询功能。
制作这些查询,主要分两步:
一、建立一个查询栏目,设置好栏目下的数据模型,设置哪些字段需要用来作查询。
二、建立一个文件,用来对这个栏目作查询,在这个文件中,设置查询条件。
首先,我们看看如何建立一个查询栏目,我们以常用的,比如政府单位事业考试,成绩的查询作为例子,来看看怎么作这个建立这个栏目。
如果查询比较多,最好先建立一个大的查询栏目,然后把这各种查询放到这个栏目中,建立若干子栏目,每个栏目的查询内容不一样,因此,各个栏目很可能要使用不同的数据模型,即为不同的栏目建立不同的数据表。
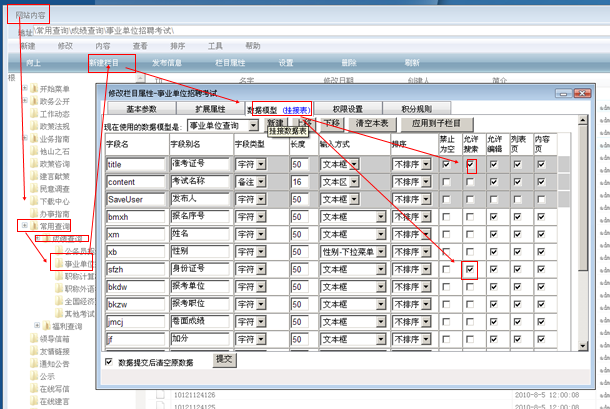
如下面这个图:
在上面,由于这个范例网站,要作很多查询,所以把查询分成了两级栏目,上面显示了这个栏目我们为其设置的数据模型,建立了若干字段,需要查询的字段就在允许搜索中打上钩.如果希望在搜索结果的列表中显示,就在列表页一项中打上钩,如果希望在搜索结果的内容页中显示,就在内容页一项中把钩打上,如果不明白什么是列表页,什么是内容页,那就全钩起吧,以后去掉钩,打上钩,看看有什么不同效果就可以了。
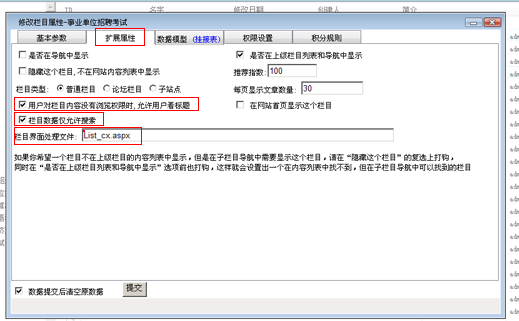
看了数据模型的设置,我们再看一下扩展属性的设置
注意上图中,我们用红线框出的部分,我们设置了总是允许用户看标题,这样用户就总是可以看到搜索结果,虽然可能并不对这个栏目有权限。
另外,最重要的一点,是设置了这个栏目只允许搜索,这就意味着这个栏目下的数据, 只能用搜索的方式显示结果,不能直接浏览这个栏目中的内容,
我们还设置了这个栏目的界面处理文件,这是由于,我们这个栏目需要用一个专门的页面来显示,这里我们设置成了 List-cx.aspx。
设置好上面的各项,建立好这个栏目,设置好数据模型,第一个步骤就完成了,我们就有了存储数据的仓库了,下面我们要作的,就是在前台实现数据的查询。
设置好栏目之后,我们得建立一个文件,来对这个栏目作查询,也就是上面设置的List-cx.aspx , 这个怎么作呢?下面我们介绍一下这个文件的制作方式
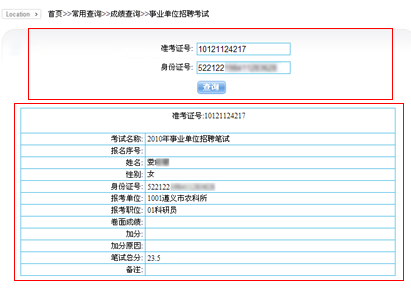
首先看看我们需要的界面:
从上图可以看出,我们要作的,实际上有两部分,
第一是个查询框,用来输入查询条件。
第二,是一个显示查询结果的表格,这个表格当然不止是可以显示为上面的样子,由于用的是挂接表,所以可以在表显示方式中,设置成任意的显示格式,上面是竖排的,如果项目不多,用横排也不错。
