KesionCMS-自定义JS标签的应用
导航:返回上一页
Kesioncms系统拥有系统函数标签、系统JS标签、自定义JS标签、自定义SQL函数标签、自定义静态标签等多种方式调用;标签是在前台访问(ASP方式)或生成HTML时进行解析;自定义JS文件是在添加、删除信息时自动更新。
标签放在各个模板中,经系统解析后即在前台各个生成的页面中生成静态的HTML代码。一般网站首页、频道首页建议使用标签,这样标签解析后的HTML代码对搜索引擎的收录非常有帮助,并且在客户端的显示速度要快。
自定义JS文件是一个另外生成的单独内容,放在各个模板中调用的是JS文件的地址。在栏目页、内容页的共用项目(如推荐文章、热门文章等),建议使用JS文件调用。这样当前台页面生成HTML静态页面后,即使您在添加、删除某篇文章后,不需要重新生成所有页面,只需更新有关JS文件,前台页面中调用的JS内容即会自动更新--并且在添加文章时系统会自动更新JS文件。 在跨频道调用相关信息时建议使用JS文件。假如使用标签,当被调用频道添加、删除了信息后,假如调用的频道没有生成HTML,则标签的内容不会被更新,而自JS文件会自动更新,我们来看下系统JS标签的应用,举个例子。
依次点击“标签”-“标签管理”-“自定义JS管理”,新建JS,这边有文章中心和自定义静态JS两种样式,如果要调用文章系统的选择文章中心,自定义静态JS类似自定义静态标签,在编辑器中录入什么内容,调用后就显示什么内容.
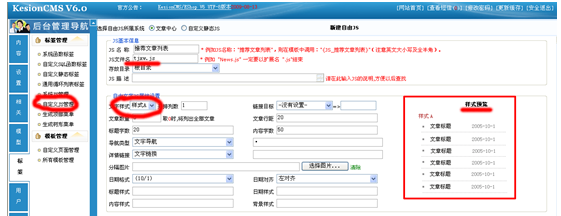
输入标签名称记住英文名称要以.js结束,如推荐文章命名为tjxw.js,文字样式即调用的效果,有5个样式效果可以根据网站需求来选择,可以设置文章数量,分隔线,日期,文字导航等,如下图:
保存标签.
返回到自定义JS标签管理界面,我们记得上节课讲的系统JS标签,它定义完会自动加载相关的信息,预览时有看到它所属的信息,而我们点击自定义JS标签管理查看,系统会提示此JS还没有添加文章.
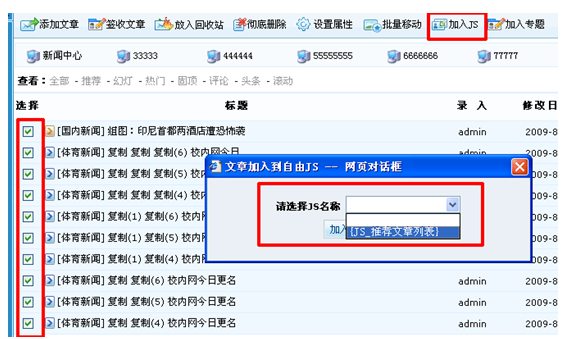
到文章中心,找到几篇有推荐属性的文章,点击"推荐"属性快速查看具有推荐属性的文章.
查看推荐属性的文章并选择要加入到JS的文章,注意在要加入JS的标题前复选框打勾,点击顶部的加入JS,在弹出的对话框中选择JS名称,如下图:
点击"加入JS"按钮,文章加入JS了,打开模板插入JS标签调用.
插入标签,保存模板,刷新前台网页即可.
不需要再去生成,如果要增加推荐新闻,添加新闻后同样的给选择这篇文章然后点击加入JS,刷新前台就可以,不需要发布网页.
自定义JS标签和系统JS标签区别:
和系统JS标签一样,右击鼠标选择新建,JS文件名同样以.js结束;但自定义JS标签与系统JS标签不同的是,它有多种样式进行选择,另外,标签建好后,以后添加的文章,它都会自动显示在网页上,而不需要发布JS,另外就是系统JS它就像系统函数标签一样,直接指定栏目然后就能把该栏目下的文章调用出来,但自定义JS标签不行,在建好标签后,它必须到文章中心,把需要用自定义JS标签在网页中调用的文章加入到JS。