JEECMS的ArtiSide标签
导航: 上一页
【ArtiSide 标签】表示获取文章“上一篇/下一篇”的链接列表。仅用于文章内容页模板。
- 标签原型说明
【标签名】:[@cms. ArtiSide属性='值' /]
【作 用】:获取文档“上一篇/下一篇”的链接列表
【参 数】:
side:【pre:上一篇;next:下一篇】
notExist:文章不存在时的提示信息。(默认:没有了)
【示 例】:
上一篇:[@cms.ArtiSide side='pre'/] 下一篇:[@cms.ArtiSide side='next'/]
【备 注】:在代码模式下编辑,各属性值必须使用单引号,属性排列顺序不分先后。
- 明确标签的使用范围
我们在使用任何标签的之前,都必须明确其使用的范围,否则可能无法正常使用该标签。 【ArtiSide 标签】仅限于文章内容页模板中使用,即对应\WEB-INF\user_base\jeecms_com_www\template\article\default\文件夹下的content_××.html模板。
- 调试标签了解其使用方法
登录JEECMS后台,进入“模板管理->template->article->default”,这里还是使用前面教程中建立的content_demo.html模板,将里面都内容清空,然后在模板内容处填写如下标签代码:
【文章标题】:${arti.title}
【文章内容】:[@cms.ArtiContent /]
[@cms.SysPage style='2'/]
上一篇:[@cms.ArtiSide side='pre' notExist ='前面没有文章了!'/]
下一篇:[@cms.ArtiSide side='next' notExist ='后面没有文章了!'/]
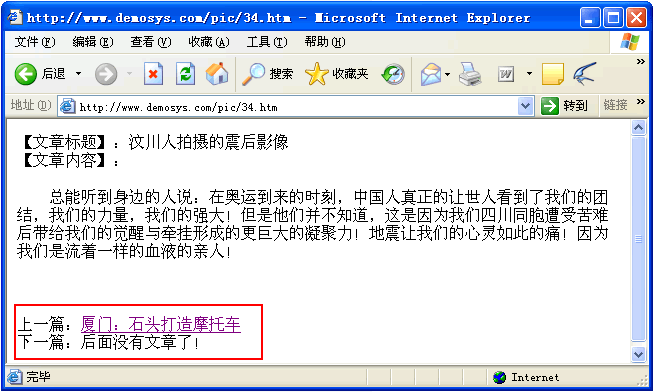
点保存按钮保存该内容模板,到文章对应的栏目下设置内容页模板为content_demo.html模板,这里我们用的主要是“图片”栏目的文章,所以将“图片”栏目的内容页模板设置为“content_demo.html”,然后返回前台点击一篇文章,得到如下效果: