SiteFactoryCMS:图片模型标签
导航: 上一页 | 首页 | DedeCMS | 帝国CMS | Drupal | PHPCMS | PHP168 | Xoops | Joomla | SupeSite
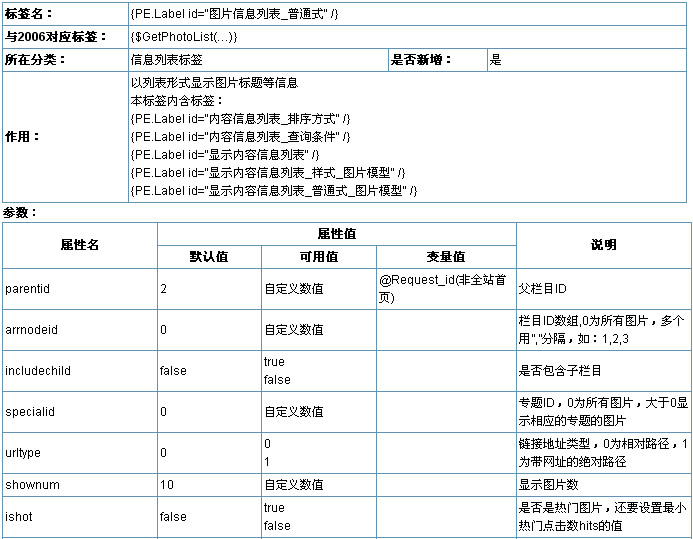
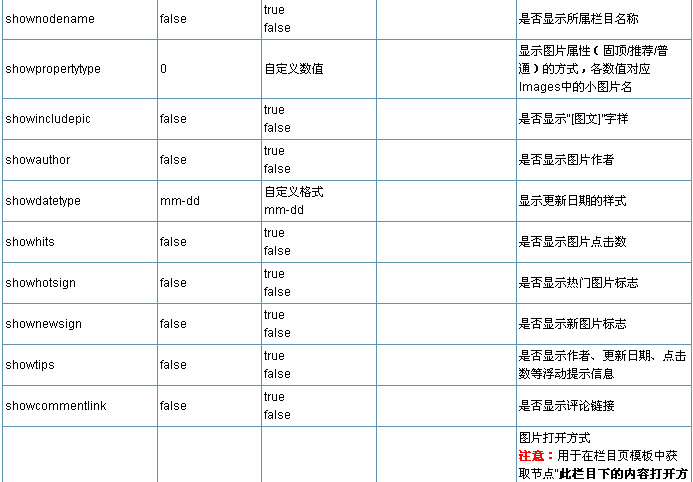
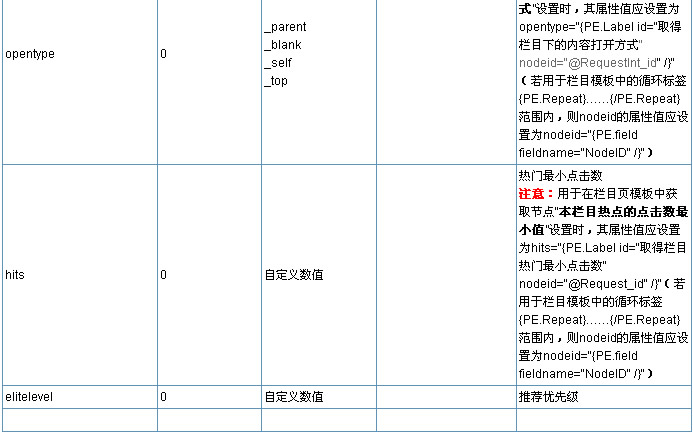
| 图片信息列表_普通式 | 图片信息列表_普通式_分页 |
| 图片列表标签 | 图片二列式栏目左右循环 |
| 图片一列式栏目上下循环 | 显示图片栏目循环列表信息_分页 |
| 图片子栏目列表 | 幻灯片效果显示图片_图片 |
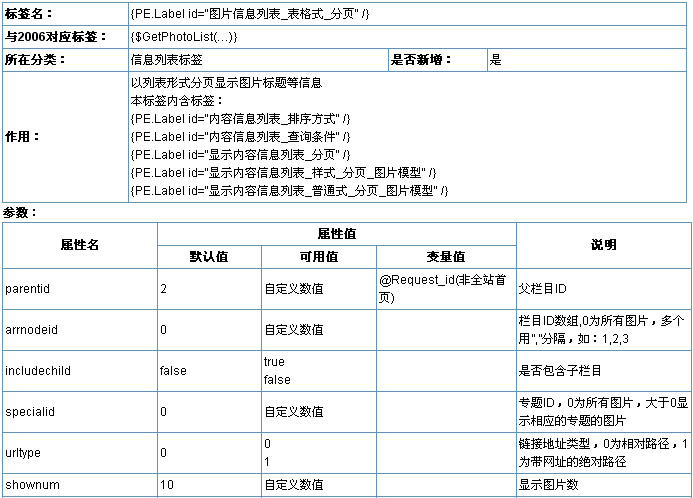
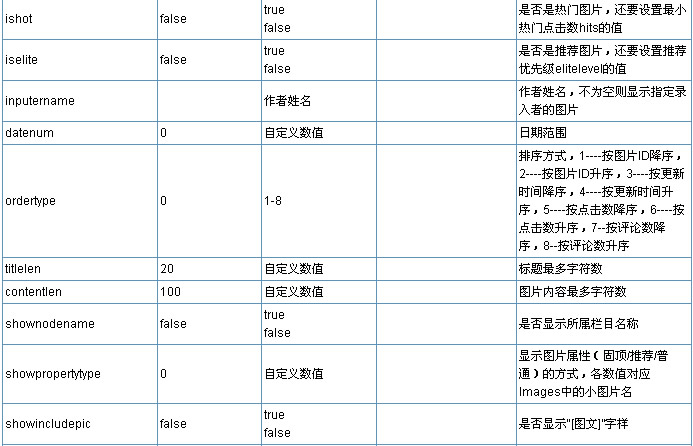
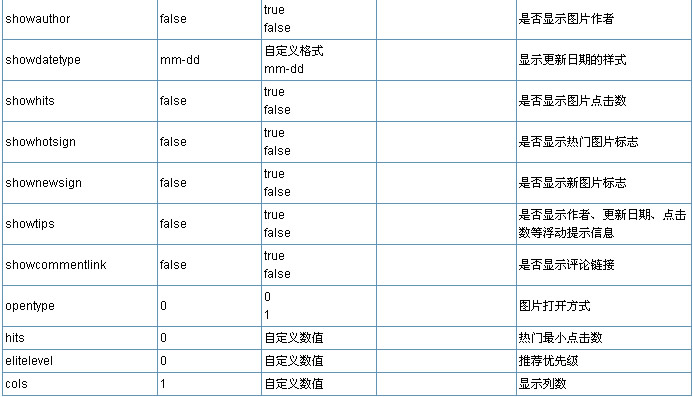
| 带图片内容列表_图片_普通式 | 图片信息列表_表格式_分页 |
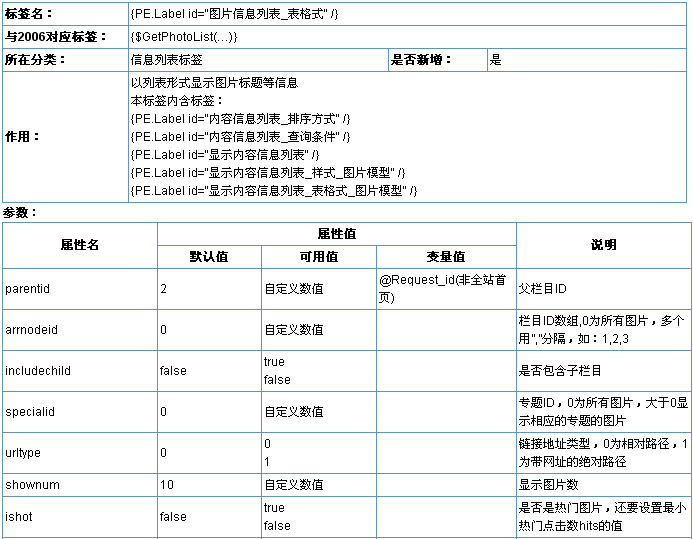
| 图片信息列表_表格式 | 图片_内容页 |
| 图片栏目循环列表 | 显示图片栏目循环列表信息 |
调用例举:
<!—默认图片首页模板 -->
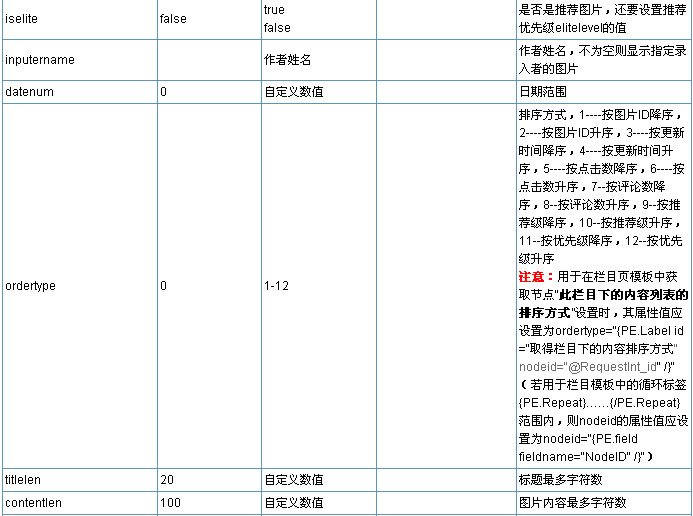
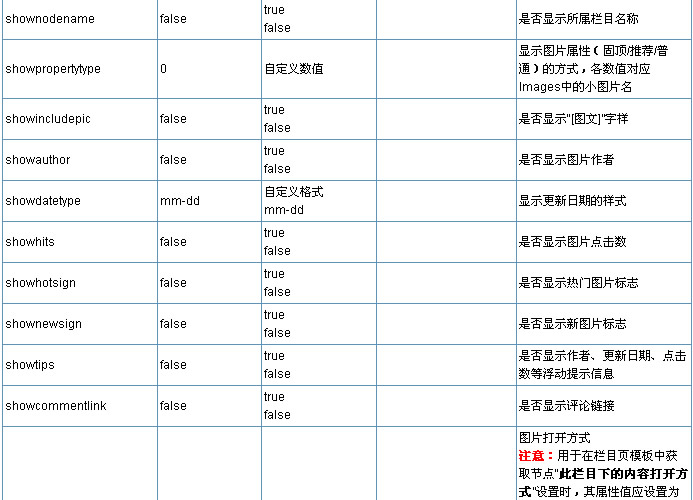
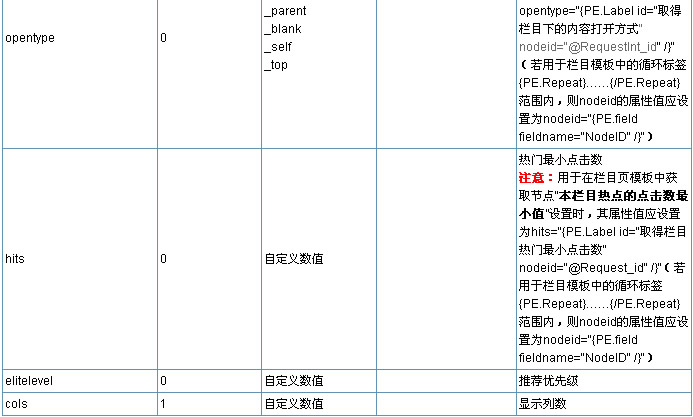
{PE.Label id="图片信息列表_普通式" parentid="@Request_id" arrnodeid="0" includechild="true" specialid="0" urltype="0" shownum="14" ishot="false" iselite="false" inputername="" datenum="0" ordertype="3" titlelen="20" contentlen="0" shownodename="false" showpropertytype="3" showincludepic="false" showauthor="false" showdatetype="mm-dd" showhits="false" showhotsign="false" shownewsign="false" showtips="true" showcommentlink="false" opentype="_blank" hits="{PE.Label