PHPOK客服QQ模块创建说明
来自站长百科
导航: 上一页
- 创建一个模块
进入核心配置-模块管理-创建新组(模块),如下图
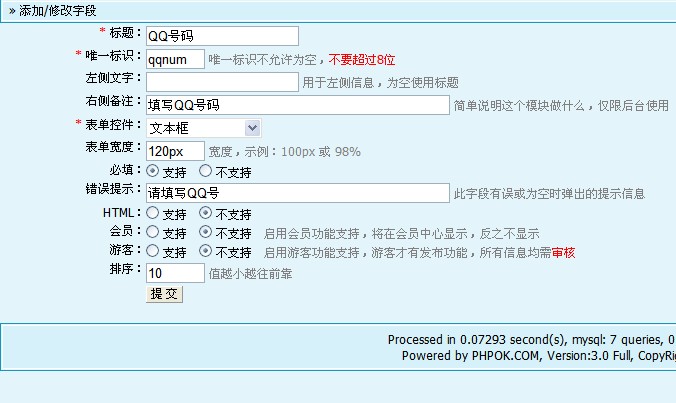
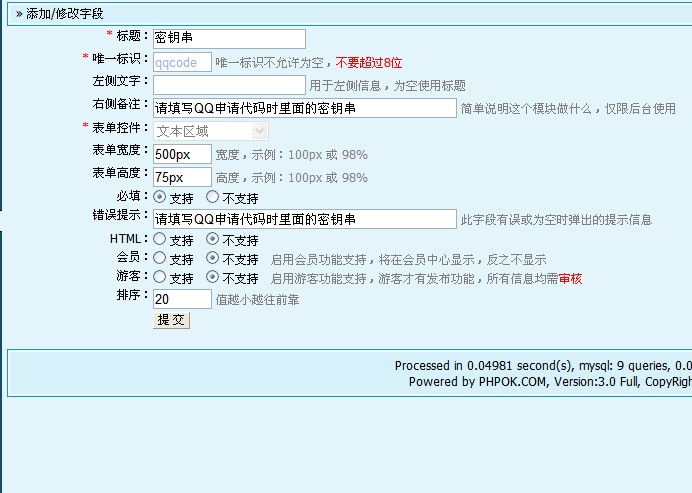
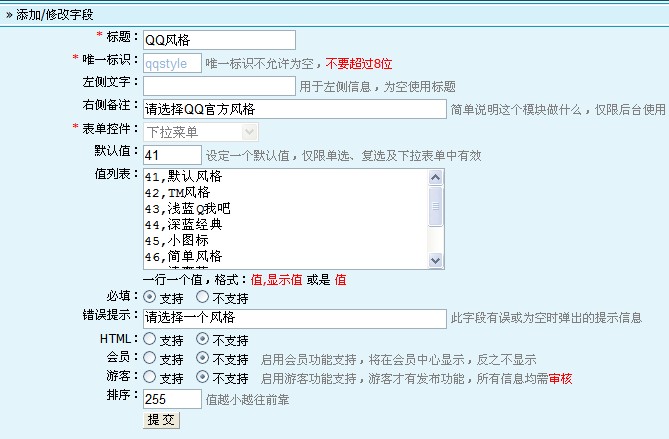
- 创建字段(共有三个字段)
关于QQ风格的下拉菜单数据分别是:
41,默认风格 42,TM风格 43,浅蓝Q我吧 44,深蓝经典 45,小图标 46,简单风格 47,清爽蓝 48,橙黄记事本 49,水蓝 50,有事您Q我
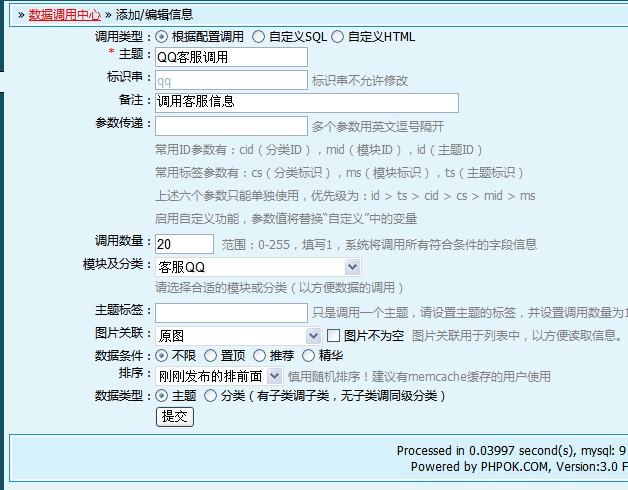
- 创建数据调用
- 创建前台模板文件
- 创建一个模板页,这里假定为:qqinc.html,输入以下代码
<!-- run:$qqlist = phpok('qq') -->
<!-- if($qqlist[rslist] && is_array($qqlist[rslist]) && count($qqlist[rslist])>0) -->
<style type="text/css">
.middle-bg{background:url("images/qq-middle.jpg") repeat-y;}
.myqq{text-align:center;}
#qqonline_float{width:111px;position:fixed;*_position:absolute;right:10px;top:100px;}
</style>
<!--[if gte IE 5.5]>
<![if lte IE 8]>
<style type="text/css">
#qqonline_float {
top: expression(
( 100 + ( ignoreMe = document.documentElement.scrollTop ? document.documentElement.scrollTop : document.body.scrollTop ) )
+ 'px' );
}
</style>
<![endif]>
<![endif]-->
<div id="qqonline_float">
<div><img src="images/qq-top.jpg" width="111px" /></div>
<div class="middle-bg">
<!-- $qqlist[rslist] AS $key=>$value -->
<!-- run:$qqrs = phpok('qq','id='.$value[id]) -->
<div class="myqq">
