KesionCMS V8/单页面栏目创建
来自站长百科
|
KesionCMS V8| 安装| 使用|FAQ |
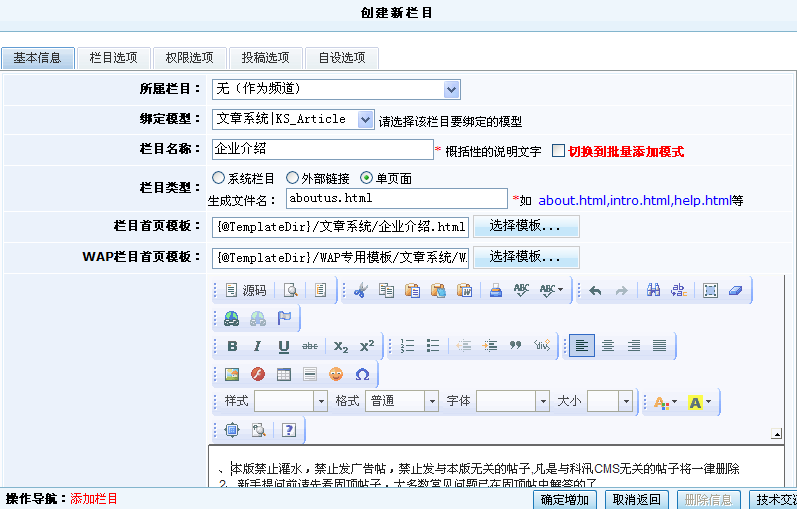
这个相信大家也不陌生,特别适用于做企业网站的时候。像企业介绍,联系我们都会用到这个单页面功能,如下图:
值得注意的是栏目类型选择单页面,生成文件名记得以.html结束如aboutus.html
绑定做好的单页面模板,单页面的内容通过标签{$GetClassIntro}进行调用。
点击“确定增加”添加单页面栏目。
用dreamweaver工具编辑模板,在我们预留的单页面中插入标签{$GetClassIntro}调用后台编辑器里面的内容。如下所示:
<div class="main_5_right">
<div class="posit">{LB_位置导航}</div>
<div class="classicon"><img src="/images/main_icon1.gif" align="asbmiddle">{$GetClassName}</div>
<div class="yingcai">{$GetClassIntro} </div>
</div>
</div>
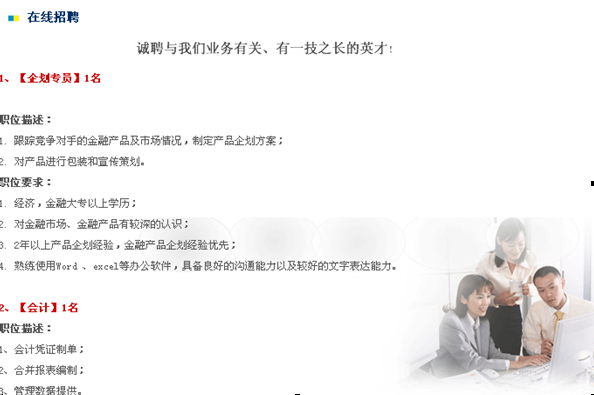
为了美观,我们可以对样式控制比如给它加张背景,保存模板,预览效果如下图:
参考来源[ ]
KesionCMS V7使用手册导航 | ||||||
|---|---|---|---|---|---|---|
|
|