SiteFactoryCMS:CSS定义划分及命名规范
导航: 上一页 | 首页 | DedeCMS | 帝国CMS | Drupal | PHPCMS | PHP168 | Xoops | Joomla | SupeSite
了解CSS定义和统一CSS命名规范,无论是查阅、还是同步书写CSS定义都会比较方便。下面简单讲解系统默认提供 CSS定义的划分及命名规范。
全局元素命名
对于默认的CSS全局样式(如body、a、td、input、li等),则以全局元素名定义这些全局元素的风格样式。
按位置命名
网站风格整体通用命名规则以网页顶部、中部、底部三个大区块位置及其内部位置进行划分与命名,如:
·网页顶部范围样式命名为:top_all
·网页中部范围样式命名为:center_all
·网页底部范围样式命名为:bottom_all
·网页顶部定义的样式命名为:head_***。
·网页中部定义的样式命名为:main_***。
·网页底部定义的样式命名为:foot_***。
·网页中部左侧定义的样式命名为:l_***;中部中间定义的样式命名为:c_***;中部右侧定义的样式命名为:r_***。
按使用范围命名
对于特定范围内使用的CSS样式,一般以其使用范围为命名,如:网站标识(logo)、顶部链接(top_link)、导航菜单(menu)、导航图片(menubox_pic)等。
对于特定范围内的多种CSS样式,一般按“范围_功能”的命名规则进行命名。如:站内搜索(main_search)、右侧导航(r_navigation)、右侧广告(r_ad)、中部标题(c_title)等。
综合命名
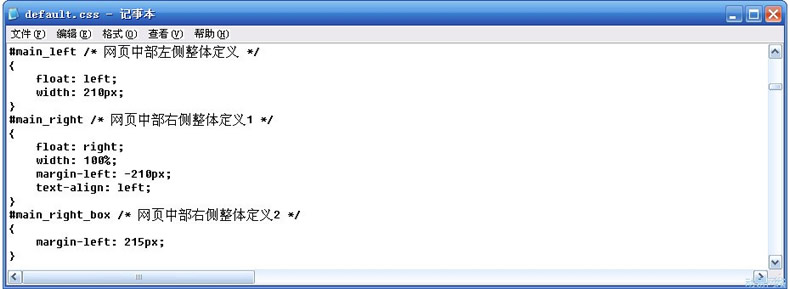
为避免定义过多的CSS名,方便使用时记忆,对于在类别中所需要使用的一些定义按“范围(功能)_ 范围_定义名”的命名规则命名,如:网页中部右侧整体定义(main_right_box)、中部中间定义(c_main_box)、父栏目二列式左右循环(childclass_main_box)。