Siteserver-模板管理-模板制作概述
来自站长百科
导航: 上一页
模板制作概述
一、模板的位置
除首页模板位于站点根目录下,网站的所有模板都位于/Template目录下,内容页模板位于/Template/Content目录下,所有模板均以T_开头。
二、模板与页面的关系
类似于模板类型,SiteServer CMS 系统生成的页面也有四种类型:首页、栏目页、内容页和其他功能页。首页的模板默认采用“T_系统首页模板.html”,栏目页的模板默认采用Template文件夹下的“T_系统栏目模板.html”,内容页的模板默认采用Template/Content文件夹下的“T_系统内容模板.html”。在模板管理界面中也可以将其他模板设置为默认模板。
三、模板制作所需插件
本系统的模板制作利用DreamWeaver的插件技术,使制作过程完全可视化,如何安装插件请参考安装SiteServer CMS模板制作器。
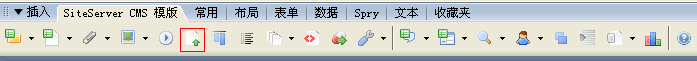
在插件安装完成并重启DreamWeaver后,在DreamWeaver的菜单栏下方会有如下图所示的工具栏:
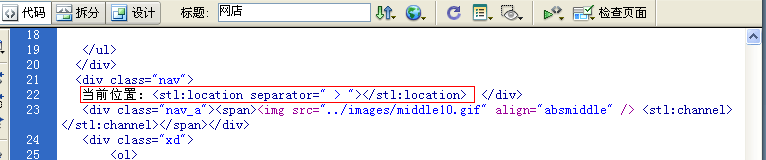
出现上图显示的工具栏,代表模板插件安装成功,工具栏中,包含了在模板制作过程当中一些常用功能,点击相应按钮会在DreamWeaver编辑框光标位置输出代表此功能的代码,即<stl>语言,比如上图中红色框中的按钮代表的是“当前位置”的功能,点击它,按照提示进行属性设置后,则会输出如下代码(红色框中所示):
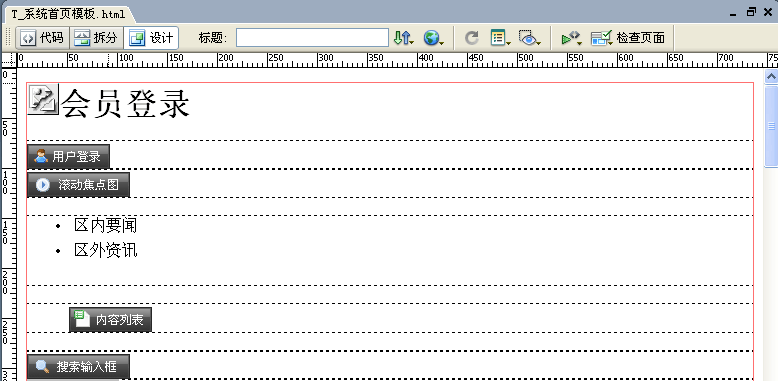
所有标签的操作都类似,点击相应的标签并设置好标签的属性后,标签便会显示在DreamWeaver编辑框“设计”界面的相应位置,如下图所示的几种标签:
下图是根据上图中含有的几种标签的模板生成的HTML网页:
有关各种<stl>语言的详细说明,请参考模板标签。