ShopNC单用户版/商品类型
来自站长百科
本条目旨在为您介绍ShopNC单用户版的商品类型功能:
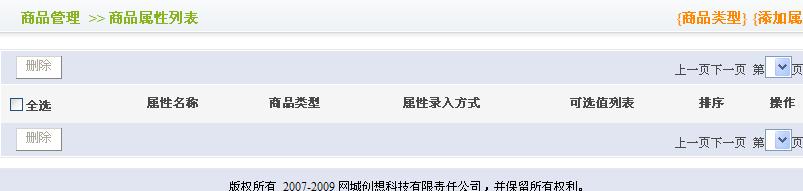
- 点击商品类型,进入商品类型页面:
- 操作部分的图片功能注释,已经在列表的上下两处显示,这里不着重介绍。
- 商品类型批量删除,未勾选时的样子,下面为勾选时的样子:
- 现在可以进行批量删除操作了。
- 因为在添加分类页面的属性选择和独立属性我们并没有讲的特别清楚,集中在这里具体讲述。我们将以具体事例的方式讲述。
- 完整类型添加步骤:添加商品类型==进入商品属性列表==》添加商品属性
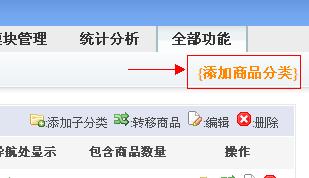
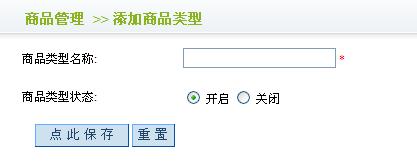
- 添加商品类型:(商品类型列表的右上角链接)
1)商品类型名称:添加商品类型名称
2)商品类型状态:选择商品类型状态
- 店家保存即可添加商品类型。
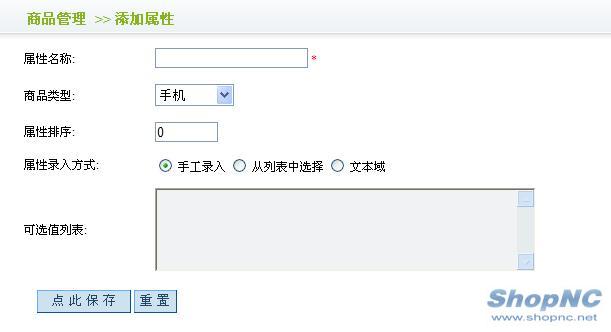
- 这是还没有添加属性的样子,我们来添加属性,点击右上角的添加属性链接,进入属性添加页面:
1)属性名称:添加属性的名称。
2)商品类型:选择属性所属的类型,一般这里不需要选择,默认已经选择好。
3)属性排序:对属性进行排序,升序排列。
4)属性录入方式:这里涉及到三种录入方式:
1---手工录入出现的是文本框 例:
2---从列表选择,这里需要在可选值列表的文本域内写入信息,值与值之间用‘|’(竖线)分割,最后在添加商品那个页面显示的就是下拉菜单。
例:
3---文本域出现的是文本域 例:
5)可选值列表:这里是在上属性输入方式选择为从列表选择的情况下,才用到这个选项。录入方式如下
- 下面是我们填写了三个测试属性后的页面:
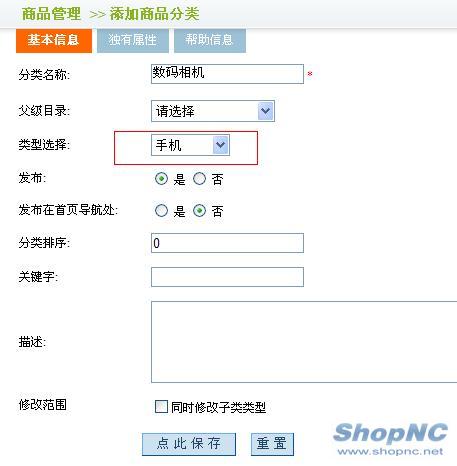
- 好了,商品类型我们已经填写完了,要如何用呢?别着急,继续往下看,我们要去添加分类,或是修改分类页面:
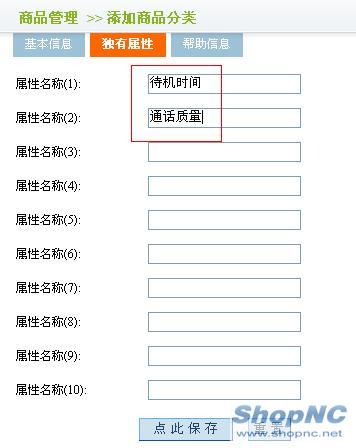
- 我用了一个已经存在的分类,然后类型内选择手机,就是我们上面填写的商品类型。然后填写以下独有属性:
- 这里我随便填写了两个。然后点击保存。ok,分类咱们也设置好了。我们去添加商品页面看一下:
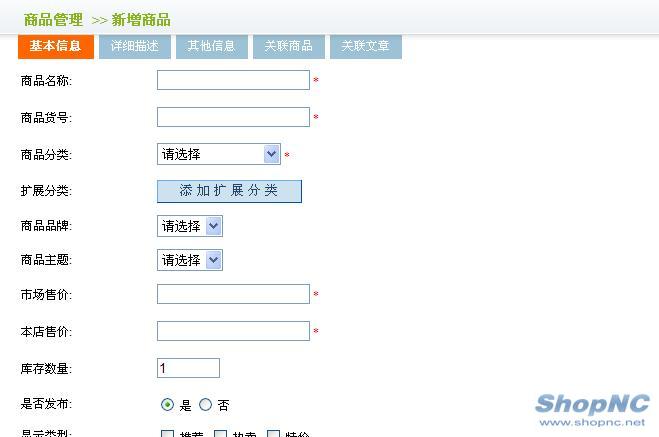
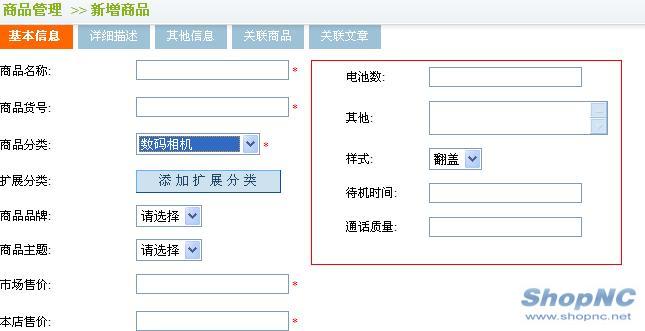
- 这是未选择咱们设置的分类时的样子,下面是选择了以后的样子:
- 划红线的部分,就是我们的商品类型内的属性和分类独有属性。
- 前台的显示是这个样子的:
- 好了,整个的类型添加及使用的方法就讲完了。