JEECMS内容页常用标签
导航: 上一页
为了演示内容页中常用标签的使用方法,我们需要一个内容页面做测试。这里我们采用开始时建立的空白的内容页模板(所有的内容页模板都必须以content做前缀,这里采用contetn_demo.html),然后将content_demo.html设为当前某个栏目的内容页模板,这样你可以在上面测试内容页各种标签的用法了。
- 标签原型说明
【文章导航】:[@cms.Position /]
【文章标题】:${arti.title}
【简短标题】:${arti.shortTitle}
【文章作者】:${arti.author}
【发布日期】:${arti.releaseDate}
【查看次数】:${arti.visitTotal}
【文章来源】:${arti.origin}
【文章摘要】:${arti.description}
【文章内容】:[@cms.ArtiContent /]
【内容分页】:[@cms.SysPage style='2'/]
- 明确标签的使用范围
我们在使用任何标签的之前,都必须明确其使用的范围,否则可能无法正常使用该标签。既然是内容页标签,其主要使用范围当然是内容页模板。即对应\WEB-INF\user_base\jeecms_com_www\template\article\default\文件夹下的content_××.html模板。
- 调试标签了解其使用方法
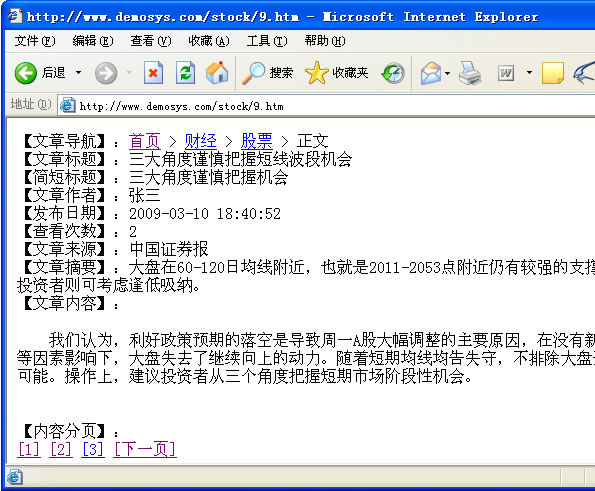
登录JEECMS后台,进入“模板管理->template->article->default”,点击修改开始时建立的content_demo.html模板(如果没有此模板则按照本文开头的说明创建),在模板内容处填写如下标签代码:
【文章导航】:[@cms.Position /]
【文章标题】:${arti.title}
【简短标题】:${arti.shortTitle}
【文章作者】:${arti.author}
【发布日期】:${arti.releaseDate}
【查看次数】:${arti.visitTotal}
【文章来源】:${arti.origin}
【文章摘要】:${arti.description}
【文章内容】:[@cms.ArtiContent /]
【内容分页】:[@cms.SysPage style='2'/]
点保存按钮,然后返回前台点击一篇使用了该测试内容页模板的文章,得到如下效果: