Joomla/Joomla登录模块的DIY改造
来自站长百科
本条目主要介绍Joomla登录模块的一些个性化改造的简单方法,注意,本文所谈论的登录模块修改指 Joomla! 1.0.13 版本的登录模块。
具体步骤[ ]
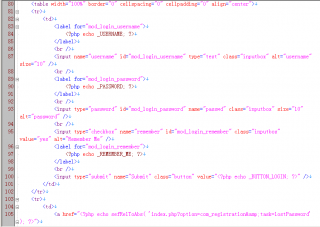
实际上登录模块在前台显示只占很小一块地方。它的所有外观布局都包含在 /modules/mod_login.php 文件中。因此,我们调整登录模块的所有操作实际上是对此文件的修改。打开 /modules/mod_login.php ,可以看到,从第 80 行以 <table> 标记开始就是登录模块的前台布局了。
我们看懂这些代码,就可以自己来动手修改(Hacking)了。
首先,
标记提示这是通过“表格”来控制的布局; 表示表格中换行; 标记内的)作以修改,就能实现“用户名输入框与用户名三个字在同一行”或者“所有项目都在同一行显示”的效果。 或许,有些用户提出更进一步的需求:能否将“注册”及“登录”按钮显示为图片?当然可以。 请制作好分别用于“注册”和“登录”的按钮图片,例如名称为 register.png 和 login.png,放置于网站当前模板的 images 目录下。“注册”按钮的修改[ ]
将 <?php echo _CREATE_ACCOUNT; ?> 这段代码替换为:
<?php echo '<img src="'.$mosConfig_live_site. '/templates/' .$GLOBALS['cur_template']. '/images/register.png" alt="Join Us" />'; ?>
这段代码即可。 如果你的图片名称不是 register.png,位置也不是当前模板的 images 目录,那么请根据实际情况修改上述代码。
例如,你可能使用了名为 regnew.jpg 图片,并放置在网站的 /images/button/ 目录下,那么上述代码就必须变为:
<?php echo '<img src="'.$mosConfig_live_site. '/images/button/regnew.jpg" alt="Join Us" />'; ?>
修改“登录”按钮[ ]
原本的“登录”按钮就是一个 <input> 元素,因此我们必须从这里入手。首先将其 type 从 submit 修改为 image,然后插入图片链接即可。即:
将 <input type="submit" name="Submit" class="button" value="<?php echo _BUTTON_LOGIN; ?>" /> 这段代码修改为:
<?php echo '<input type="image" src="'.$mosConfig_live_site.'/templates/'.$GLOBALS['cur_template'].'/images/login.png" name="Submit" class="button" height="" width="" border="0" />'; ?>
如果图片名称和位置与本例不同,可根据前面的变通方法修改。
如果你还需要给登录模块增加特定的背景图片,如本文一开始展示的那种圆角图片,那么就需要修改 mod_login.php 文件中有关| 表示单元格,包含在同一个 |
| 标记表示表格中在同一行显示的并列单元格; 标记表示换行; |
| 标记,给其增加背景图片属性。如果修改不够方便,可以将 用 重新编写,用不同 ID 来区分多个 ,然后在模板文件的 css/template_css.css 文件中指定每一个 |