KesionCMS-自定义静态标签的管理
来自站长百科
导航:返回上一页
众所周知,V6是Kesioncms又一个大版本升级,本次升级开发人员把所有的标签核心重新编写,推出万能列表标签,更方面,更强大,更自由,更灵活的把cms简单应用的特性展现出来,万能列表标签四种输出样式,根据不同的模型,不同的输出样式又各自具备多种网页效果来供选择,除此之外,万能列表标签的自定义样式更是让用户用过之后啧啧称赞,只要你稍微懂点div+css样式,就可以根据自己网站的需求打造出各种样式的效果出来.
自定义静态标签的管理和应用:
在很多时候我们会看到网页多个页面是一模一样的,比如网站的头部,底部,友情链接,还有一个网站会多个页面调用相同内容的地方.我们都可以利用科汛自定义静态页面来实现,说简单点就是在自定义静态标签中输入什么内容,调用后就显示什么内容,为了不做重复的工作,我们可以把多个页面调用相同的内容改用一个自定义静态标签来调用,这样以后要修改的时候,就不需要一个个页面打开编辑,而只要编辑这个静态标签就可以了.
下面我们举例说明:
比如我这个网站的底部版权信息位置,这个是多个页面调用相同的一个效果,那么我们为了方便管理,就可以采取自定义静态标签来管理.
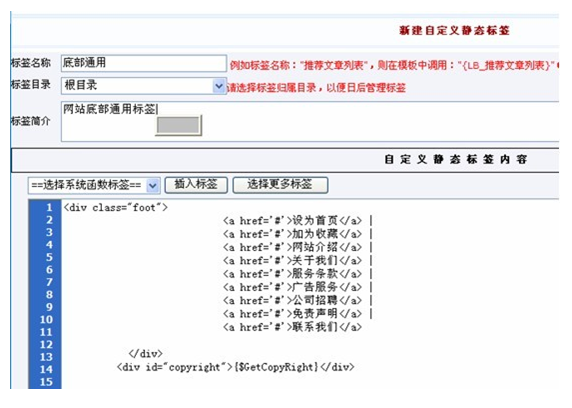
首先,进入后台管理导航,点击"标签"--"自定义静态标签",点击添加标签按钮进入
自命标签名称:如底部通用,在编辑器输入标签内容,自定义静态标签也可以嵌套通用标签,系统可以自动解析过来,如下图:
最后点击右下角的"保存标签"按钮,添加标签完成,具体的样式,我们再通过CSS样式进行控制,这个就不讲啦.
后台有启用生成静态的用户,需要手工发布一下页面,在后台最底部的快速通道点击"发布管理"发布"首页".