MetInfo文章模块列表制作
来自站长百科
导航:返回上一页
本页面只以最简单示例阐述信息列表的制作,函数标签的详细使用请查阅“标签函数及参数”部分。
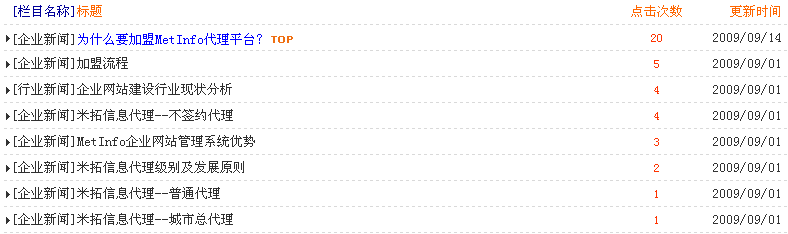
标题信息列表[ ]
结合CSS控制,可以实现如下效果:
HTML代码:
<!--
EOT;
$metnewslist=methtml_news('text','all','blue');
echo <<<EOT
-->
<div class="news_list">$metnewslist</div>
css代码:
.news_list{ width:100%; height:auto; overflow:auto; line-height:25px; text-align:center;}
.news_list ul .news_list_title{ color:#FF6600; background:none;}
.news_list ul li .info_class{ color:#000099;}
.news_list ul li{ width:98%; height:auto; _height:25px; margin:auto; text-align:left; overflow:hidden; background:url(../list.gif) no-repeat 5px
8px;
*background:url(../list.gif) no-repeat 5px 10px; _background:url(../list.gif) no-repeat 5px 7px;
border-bottom:1px dashed #D9D9D9; position:relative; padding:0px 0px 0px 10px; }
.news_list ul li .info_updatetime{ position:absolute; right:5px; top:0px;}
.news_list ul li a{color:#2F2F2F;}
.news_list ul li .info_hits{ position:absolute; right:100px; top:0px; text-align:center; width:60px;font-size:13px;}
.news_list ul li font{ font-size:12px; color:#FF3300;}
.news_list ul li img{ margin:5px 0px 0px 0px;}
图片信息列表[ ]
结合CSS控制,可以实现如下效果:
HTML代码:
<!--
EOT;
$metnewslist=methtml_news('img','all','blue');
echo <<<EOT
-->
<div class="news_list1">$metnewslist</div>
css代码:
.news_list1{ width:100%; height:auto; overflow:auto; line-height:25px; text-align:center;}
.news_list1 ul li .info_class{ color:#000099; width:auto; float:left;}
.news_list1 ul li .info_img{ float:left; width:100px; height:100px; margin:5px;}
.news_list1 ul li .info_img img{ width:100px; height:100px; border:1px solid #F7F7F7; }
.news_list1 ul li .info_title{ color:#040404; font-weight:bold; float:left; width:580px; }
.news_list1 ul li .info_description{ float:left; width:660px; line-height:18px; }
.news_list1 ul li{ width:98%; height:auto; margin:auto; list-style:none; text-align:left; overflow:hidden;
border-bottom:1px dashed #D9D9D9; position:relative; padding:0px 0px 0px 10px; }
.news_list1 ul li .info_updatetime{ position:absolute; left:120px; bottom:0px; color:#858585;}
.news_list1 ul li a{color:#2F2F2F;}
.news_list1 ul li .info_hits{ font-size:13px; position:absolute; left:300px; bottom:0px;
text-align:center; color:#858585; width:100px;}
.news_list1 ul li .info_hits font{ font-size:12px; color:#FF3300;}
.news_list1 ul li .info_detail{ position:absolute; color:#003399; font-weight:bold; right:20px; bottom:0px;}
.news_list1 ul li .info_detail a{ color:#003399;}
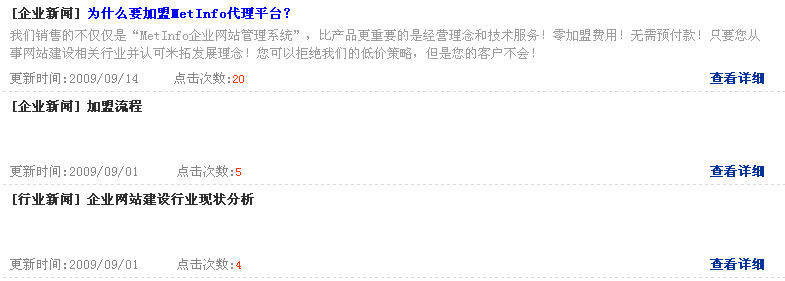
带简短描述信息列表[ ]
结合CSS控制,可以实现如下效果:
HTML代码:
<!--
EOT;
$metnewslist=methtml_news('description','all','blue');
echo <<<EOT
-->
<div class="news_list2">$metnewslist</div>
css代码:
.news_list2{ width:100%; height:auto; overflow:auto; line-height:25px; text-align:center;}
.news_list2 ul li .info_class{ color:#666666; font-weight:bold; margin:0px 5px 0px 0px; width:auto; float:left;}
.news_list2 ul li .info_title{ color:#040404; font-weight:bold; float:left; width:680px; }
.news_list2 ul li .info_description{ float:left; width:760px; color:#9C9C9C; line-height:18px; }
.news_list2 ul li .info_description a{ color:#9C9C9C;}
.news_list2 ul li{ width:98%; height:90px; margin:auto; list-style:none; text-align:left; overflow:hidden;
border-bottom:1px dashed #D9D9D9; position:relative; padding:0px 0px 0px 10px; }
.news_list2 ul li .info_updatetime{ position:absolute; left:10px; bottom:0px; color:#858585;}
.news_list2 ul li a{color:#2F2F2F;}
.news_list2 ul li .info_hits{ font-size:13px; position:absolute; left:160px; bottom:0px; text-align:center; color:#858585; width:100px;}
.news_list2 ul li .info_hits font{ font-size:12px; color:#FF3300;}
.news_list2 ul li .info_detail{ position:absolute; font-weight:bold; right:20px; bottom:0px;}
.news_list2 ul li .info_detail a{color:#003399;}