KesionCMS-模板替换轻松为您爱站换肤
来自站长百科
导航:返回上一页
首先我们把制作或下载下来的模板中的images图片文件夹下的所有图片文件都复制到kesioncms系统目录下的images文件夹下,如果模板中还有JS我们也可以放到对应的JS文件夹下边
再后退返回到template目录,把我们预备要用的模板文件复制到kesioncms的template对应目录下
现在,把我们制作或下载的模板文件夹关闭掉,只看kesioncms系统目录
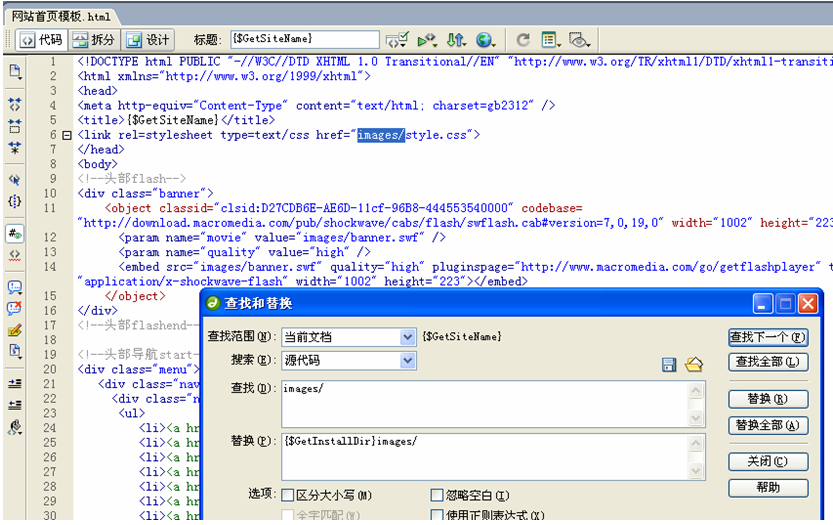
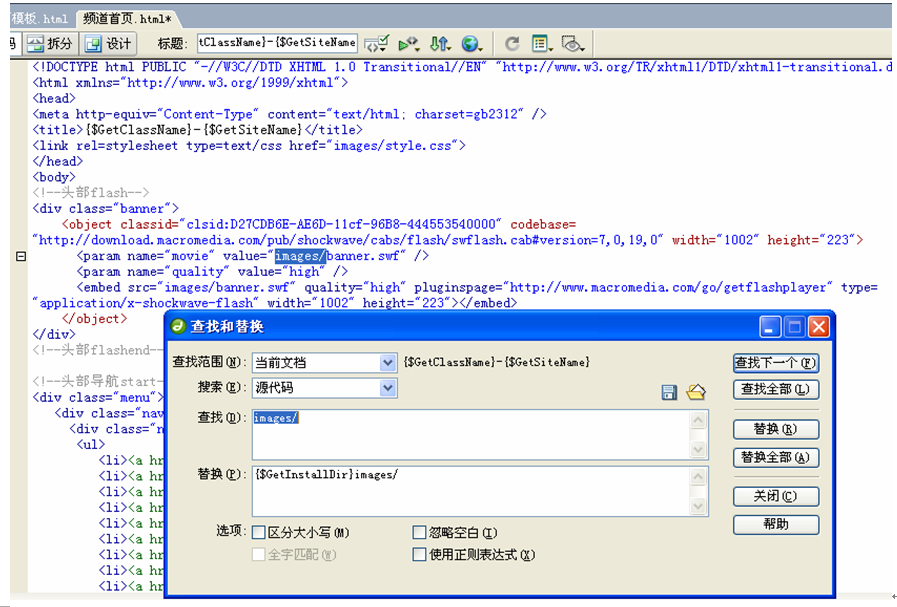
接下来,我们把template目录下的模板文件选中,并鼠标右击,选择用dreamweaver工具编辑,然后按住CTRL+F快捷键,批量替换images/为{$GetInstallDir}imags/,如下图:
点击”替换全部”,并按ctrl+s保存。
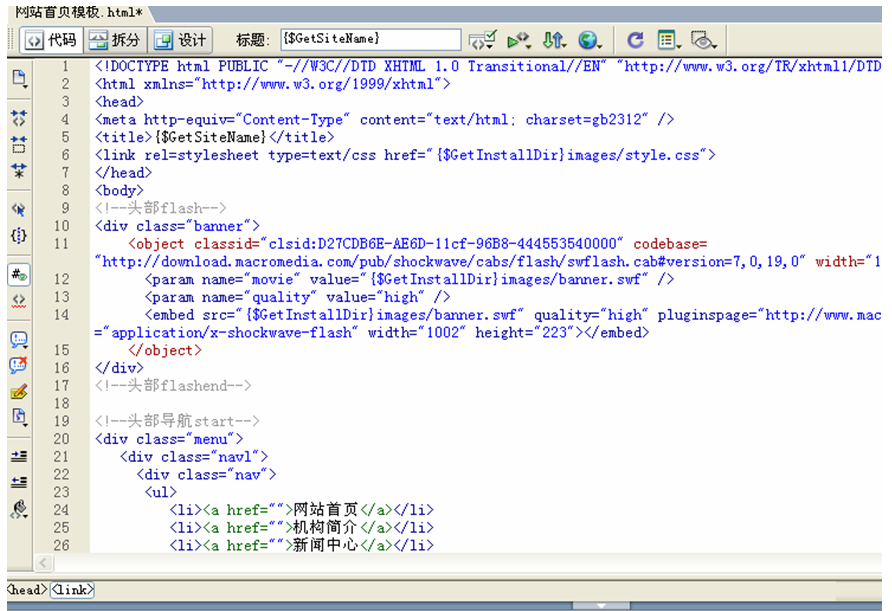
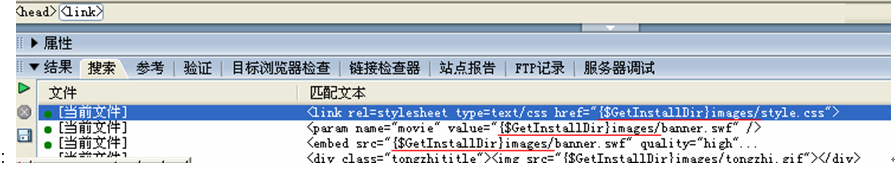
替换后效果如下:
因为我们刚才的模板也是命名为网站首页模板.html和kesioncms系统后台设置,模板绑定中绑定是一样的名称,所以我们不需要重新绑定,我们输入网址查看前台就可以看到效果了
现在我们看到的还是模板制作时的静态页面效果,我们要做的工作就是到后台添加栏目和信息,然后通过标签来实现这些内容; 回到dw里面,我们模板采用的是div+css编写的,所以这边强烈建议用代码模式把内容替换为标签
频道首页同样是用批量替换把图片路径替换一下,如下图:
内容页模板