id="取得栏目热门最小点击数" nodeid="@Request_id" /}" elitelevel="0" /}
调用例举:
<!—默认图片首页模板 -->
{PE.Label id="图片信息列表_表格式" parentid="@Request_id" arrnodeid="0" includechild="true" specialid="0" urltype="0" shownum="14" ishot="false" iselite="false" inputername="" datenum="0" ordertype="3" titlelen="20" contentlen="0" shownodename="false" showpropertytype="3" showincludepic="false" showauthor="false" showdatetype="mm-dd" showhits="false" showhotsign="false" shownewsign="false" showtips="true" showcommentlink="false" opentype="_blank" hits="{PE.Label id="取得栏目热门最小点击数" nodeid="@Request_id" /}" elitelevel="0" cols="1" /}
调用例举:
<!—默认图片首页模板 -->
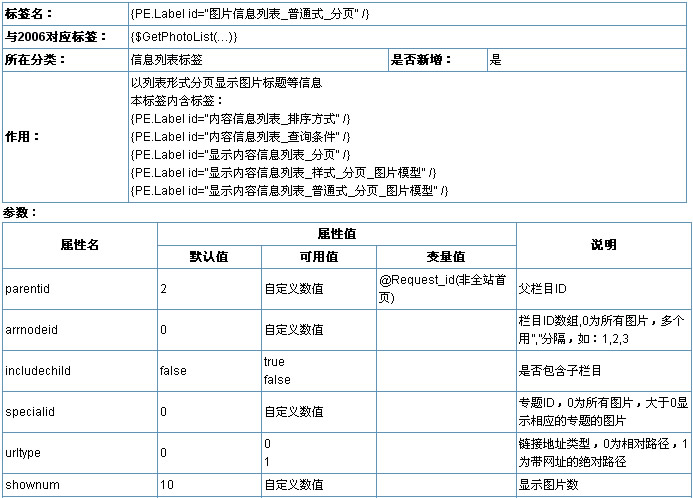
{PE.Label id="图片信息列表_普通式_分页" parentid="@Request_id" arrnodeid="0" includechild="true" specialid="0" urltype="0" shownum="14" ishot="false" iselite="false" inputername="" datenum="0" ordertype="3" titlelen="20" contentlen="0" shownodename="false" showpropertytype="3" showincludepic="false" showauthor="false" showdatetype="mm-dd" showhits="false" showhotsign="false" shownewsign="false" showtips="true" showcommentlink="false" opentype="_blank" cols="0" hits="{PE.Label id="取得栏目热门最小点击数" nodeid="@Request_id" /}" elitelevel="0" mypage="true" mypagesize="10" myurlpage="true" /}
{PE.Page id="url_动易后台风格" datasource="显示内容信息列表_普通式_分页_图片模型" /}
调用例举:
<!—默认图片首页模板 -->
{PE.Label id="图片信息列表_表格式_分页" parentid="@Request_id" arrnodeid="0" includechild="true" specialid="0" urltype="0" shownum="14" ishot="false" iselite="false" inputername="" datenum="0" ordertype="3" titlelen="20" contentlen="0" shownodename="false" showpropertytype="3" showincludepic="false" showauthor="false" showdatetype="mm-dd" showhits="false" showhotsign="false" shownewsign="false" showtips="true" showcommentlink="false" opentype="_blank" hits="{PE.Label id="取得栏目热门最小点击数" nodeid="@Request_id" /}" elitelevel="0" cols="1" mypage="true" mypagesize="10" myurlpage="true" /}
{PE.Page id="url_动易后台风格" datasource="显示内容信息列表_表格式_分页_图片模型" /}
调用例举:
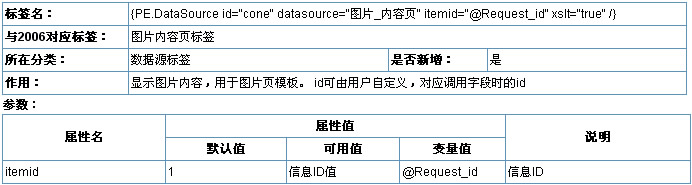
<!—默认图片内容页-->
{PE.DataSource id="cone" datasource="图片_内容页" itemid="@Request_id" xslt="true" /}
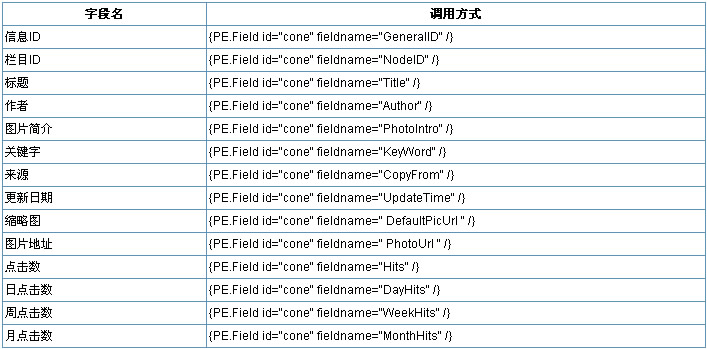
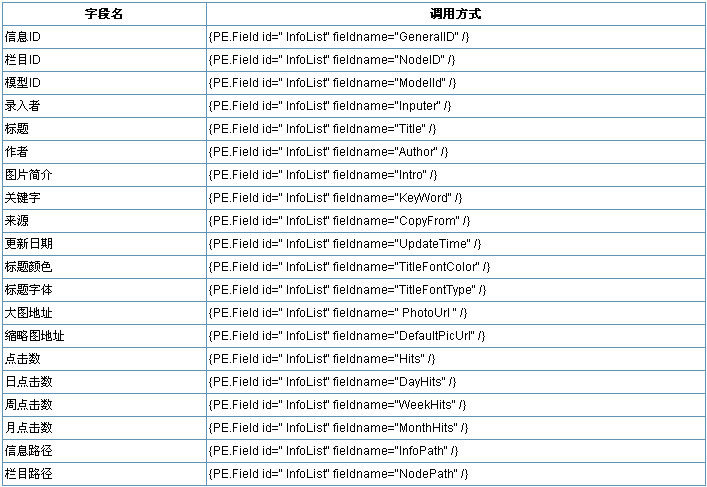
可调用的字段:
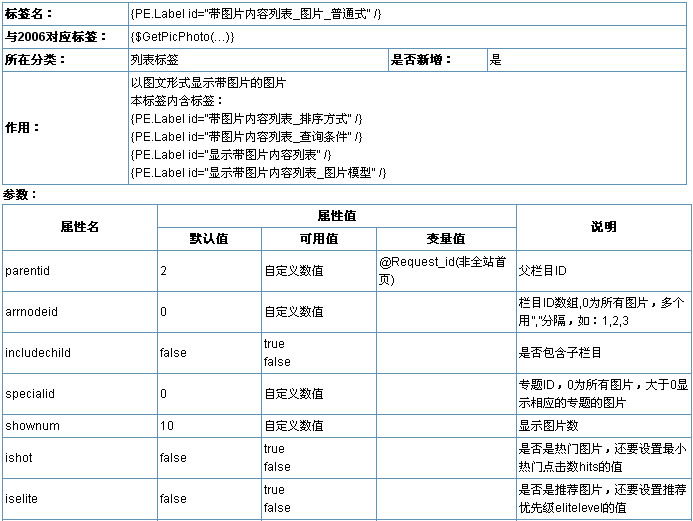
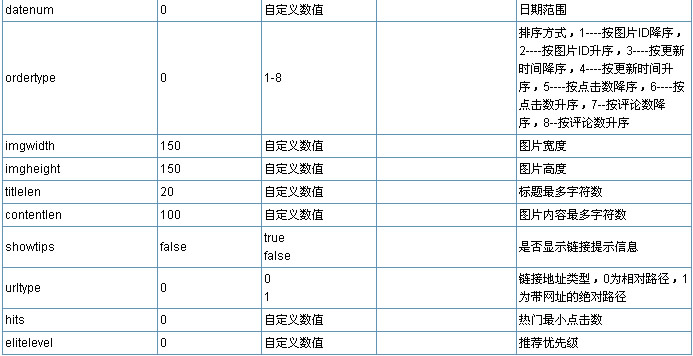
调用例举:
<!—默认图片首页模板 -->
{PE.Label id="带图片内容列表_图片_普通式" parentid="@Request_id" arrnodeid="@Request_id" includechild="true"
specialid="0" shownum="10" ishot="false" iselite="true" datenum="0" ordertype="1" imgwidth="150" imgheight="150" titlelen="20" contentlen="0" showtips="false" urltype="0" hits="0" elitelevel="1" span="" class="" /}
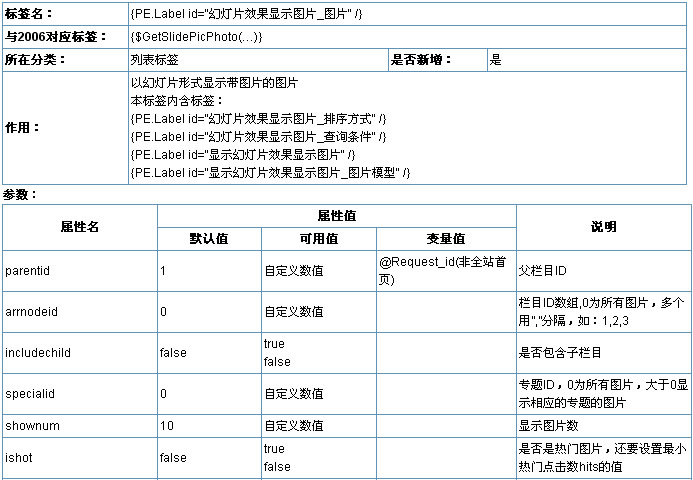
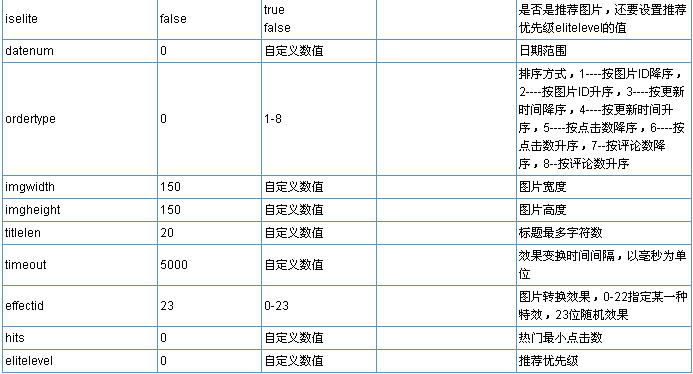
调用例举:
<!—默认图片首页模板 -->
{PE.Label id="幻灯片效果显示图片_图片" parentid="@Request_id" arrnodeid="0" includechild="true" specialid="0" shownum="10" ishot="false" iselite="false" datenum="0" ordertype="1" imgwidth="150" imgheight="150" titlelen="20" timeout="5000" effectid="23" hits="0" elitelevel="0" span="" class="" /}
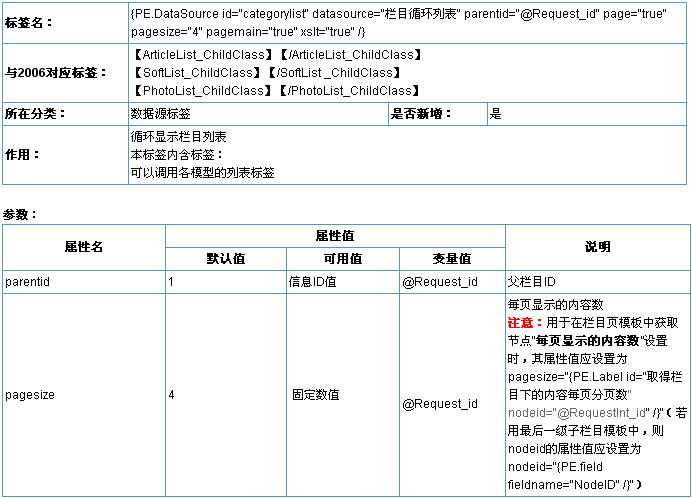
调用例举:
<!—默认文章父栏目页模板(二列式左右循环) -->
{PE.DataSource id="categorylist" datasource="栏目循环列表" parentid="@Request_id" page="true" pagesize="4"
