KesionCMS-生成顶部菜单的运用
来自站长百科
导航:返回上一页
KesionCMS-生成顶部菜单的运用
KesionCMS的栏目是无限级分类,在很多时候,我们网站的头部频道导航也需要用到下拉的菜单样式,那么这个顶部菜单也是无限级的。
系统提供设置特殊菜单显示效果的功能,如更改栏目菜单文字颜色、下拉菜单效果等。
先看下下拉菜单效果:
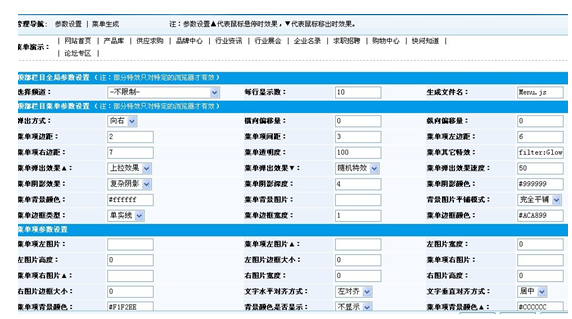
设置参数,我们可以对这些参数根据网站的需求设置,比如要生成的频道,每行显示几个,生成的文件名,弹出的方式,背景色等,如下图:
参数设置完毕,点击“保存设置”。
系统会弹出一个窗口“顶部栏目菜单参数设置成功”。
我们点击“确定”,系统返回到菜单生成的首页,然后再点击右边顶部的“生成菜单”。点击“生成顶部栏目菜单”按钮,如下图:
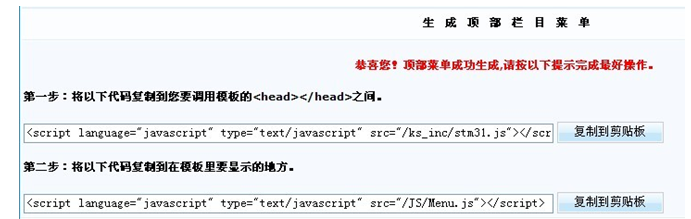
点击,进入生成顶部栏目菜单,将生成的代码按要求放到模板中适当的位置,如下图:
第一步:将以下代码复制到您要调用模板的<head></head>之间。 <script language="javascript" type="text/javascript" src="/ks_inc/stm31.js"></script> 第二步:将以下代码复制到在模板里要显示的地方。 <script language="javascript" type="text/javascript" src="/JS/Menu.js"></script> 保存模板,有启用生成静态网页的需要生成后才能看到效果。