Siteserver-模板管理-模板介绍
来自站长百科
导航: 上一页
模板介绍
一、内容(后台程序)和样式(前台页面)的完全分离
SiteServer CMS 是内容和样式完全分离的一个系统,这样的好处就是前台页面可以随意的更改而不需要考虑程序的因素,从而可以达到丰富的页面效果来满足用户的个性化需求,同时前台的页面还可以通过系统后台的模板编辑器来修改,保证了前台页面能够随时随地的根据用户的要求来迅速的改变,真正做到“随需应变”。
二、模板分类
系统根据网站的栏目结构和添加的信息内容利用网站模板生成网页,网站模板由HTML语言和SiteServer CMS自有的标签语言<stl>语言构成,系统模板用于控制网站的显示风格和版面设计,共分为四种:
- 首页模板:用于控制显示网站首页的模板;
- 栏目模板:用于显示点击某个栏目而进入的页面的模板;
- 内容模板:用于显示最终信息内容风格的页面的模板;
- 单页模板:用于生成一些由代码组成的文件,这样可以免去了上传含有代码页面文件的步骤,比如制作页面的头部和底部包含文件的时候,直接把代码做成单页模板然后再生成就可以了。
下图所示,首页模板控制画红框的首页的显示效果,栏目模板控制画红框的栏目页的显示效果,内容模板控制画红框的内容页的显示效果:
三、模板管理
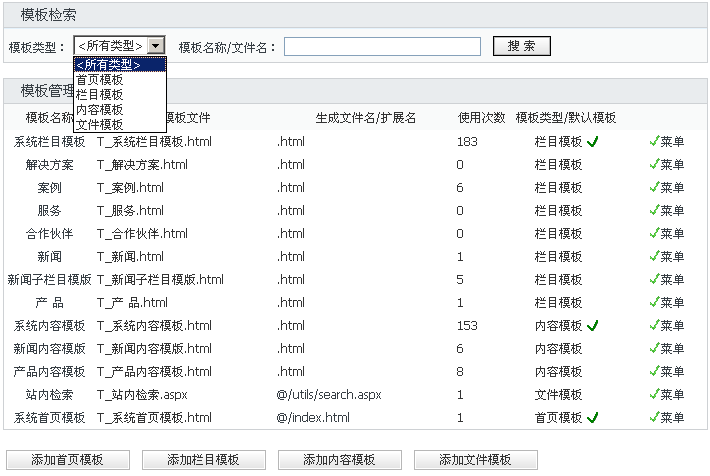
点开某个需要管理的站点,在左侧菜单点击“显示管理”-->“模板管理”,进入以下界面:
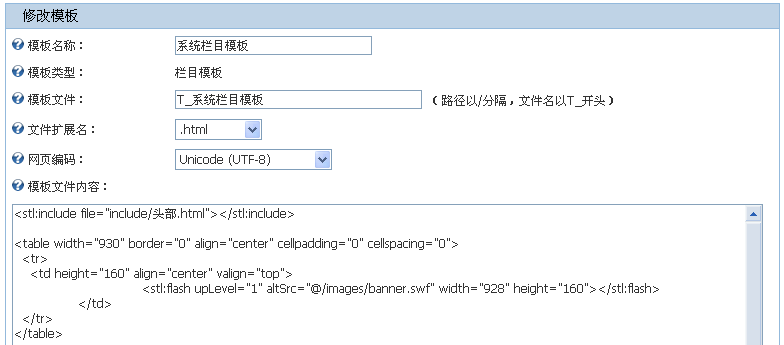
在这里你可以管理本站点中所有的模板,并可以进行“添加”、“修改”、“删除”模板等操作;点击某个模板可以对某个模板进行属性设置及修改,如下图:
如果一个模板需要被几个页面共用,那就需要进行模板匹配,这样我们就不用为每个栏目页、每个内容页单独制作模板了,关于模板匹配详情见匹配模板。