pagemain="true" xslt="true" /}
{PE.Repeat id="categorylist" loop="10"}
<!—栏目内容循环体 -->
{/PE.Repeat}
{PE.Page id="url_动易后台风格" datasource="categorylist" unitname="个栏目" /}
栏目内容循环体可调用的字段与标签:
栏目内容循环体可调用的标签:
可调用各模型的列表标签如:
{PE.Label id="图片信息列表_普通式" parentid="{PE.field id="categorylist" fieldname="NodeID" /}" arrnodeid="0" includechild="true" specialid="0" urltype="0" shownum="11" ishot="false" iselite="false" inputername="" datenum="0" ordertype="6" showtype="1" titlelen="16" contentlen="0" shownodename="false" showpropertytype="6" showincludepic="false" showauthor="false" showdatetype="mm-dd" showhits="false" showhotsign="false" shownewsign="false" showtips="true" showcommentlink="false" usepage="false" opentype="_blank" cols="0" hits="0" elitelevel="0" /}
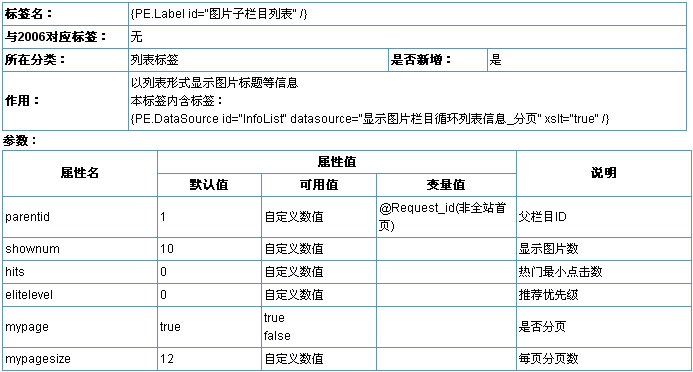
调用例举:
<!—默认图片子栏目页模板 -->
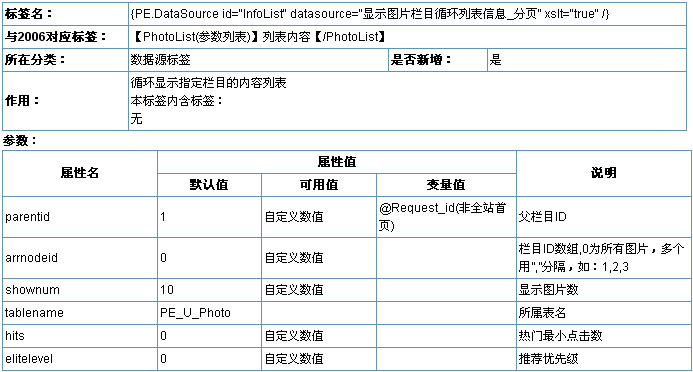
{PE.Label id="图片子栏目列表" parentid="@Request_id" shownum="10" titlelen="20" showdatetype="mm-dd" opentype="_blank" hits="0" elitelevel="0" mypage ="true" mypagesize ="12" /}
{PE.Page id="url_动易后台风格" datasource="InfoList" unitname="张图片" /}
{PE.Label id="图片子栏目列表" /}调用了{PE.DataSource id="InfoList" datasource="显示图片栏目循环列表信息_分页" xslt="true" /}
调用例举:
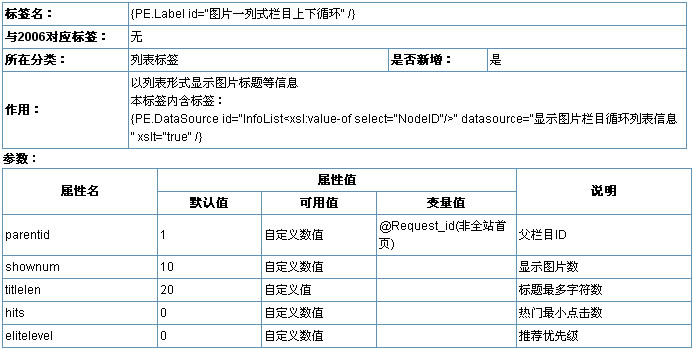
{PE.Label id="图片一列式栏目上下循环" parentid="@Request_id" shownum="10" titlelen="20" page="true" pagesize="10" urlpage="true" /}
{PE.Page id="url_动易后台风格" datasource="图片一列式栏目上下循环" unitname="个栏目" /}
调用例举:
<!—默认图片栏目页模板(二列式左右循环) -->
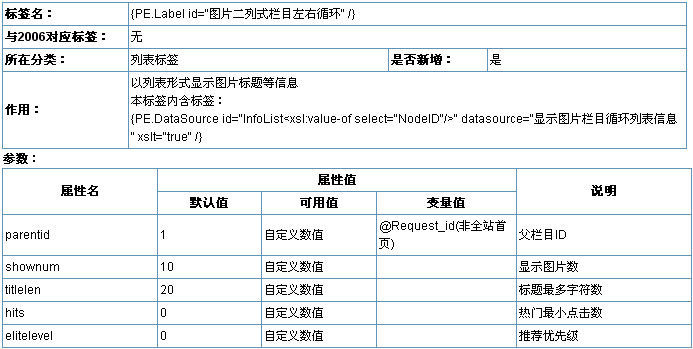
{PE.Label id="图片二列式栏目左右循环" parentid="@Request_id" shownum="10" titlelen="20" hits="0" elitelevel="0" page="true" pagesize="10" urlpage="true" /}
{PE.Page id="url_动易后台风格" datasource="图片二列式栏目左右循环" unitname="个栏目" /}
调用例举:
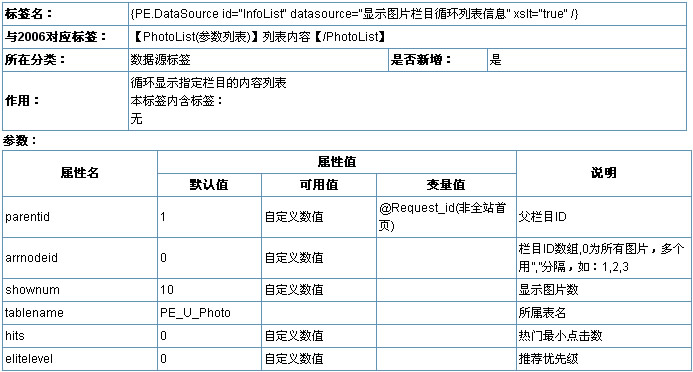
<!—标签:{PE.Label id="图片一列式栏目上下循环" /} -->
{PE.DataSource id="InfoList<xsl:value-of select="NodeID"/>" datasource="显示图片栏目循环列表信息" arraynodeid="<xsl:value-of select="arrChildID"/>" parentid="<xsl:value-of select="$parentid"/>" shownum="<xsl:value-of select="$shownum"/>" hits="<xsl:value-of select="$hits"/>" elitelevel="<xsl:value-of select="$elitelevel"/>" xslt="true" /}
{PE.Repeat id="InfoList<xsl:value-of select="NodeID"/>" loop="10"}
{PE.field id="InfoList<xsl:value-of select="NodeID"/>" fieldname="DefaultPicUrl" /}
{PE.field id="InfoList<xsl:value-of select="NodeID"/>" fieldname="InfoPath" /}
{/PE.Repeat}
调用例举:
<!—标签:{PE.Label id="图片子栏目列表" /}-->
{PE.DataSource id="InfoList" datasource="显示图片栏目循环列表信息_ 分页" page="true" pagesize="10" pagemain="true" arraynodeid="<xsl:value-of select="Table/arrChildID"/>" parentid="<xsl:value-of select="$parentid"/>" titlelen="<xsl:value-of select="$titlelen"/>" hits="<xsl:value-of select="$hits"/>" elitelevel="<xsl:value-of select="$elitelevel"/>" tablename="<xsl:value-of select="$tablename"/>" xslt="true" /}
{PE.Repeat id="InfoList" loop="1000"}
{PE.field id="InfoList" fieldname="IncludePic" /}
[{PE.field id="InfoList" fieldname="NodePath" /}]
{PE.field id="InfoList" fieldname="InfoPath" /}
{PE.field id="InfoList" fieldname="Hits" /}
{PE.field id="InfoList" fieldname="UpdateTime" /}
{/PE.Repeat}
{PE.Page id="url_动易后台风格" datasource="InfoList" unitname="张图片" /}
<!—标签:{PE.Label id="图片二列式栏目左右循环" /}-->
{PE.DataSource id="InfoList<xsl:value-of select="NodeID"/>" datasource="显示图片栏目循环列表信息" arraynodeid="<xsl:value-of select="arrChildID"/>" parentid="<xsl:value-of select="$parentid"/>" shownum="<xsl:value-of select="$shownum"/>" hits="<xsl:value-of select="$hits"/>" elitelevel="<xsl:value-of select="$elitelevel"/>" xslt="true" /}
{PE.Repeat id="InfoList<xsl:value-of select="NodeID"/>" loop="10"}
{PE.field id="InfoList<xsl:value-of select="NodeID"/>" fieldname="DefaultPicUrl" /}
{PE.field id="InfoList<xsl:value-of select="NodeID"/>" fieldname="InfoPath" /}
{/PE.Repeat}
可调用的字段:
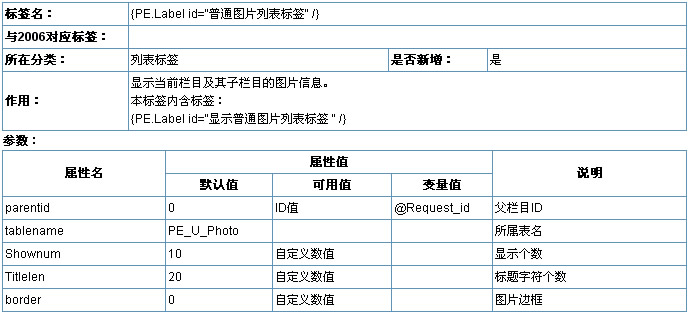
调用例举:
{PE.Label id="普通图片列表标签" tablename="PE_U_Article" parentid="1" shownum="8" border="0" titlelen="10" /}
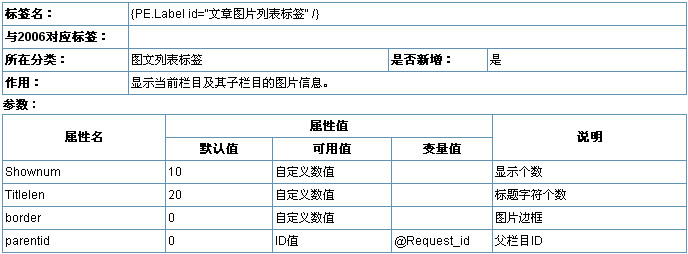
调用例举:
{PE.Label id="文章图片列表标签" parentid="@Request_id" shownum="1" border="0" titlelen="10" /}
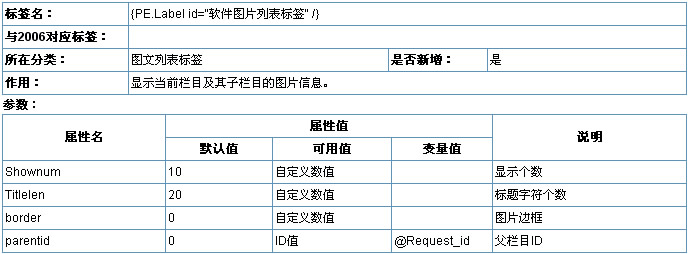
调用例举:
{PE.Label id="软件图片列表标签" parentid="@Request_id" shownum="1" border="0" titlelen="10" /}
调用例举:
{PE.Label id="图片列表标签" parentid="@Request_id" shownum="1" border="0" titlelen="10" /}