KesionCMS-文章列表居左日期居右CSS控制方法详解
来自站长百科
导航:返回上一页
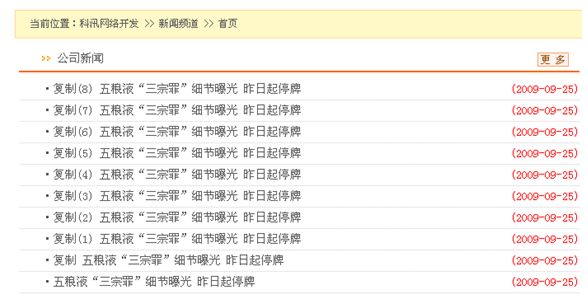
首页看效果图:
好的,我们分析下,公司新闻栏目在左边,更多按钮在右边;
文章列表在左边,日期在右边,下边是我们的模板代码:
<div class="index_b5_rbox1">
<div class="index_b5_rbox1_t"><span><a
href="/?list-44.html" target="_blank"><img
src="/images/more.gif" alt="更多"></a></span><img
src="/images/index_pcedu_flalo.gif" />公司新闻</div>
<div class="index_b5_rbox1">
<ul>{LB_公司新闻}</ul>
</div>
</div>
上面代码<span><a href="/?list-44.html" target="_blank"><img src="/images/more.gif" alt="更多"></a></span>这里是控制更多
我们需要通过样式控制让它靠右对齐
.index_b5_rbox1_t{border-bottom:2px #ff6600 solid; height:26px; position:relative;}
.index_b5_rbox1_t img{padding-right:8px;}
.index_b5_rbox1_t span{position:absolute;top:1px;right:5px;}
这里,我通过position来控制一个相对一个绝对的方法,还有其它的方法大家可以探讨一下;
下面就是文章列表里的标签写法,建一个万能列表标签,选择自定义样式输出,标签代码如下:
[loop={@num}]
<li><h1>·<a href="{@linkurl}"
target="_blank">{@title}</a> </h1> {@adddate}</li>
[/loop]
这样输出日期是左对齐的,我们再去控制下CSS样式如下;
h1{font-size:14px;font-weight:normal;}
.index_b5_rbox1 li{line-height:25px; border-bottom:#ccc 1px dotted;}
.index_b5_rbox1 h1{ float:left}
.index_b5_rbox1 span{float:right;}
OK,刷新下我们的网页,我们需要的效果就出来了