SPB-附录-表现层Web项目目录说明
来自站长百科
导航: 上一页
目录说明:
- help:SpaceBuilder使用帮助文档
- HttpCache:企业级用户,启用压缩后,js,css以及编辑器生成的压缩文件存放在这个文件夹下。
- Images:站点中使用的一些图片:logo,水印图片。
- IndexFiles:全文检索的索引文件存放在该目录下。
- Install:Spacebuilder安装程序(注意:程序安装成功后一定要删除此文件夹)
- Language:存放资源文件:
- Logs:任务执行报告和错误报告。
- Themes:站点中皮肤文件,包括aspx,ascx和样式等。
- tiny_mce:站点编辑器相关内容包括,js还有样式等。
- upgrade:spacebuilder升级程序,站点安装或者升级成功后一定删除才文件夹。
- Uploads:站点所有上传附件存放位置;上传图片,文件,博客附件等。
- Utility:包括表情图片,一些第三方控件等。
- Global.asax:路由表。
- HtmlMark.config:存放编辑器中允许的标签。
- SpaceBuilder.config:站点相关配置,以及各个应用相关配置。
其中Web/Themes中放着站点所有页面和控件以及皮肤样式:
如上图所示:Channels(总站相关页面和控件),ClubDomains(圈子里相关页面和控件),Froums(论坛里相关页面和控件)以及Manages(后台管理相关页面和控件)和UserDomains(用户空间相关页面和控件)的目录结构是一样的,以总站中的目录结构为例作说明,Channels:
Channels文件夹下面紧接着是Default,现在Spacebuilder默认布局的皮肤就有一个,如果想加个Facebook的布局的皮肤,就可以跟Default同级目录创建文件夹Facebook。
也就是说,Channels文件夹下的一级文件夹是代表不同布局的皮肤;而Default 下面有文件夹Appearances下面是存放同一布局,不同样式的皮肤;就像现在Spacebuilder提供的站点皮肤全是同一布局不同央视的皮肤。
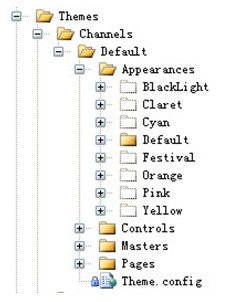
- Appearances:同一布局不同样式的皮肤:
如上图所示,BlackLight,Calret,Cyan等,都是同一布局下的不同皮肤。
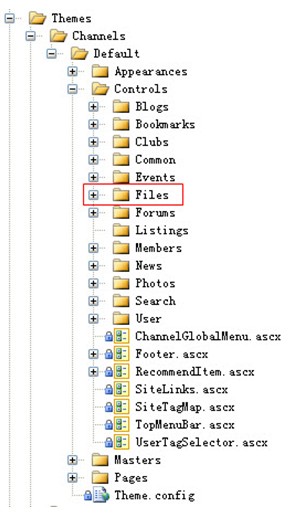
- Controls:控件存放的位置
如上图所示,Files中存放了总站中用到的所有文件应用模块的控件(ascx)。
- Masters:所有模板页存放位置
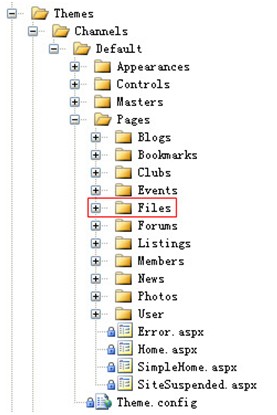
- Pages:aspx页面存放位置
如上图所示,总站中文件应用模块所有页面,都在这个文件夹中。
- Theme.config:同一布局下不同样式皮肤的配置,没加一个不同样式的皮肤要在里面加一条数据。
<?xml version="1.0" encoding="utf-8" ?>
<theme>
<appearances>
<appearance name="default" title="默认皮肤" description="" previewImage="appearances/default/PreviewImage.gif"
previewLargeImage="appearances/default/PreviewImage.gif" />
<appearance name="Festival" title="喜庆新年" description="" css="appearances/Festival/style.css"
previewImage="appearances/Festival/PreviewImage.gif" previewLargeImage="appearances/Festival/PreviewImage.gif" />
<appearance name="Cyan" title="知识青年" description="" css="appearances/Cyan/style.css"
previewImage="appearances/Cyan/PreviewImage.gif" previewLargeImage="appearances/Cyan/PreviewImage.gif" />
</appearances>
</theme>
添加文件模块web项目需要如下操作
- Global.asax 路由表:
对应Channels总站,Clubs圈子,UserDomain用户空间,总站中的路由规则;详细请参照web/Global.asax:
#region ChannelFile
routes.MapRoute(
"Channel_File_ListFilesByTag",
"File.aspx/Tag/{TagName}",
new { controller = "ChannelFile", action = "ListFilesByTag" }
);
routes.MapRoute(
"Channel_File_FileRanks",
"File.aspx/Ranks/{sortBy}/",
new { controller = "ChannelFile", action = "FileRanks" }
);
routes.MapRoute(
"Channel_File_Home",
"File.aspx",
new { controller = "ChannelFile", action = "Home" }
);
routes.MapRoute(
"Channel_File_Common",
"File.aspx/{action}",
new { controller = "ChannelFile" }
);
#endregion
- SpaceBuilder.config:文件模块的一些配置:
<!-- FileGalleries Configuration -->
<FileGallery siteCategoryLevel="2" onlyAllowRegisteredUserDownload="false">
<AttachmentSettings
fileSystemStorageLocation="~/Uploads/files"
maxFileCountATime="11"
maxAttachmentSize="10240"
extensions = "zip,rar,doc,ppt,xls,pdf,txt" />{
</FileGallery>