OpenCms模板创建与应用实例
来自站长百科
网站创建过程中最重要的一件事就是模板的创建,网站的模板控制着整个网站的布局。
OpenCms创建的网站可以由一个或多个模板来控制,例如:TemplateTwo模板只由一个模板“main.jsp”来控制。OpenCms模板创建过程如下:
1、文件类型:JSP类型,OpenCms中的模板都是jsp类型的文件。
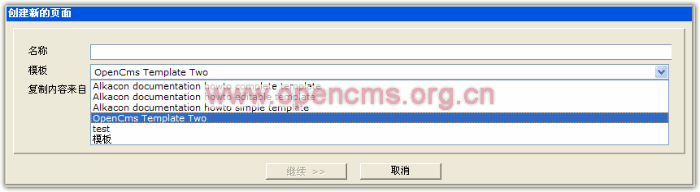
2、存放位置:/system/modules/模块名称/templates/目录下,例如:/system/modules/org.opencms.frontend.templatetwo/templates/,这样在创建XML页面时就可以在模板下拉框中选择系统中已经创建的模板,如下图:
说明一点:如上图所示,下拉列表中显示的模板名称就是模板文件的“title”属性,没果没有设置"title"属性,则此外直接显示模板的文件名称。
3、模板创建:在/system/modules/org.opencms.frontend.templatetwo/templates/文件夹下创建jsp类型文件“test.jsp”,标题(title)属性为“第一个简单的jsp模板”,内容如下:
<%@ taglib prefix="cms" uri="http://www.opencms.org/taglib/cms" %> <!doctype html public "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>简单的jsp模板</title> <meta HTTP-EQUIV="CONTENT-TYPE" CONTENT="text/html;CHARSET=utf-8" /> <cms:editable /> </head> <body> <h2>这里是页眉部分</h2> 如下是模板中包含的可编辑区:body <cms:include element= "body" editable="true" /> <h2>这里是页脚部分</h2> </body> </html>
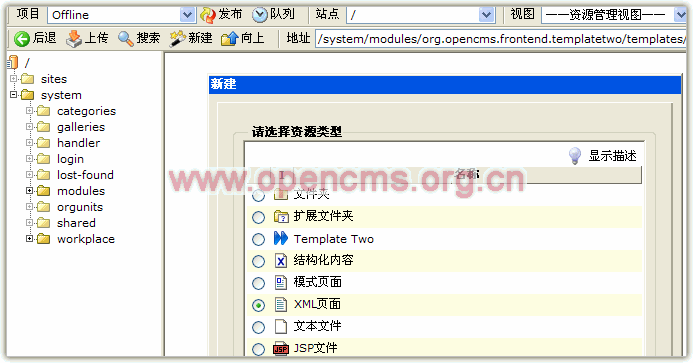
4、模板使用:切换到“/sites/default/”站点下,执行【新建】,选择【XML页面】类型,如下图:
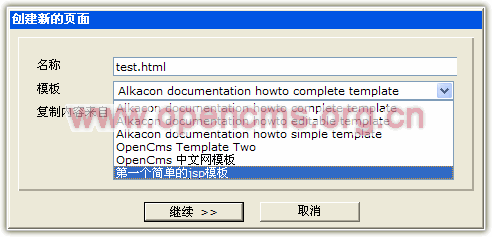
在“模板”下拉列表中选择刚刚创建的模板“第一个简单的jsp模板”,如下图:
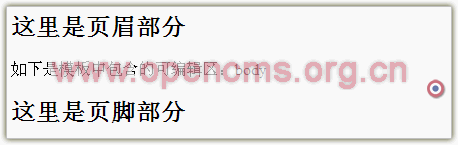
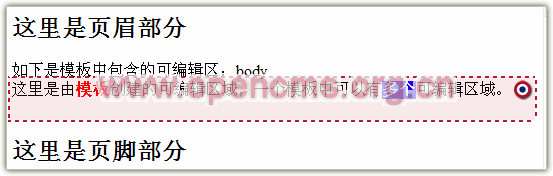
浏览页面效果如下图:
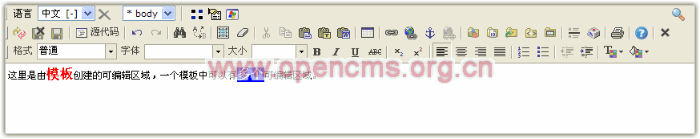
点击页面右侧编辑图标(类似眼睛的圆圈),就可以打开所见即得编辑器进行编辑了,如下图:
编辑后的页面浏览效果如下图: