OBLOG OBLOG用户模板教程(初级)
导航: OBLOG使用手册 | 首页 | WordPress | MovableType | X-Space | b2evolution | LifeType | Textpattern | Bo-Blog | SaBlog-X
OBLOG朋友们,你们好,我们来讲一下用户模板制作方法。此教程是以表格制作模板为例,主要针对初级用户对象,比较简单,高手路过吧:
- 一、工具
制作页面工具DreamWeaver或记事本、EditPlus
初级用户最好选用DEREAMWEAVER,因为这款软件有可视化窗口,方便大家制作。
- 二、测试
到OBLOG官方站下载OBLOG程序,然后再安装IIS,把本地机器架设成一个服务器,这样来预览我们制作后模板效果。
- 三、模板准备工作
新建一个文件夹oblog,在新建一文件index.html。将文件保存到这个文件夹下。路径是这样:oblog/index.html;在oblog文件夹里建一个文件夹image,这个文件夹是用来放图片和样式表的。也可以不用这样,随个人喜好。
- 四、模板分析
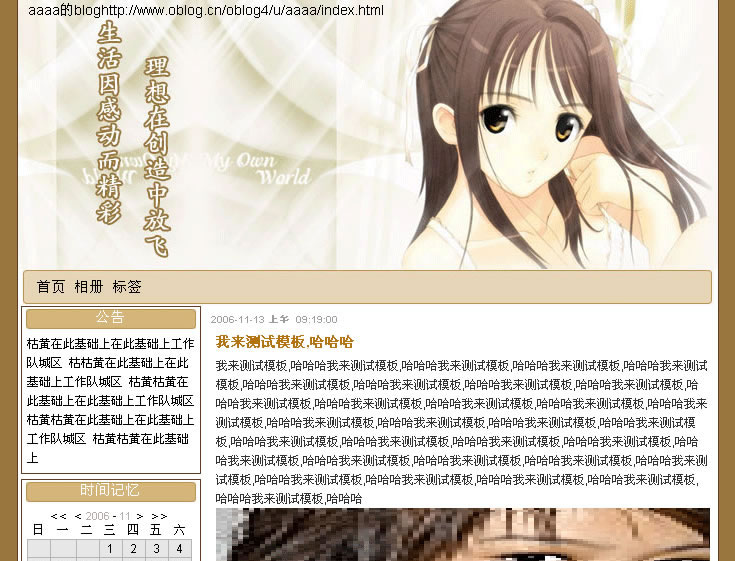
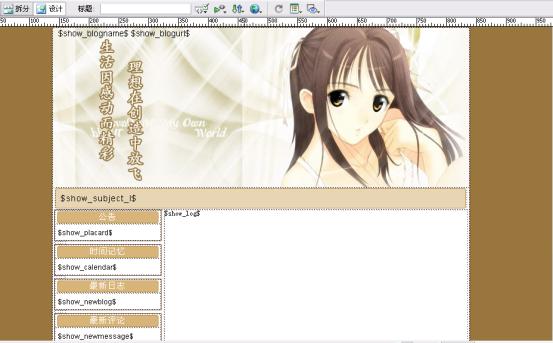
下面我们以这个模板为例子进行讲解:
在PHOTOSHOP里把图做好,然后对它进行切割。这个模板是上面一个大BANNER下面是文章主体部位。宽度为778PX在屏幕里居中显示。
我们把这里面的图片都切割一下分别取个名字:BANNER.GIF
NAV.GIF
TIAO.GIF
进入DREAMWEAVER进行编辑
我们在index.html里进行编辑,也就是主模板
我们来用DREAMWEAVER(DW)进行帮助。
一、定义主窗口
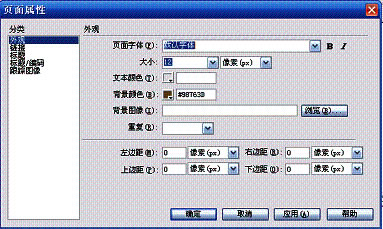
首先看它的背景色以及边间距,在定义一下默认字体大小。然后在DW修改菜单里选择页面属性,会弹出一个对话框,具体参数如下:
二、制作大表格
仔细看大图外部有个边框,我们先做一个边框是1像素的表格
◆点击
- 插入菜单-表格 会弹出对话框,具体参数如下:
提示:如果在DW里插入表格,设置表格的“边框粗细”为1像素,那么我们看到的实际页面中的表格其实并不是1像素宽的边框,我们用下面的方法制作边框是1像素的表格:
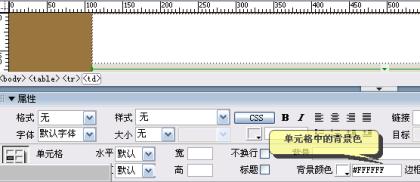
◆插入表格后,将表格居中(如下图)。再设置表格其他属性(间距为1,背景颜色为:#623921)
◆点击表格的每个单元格,在下面的“属性”面板中设置背景色为白色 #FFFFFF,这时细线边框就会出现。如下图:
三、头部
◆在大表格里插入新的表格,在DW下面的属性面板中将BANNER.JPG大图做成背景图,调节表格高度和宽度让背景图片全部显示出来。
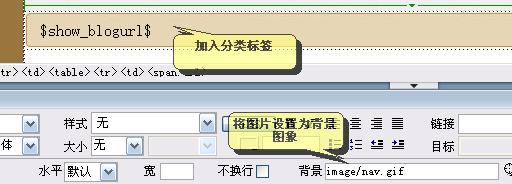
◆在表格里放入博客地址标签:"$show_blogurl$"。如下图:
四、导航栏
◆在DW里新建一个表格,置于Banner表格的下方,设置表格的背景为NAV.GIF图片
◆加入导航标签:"$show_subject_l$" 导航栏就出来了,如下图:
五、内容部分
新建一个一行两列的大表格,左侧放登录、日志、日历等一些标签
右侧为日志内容。
(1)左侧开始
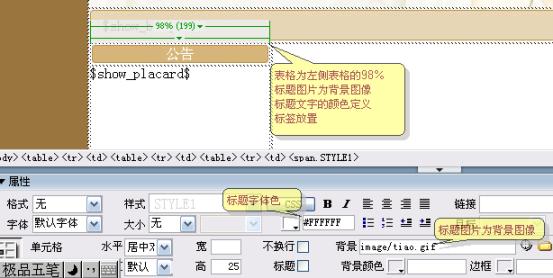
◆左侧表格里是居中对齐,为了防止表格里内容贴到边框上,不美观,所以我们让他来居中,离左右都有一点距离:新建一个两行一列的表格,宽度为左侧宽度的98%;
第一行做为标题,第二行用来放置标签。
将TIAO.GIF做为第一行背景图像
制作方法如下:
◆复制我们刚做的这个公告的表格,粘贴于其下方,换下标题,标签。以此类推,左侧制作完成。
(2)右侧部分=====副模板定义
◆加入一个标签:"$show_log$" 就可以:把标签:"$show_log$"粘贴到右侧的表格内,这个标签调用副模板里的内容。至此,用户主模板制作完成。
六、副模板 Fu.html
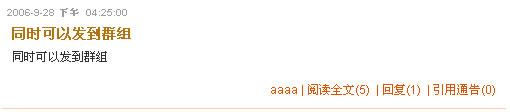
整体效果如下:
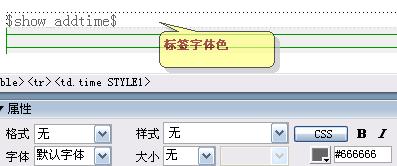
1.定义日志时间
打开Fu.html插入新表格,加入标签:"$show_addtime$",鼠标置于单元格内部,在属性面板中设置字体颜色#666666。具体操做如下:
2.日志标题定义
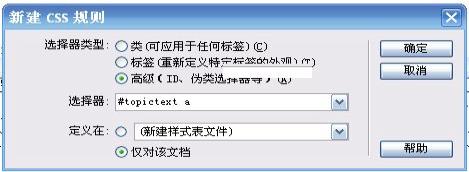
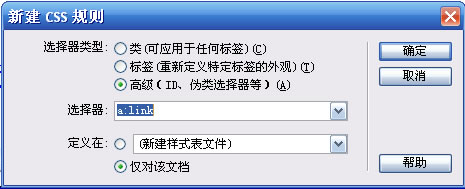
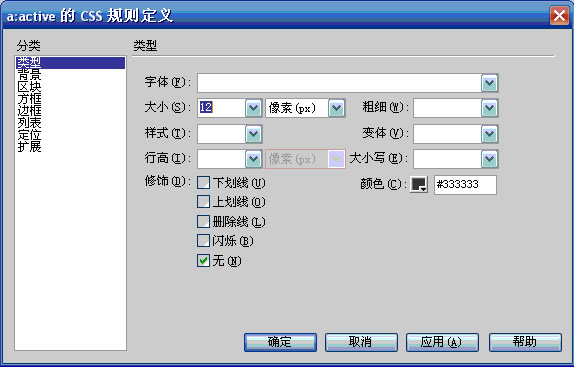
新建一个表格,放置日志标题标签:"$show_topictxt$",这里需要定义一下链接样式,窗口菜单――CSS样式,右面会出现CSS对话框
点新建样式按钮,效果如下,按照下图制作
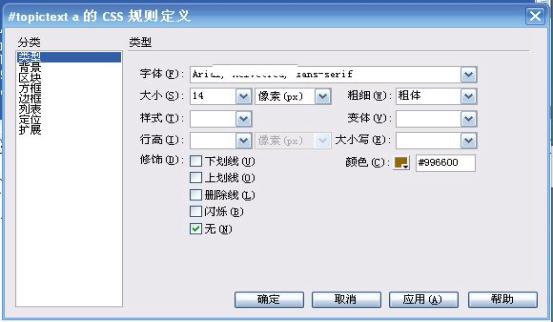
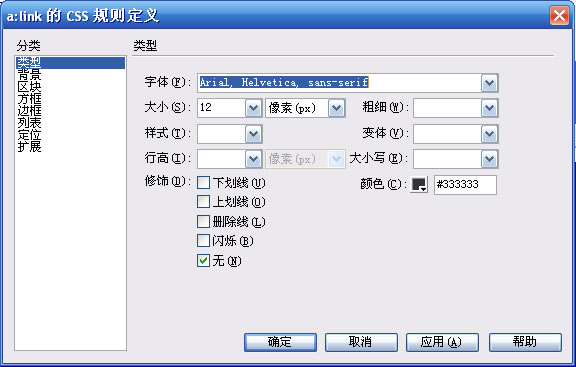
点击确定,按照以下参数设定。
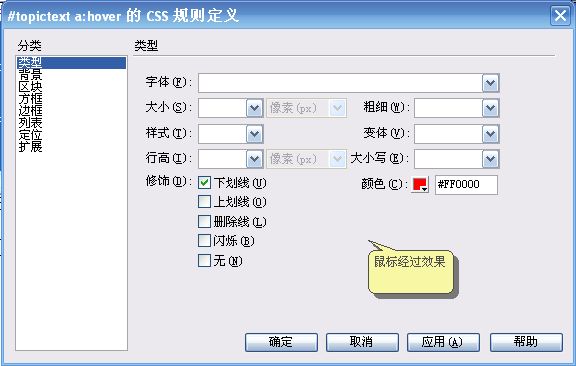
点击确定,这样文字链接时的效果完成,接下来制作鼠标经过效果。
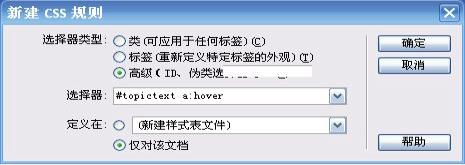
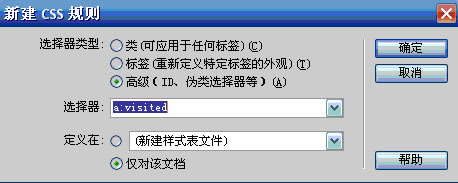
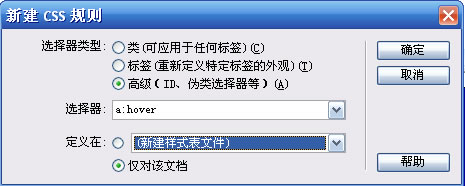
在新建样式
日志标题链接效果制完成。
3.日志内容定义
新建一个表格,把标签$show_logtext$放进去,具体效果如下:
- 注意:如果上传大图就会把表格撑开,所以要加上这个代码,效果图如下:
选中表格,加样式
4. 回复阅读定义
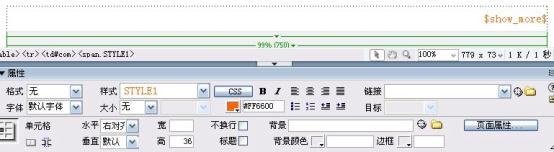
新建一个表格,将$show_more$标签放入表格中,将标签选中在属性面板里设置样式.效果图如下:
*文字居右对齐,颜色为橙色
副模板制作完成。
- 总体链接效果
以上是链接时候效果A:LINK
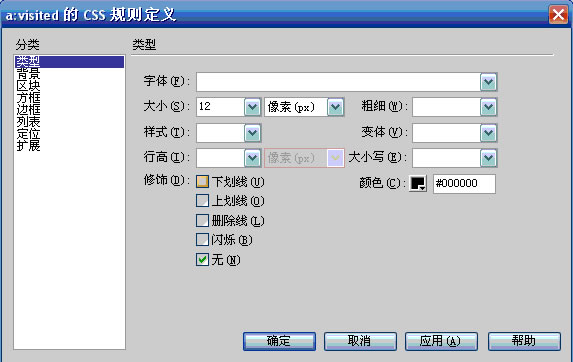
以上是链接访问过的效果A:VISITED
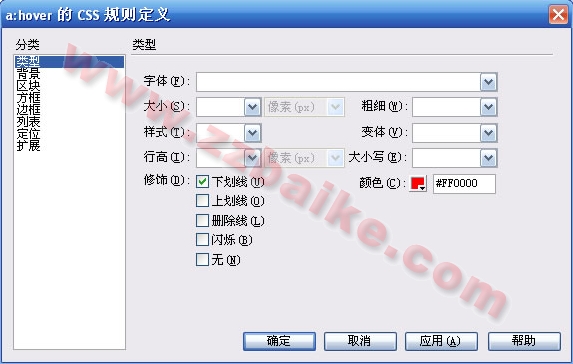
以上是链接时候效果A:hover
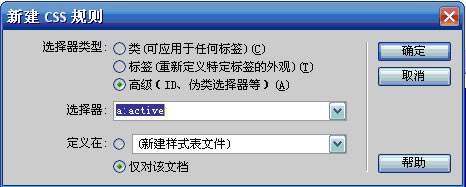
以上是鼠标点下去的效果A:ACTIVE
主模板总体效果
副模板总体效果: