SiteFactoryCMS:新建模板目录或模板文件
导航: 上一页 | 首页 | DedeCMS | 帝国CMS | Drupal | PHPCMS | PHP168 | Xoops | Joomla | SupeSite
通过主内容区下方的“新建目录”和“新建模板”功能按钮可以新建模板目录或模板文件。
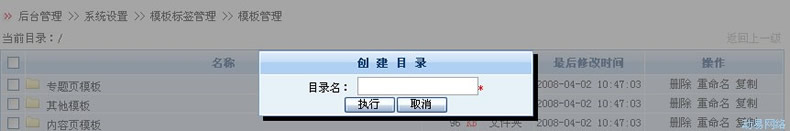
新建模板目录
单击“新建目录”按钮添加模板目录,系统出现对话框,填写模板目录名后单击“执行”按钮,系统出现成功提示,模板目录即添加好了。注意所添加目录名不能相同。模板目录主要方便于模板的分类管理,在给节点等指定模板时更方便查找与选择。
温馨提示:若存在多级模板目录,可以单击底部“返回上一级”功能按钮返回上一级模板目录,也可以单击左侧快捷操作导航区中的目录名快速管理模板文件。
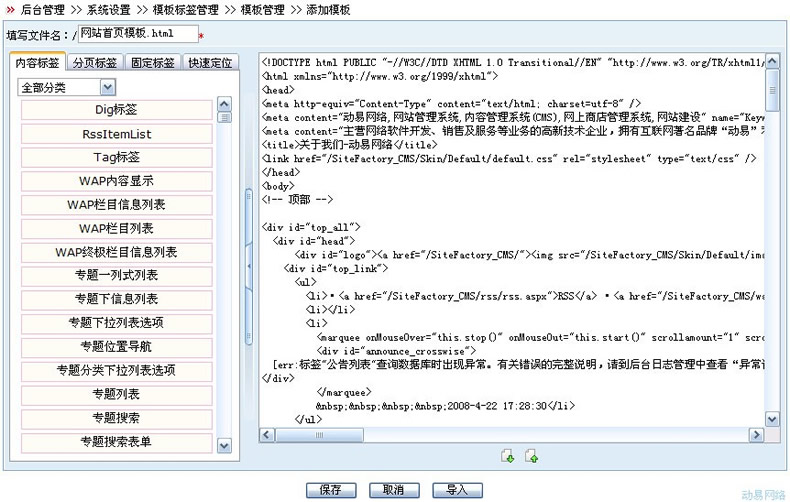
新建模板文件
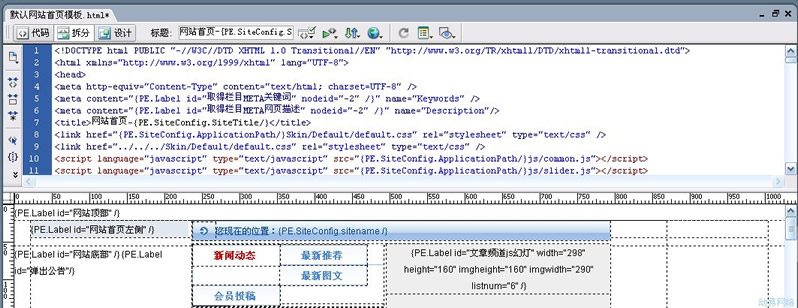
单击“新建模板”按钮添加模板文件,系统出现“添加模板”界面,在顶部“填写文件名”内容框中填写模板文件名(若填写的文件名已存在,系统会提示“文件已存在,请更改文件名”),在右侧内容框中填写所设计的模板内容,在左侧内容标签、分页标签、固定标签等书签式管理选项中选择相应的系统标签。标签可以点击(在将鼠标点击在右侧内容框中需要插入标签的位置,然后在左侧相应标签上单击标签即可插入至相应的位置)或拖曳(在左侧相应标签上点击标签后不松开鼠标,拖曳至右侧内容框中需要插入标签的位置再松开鼠标)至右侧的模板内容中。
填写好后单击底部“保存”按钮,系统出现成功提示,模板文件就添加好了。
温馨提示:系统标签的设置方法请参阅后章“标签管理”中的相关设置与说明。
在默认模板中是以外链的方式调用相应的CSS(如网站首页为)。版式模板中所调用的风格模板的地址,是以访问时的网站页面的相对地址为基准的。如:网站访问地址为http://localhost/PowerEasy2007/(PowerEasy2007为在浏览器中访问的目录名,即IIS中设置了本网站的虚拟目录名为PowerEasy2007),网站物理目录为E:/WEB/PE2007 (PE2007为资源管理器中访问的目录名),在版式模板代码中调用风格模板的地址为,则访问时,版式模板中系统查找调用风格模板的地址http: //localhost/PowerEasy2007/Skin/Default/default.css,风格模板保存的物理目录中的地址为E:/WEB/PE2007/Skin/Default/default.css。
温馨提示:在浏览器中进行访问测试时,请将改成以访问时的网站页面的相对地址为基准的CSS调用路径。
如果利用网页编辑软件(如DreamWeaver)以文件方式建立和编辑网页,可以将<link href="Skin/Default/……"的CSS调用方式改为相对地址(即<link href ="../../../Skin/Default/……"的方式,“../../../”的路径要根据模板保存的路径地址而定)进行测试,以方便在软件中进行可同时,利用Dreamweaver软件“站点管理”功能,可以在管理、制作和修改本地站点的同时,将本地站点的网页文件上传至远端服务器,其“存回 /取出”和“设计备注”使Web站点上的协作更为容易。
温馨提示:系统模板文件管理功能将能极大发挥网页编辑软件的功能,方便本地与服务器端间模板修改、同步与编辑。关于Dreamweaver等软件的使用知识请参阅相关书籍。