KesionCMS V8/图片文章标签
来自站长百科
|
KesionCMS V8| 安装| 使用|FAQ |
首先,我们来看这个效果图:
这也是在网站上非常见的一种效果。分析一下,主要是包括了文章的标题,图片及文章简介内容。那么我们看如果用html来实现是怎么个实现方式呢?就是说如果只把这种效果做成静态模板是怎么实现的呢?
首先定义一个框架,然后先将标题写出来,再分下半部份左边图片和右边的文章简介写出来。大致代码如下:
<div class="tpw">
<h2><a href="#">歼15已进行地面滑跃起飞试验</a></h2>
<div class="q_tpm">
<a class="pic" href="#" target="_blank"><img alt="" src="images/59633460.jpg" name="page_cnt_1" /></a>
<p class="intro">歼15已于去年完成了首次陆上模拟滑跃起飞…<a href="#" target="_blank">[详细]</a></p>
</div>
</div>
不加任何CSS样式控制的情况,我们看到的效果,如下图:
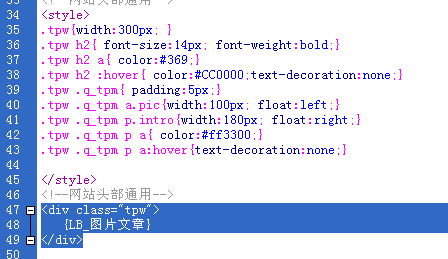
我们为了能使它跟我们要的效果图一样,就要定义CSS来控制,样式如下:
<style>
.tpw{width:300px; }
.tpw h2{ font-size:14px; font-weight:bold;}
.tpw h2 a{ color:#369;}
.tpw h2 :hover{ color:#CC0000;text-decoration:none;}
.tpw .q_tpm{ padding:5px;}
.tpw .q_tpm a.pic{width:100px; float:left;}
.tpw .q_tpm p.intro{width:180px; float:right;}
.tpw .q_tpm p a{ color:#ff3300;}
.tpw .q_tpm p a:hover{text-decoration:none;}
</style>
接下来就是如何将模板绑定到系统后台后通过标签的形式来调用这种效果。
和文章列表标签一样,主要多了调用一个文章图片和简介。
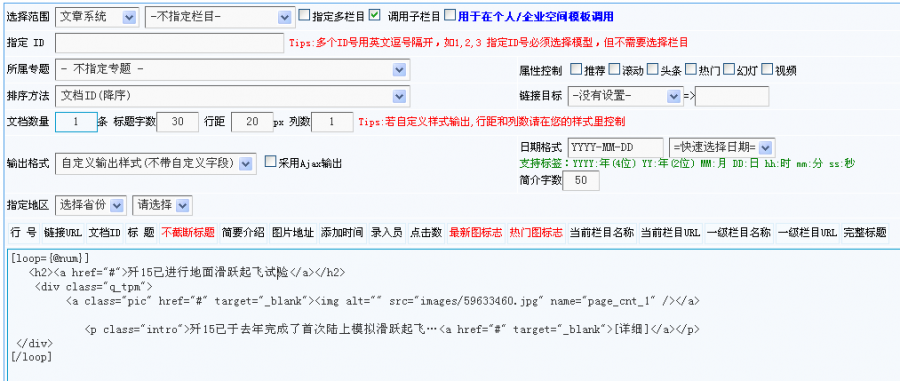
创建新标签,输入标签名称选择该标签要调用的内容归属的模型和栏目,标签循环体中我们将以上html代码复制上去,如下图:
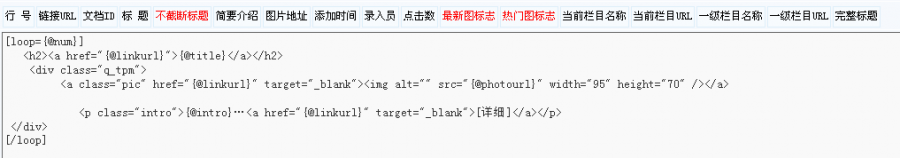
接着我们将这些假链接和标题,图片,内容简介换为标签字段即可。设置后如下图所示:
保存标签设置后回到模板里面将静态部份替换为标签,如下图:
刷新网页,我们看到最终效果如下图所示:
参考来源[ ]
KesionCMS V7使用手册导航 | ||||||
|---|---|---|---|---|---|---|
|
|