<a href="http://sighttp.qq.com/cgi-bin/check?sigkey={:$qqrs[qqcode]}" target="_blank" onclick="var
tempSrc='http://sighttp.qq.com/wpa.js?rantime='+Math.random()+'&sigkey={:$qqrs[qqcode]}';
var oldscript=document.getElementById('testJs');
var newscript=document.createElement('script');
newscript.setAttribute('type','text/javascript');
newscript.setAttribute('id', 'testJs');
newscript.setAttribute('src',tempSrc);
if(oldscript == null){document.body.appendChild(newscript);}
else{oldscript.parentNode.replaceChild(newscript, oldscript);}
return false;">
<img border="0" SRC='http://wpa.qq.com/pa?p=1:{:$qqrs[qq]}:{:$qqrs[qqstyle] ? $qqrs[qqstyle] : 41}' alt="{:$value[title]}"></a></div>
<!-- end -->
</div>
<div><img src="images/qq-bottom.jpg" width="111px" /></div>
</div>
<!-- end -->
将创建好的文件放到模板目录里
- 修改foot.html模板文件,在</body>之前加入
将相应的附件放到图片模板目录时
至此在线QQ客服创建完毕。
- 特别说明:
在wp.qq.com 里申请到的QQ代码过长,超过自定义字段的长度(当然了,如果使用FCKeditor文本框创建是不会超过),所以这里只提取代码里有效的几个字段:QQ号码,密钥串及风格样式
- 如何取得QQ号码的密钥串:
- 登录 wp.qq.com 网站,输入QQ号码和密码
设置相应权限,个人建议三个权限都选中,如图
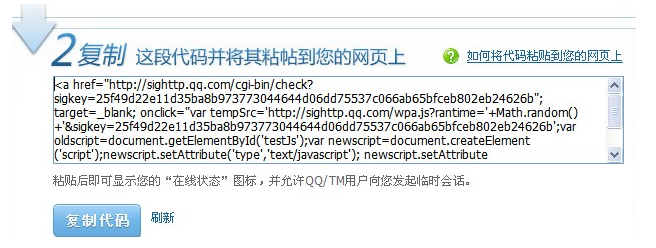
会生成以下代码
分析代码: 找到sigkey=25f49d22e11d35ba8b973773044644d06dd75537c066ab65bfceb802eb24626b; 其中加粗部分即为密钥串,不同的QQ号码有不同的密钥串!