ShopEX商品分类设置
导航: 上一页 | ShopEX | 首页 | ECShop | osCommerce | zenCart | ShopNC
商品分类,俗称商品类别、商品目录,主要是为了方便顾客分门别类查找商品,同时方便店主进行商品管理的分类方式。特别是商店中商品数量比较多,商品的分类就更加重要。
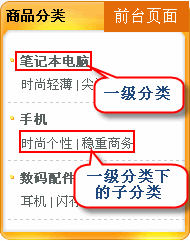
打开某个shopex商店,均可在前台看到商品的分类
接下来,我们用一个例子来说明如何设置复杂的商品分类
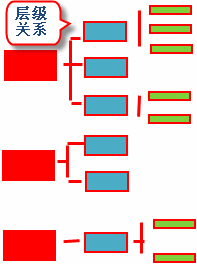
例如,现在有10个商品,分为三大类,每一类下有更详细的子分类,在子分类下也允许有再进一步的子分类。
添加商品分类[ ]
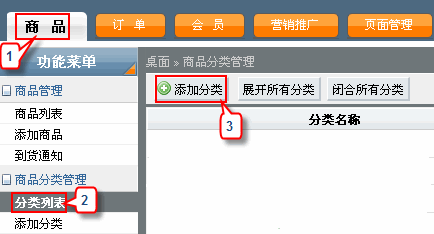
依次点击 商品-分类列表,进行添加
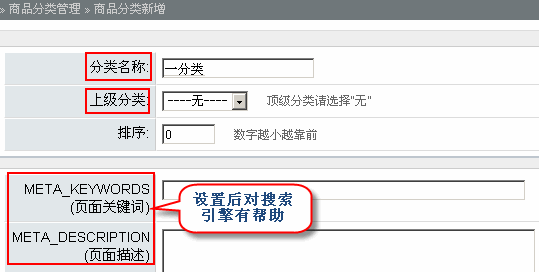
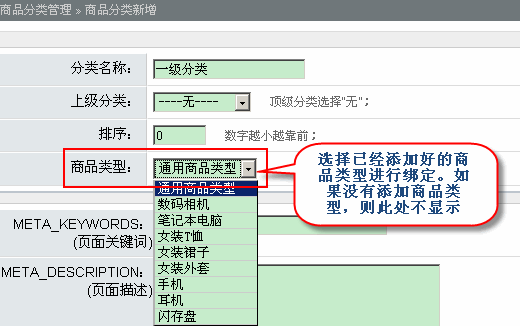
输入商品分类的名称;如果是顶级分类,上级分类就选择 无
特殊说明:如果商品分类需要绑定指定商品类型,并且商店中已经添加好商品类型,则需要绑定商品类型,效果如下图。如果不需要绑定,或没有添加商品类型,则分类中会使用通用商品类型,此处不显示。
重复添加步骤,增加三个顶级商品分类:
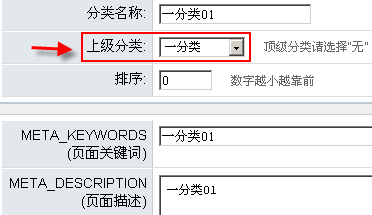
在分类下可直接点击添加子分类,此时上级分类默认选择
重复添加子分类操作,依次添加完所有的子分类
如果分类下面没有商品,可以删除;如果分类下有商品并且已删除,则还要到商品回收站中清除一下才可以删除分类。
也可以查看下面已经添加好的商品有哪些,甚至预览前台效果。
商品分类的排序[ ]
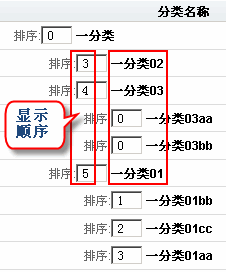
排序可通过数字调整分类的显示顺序,数字越小排序越靠前。排序数字相同时,按添加顺序显示,先添加的显示在上。
如本例中,一分类下的三个子分类,如果设置了数字重新排序,可以看到效果
调整商品分类的层级关系[ ]
层次关系可以重新设置分类的整体布局
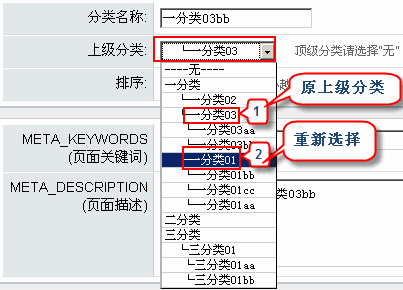
例如本例中的 一分类03bb 原先的上级分类是 一分类03 要调整到 一分类01 下,则可编辑 一级分类03bb,然后重新选择上级分类
保存后可看到效果
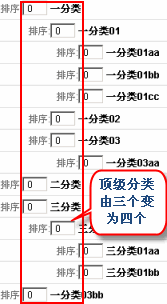
同时,分类不仅可以实现同级别下的换位,也可以实现任意级别的调整,还是本例,把 一分类03bb调整为顶级分类,重新设置上级分类选择无即可,效果如图
商品分类在前台显示[ ]
一般情况下,后台商品分类设置完后,前台就可以立即显示了
商品分类显示方式的调整---高级应用[ ]
默认情况下,商品分类在前台是全部显示。如果商品分类有多级时,也可以选择模板内置的其它显示方式。
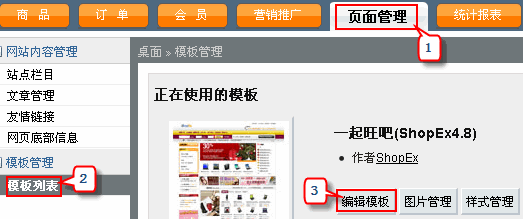
依次点击 页面管理-模板列表-编辑模板
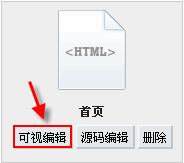
点击 首页--可视化编辑
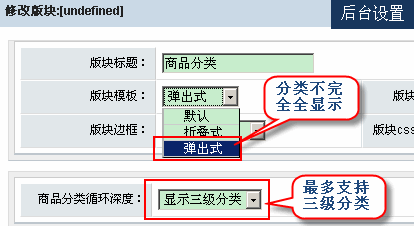
编辑模板中的商品分类版块
可看到里面有多项设置
版块模板中选择折叠式,并且循环深度选择最多时,前台不会全部显示子分类,只有点击后才会显示
展开效果
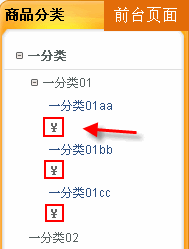
同时如果设置了商品列表符号,则会在前台商品子分类之间进行分隔,如设置¥
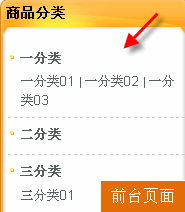
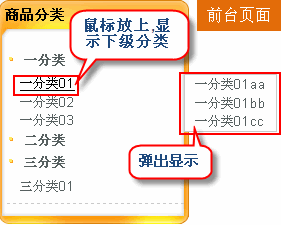
如果选择 弹出式
则在前台只能显示到二级子分类,只有把鼠标放到二级子分类上后,才会弹出三级子分类
商品分类版块的位置也可以进行调整,具体可参照模板的修改文档。
如果模板中没有商品分类版块,则可以在模板编辑中添加此版块(请参考添加版块文章),然后重新设置即可。
至此,商品分类的设置已经完成,您可以根据自己的具体情况来设置顶级分类、子级分类的名称与顺序,并可设置子分类的显示方式。