那么,怎么才能在页面中作上这两个东西呢?我们的系统有强大的标签功能,用标签可以轻易办到。
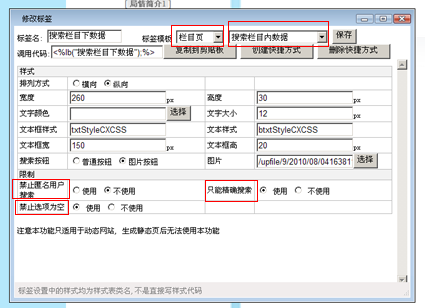
首先,我们来作一个标签,实现那个查询框:
我们解释一下这个标签的设置,在这个标签中,我们用的标签模板是栏目页标签的搜索栏目内数据。 在限制一项中,我们设置匿名用户也可以搜索,只能精确搜索,以免搜索到重复数据,另外设置了禁止选项为空,这样的话,就所有选项都必须全部填写。
其它的设置,是为了让这个搜索框看起来更好看。样式表那里,是填写的样式表的名字,样式表的具体设置,要写在样式表文件中。
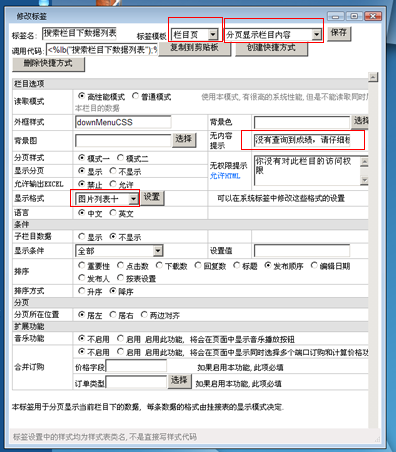
作好了搜索框,我们再作一个用来显示搜索结果的表格,我们看看这个标签是怎么设置的:
这个标签,我们用的标签模板是栏目页标签类中的分页显示栏目内容。
注意这里的设置项:
1. 我们设置了无内容,即没有搜索到查询结果时的提示语句。
2 我们设置了显示格式为图片方式十,这里设置的显示格式,会决定如何对搜索结果作列表,大家可以设置为其它自己想要的格式。
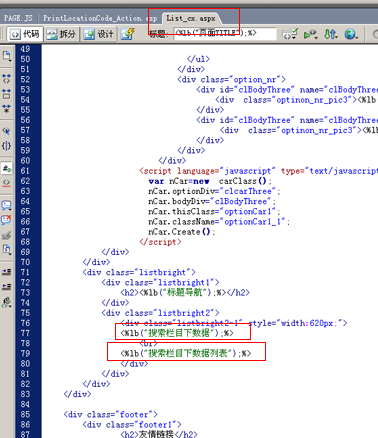
制作好这两个标签中,在页面文件List-cx.aspx 中调用这两个标签就可以实现查询,我们看一下页面文件中怎么调用的这个标签: 用 Dreamweaver 或Front Page 之类的网页编辑软件,建立一个文件 名为 List-cx.aspx ,也可以用系统原有的LIST.ASPX来修改,我们看看这个文件的代码:
注意上面的红线框中,就是调用标签的代码,这个非常简单,我们作一个页面,排好版,在需要放搜索的地方,把标签调用代码放进去就好了。
有几点要注意,
1. 文件要用UTF-8的编码方式。
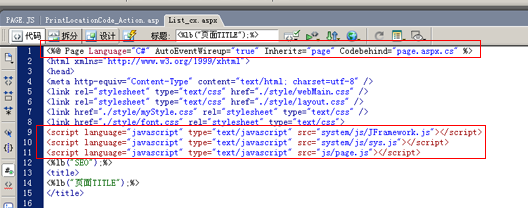
2. 文件的头部,这些代码是必须的:
上面红线框内的代码,是必须的,第一行是指定页面的处理程序,
第9、10、11这几行是指定一些用来处理客户端效果的JS文件,这些调用程序是必不可少的。其它的地方可以自由安排。
到这里,我们的查询就全部作完了。在快车系统中,如上述例子一样,用快车系统作网站主要有两个步骤,
第一,为我们需要的数据建立一个数据模型,
第二,用标签调用和显示这些数据,由于我们的系统,提供了非常丰富的标签,所以能作出十分丰富的网站功能。
参考资料[ ]
HIWEB网站快车使用手册导航 | ||||||
|---|---|---|---|---|---|---|
|