Siteserver-模板管理-模板制作流程
来自站长百科
导航: 上一页
模板制作流程
第一步:新建模板
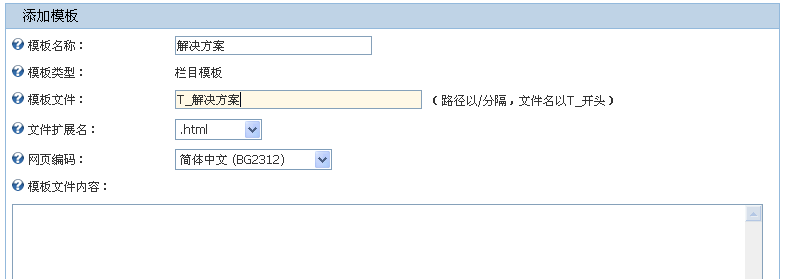
点开某个需要管理的站点,点击“显示管理”-->“模板管理”-->“添加**模板”,以添加“解决方案”栏目模板为例,如下图:
- 模板名称:代表模板的显示名称,用于后台标识;
- 模板类型:所添加的这个模板是属于哪个类型;
- 模板文件:为此模板保存在站点目录中的具体文件名,新建模板后系统将自动生成此文件;
第二步:编辑模板
新建模板后需要编辑模板文件,模板基本由三部分组成: html语言、 STL元素、STL实体。html语言用于组织内容显示方式,STL元素和实体用于调出后台相关的信息。STL代表SiteServer Template Language,即SiteServer模板语言。
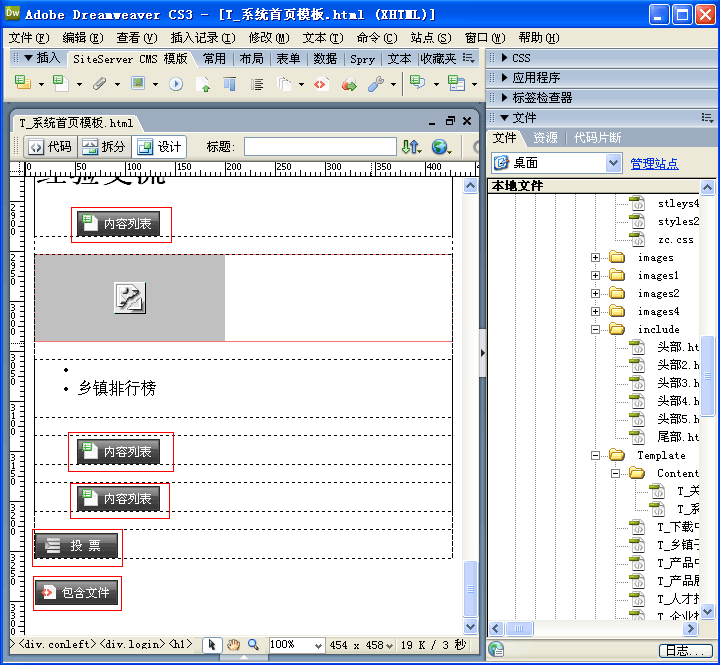
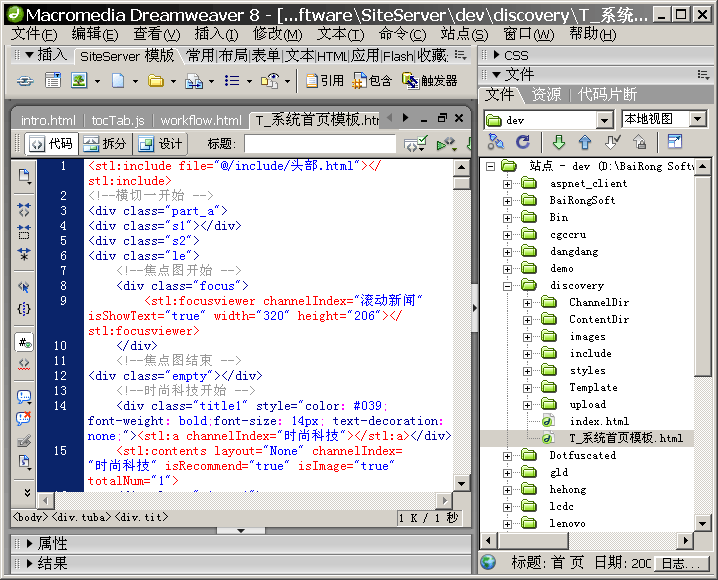
例如我们需要编辑站点的首页模板,我们首先找到首页模板的文件,"T_系统首页模板.html",使用安装了STL插件的Dreamweaver打开:
可以看到,模板文件在设计视图中显示许多STL图标(上图标红部分),同时可以在Dreamweaver的“代码”标记框中查看代码。
上图代码中红色的文字是STL元素或实体。由此可见,SiteServer CMS 模板由html代码和STL代码共同组成。具体如何使用STL元素或实体,可以参考功能管理、功能实例、模板标签。
第三步:匹配模板
模板文件编辑完成后便需要将精心制作的模板与页面挂钩并生成了,我们需要将做好模板与站点栏目架构进行匹配,就是通常所说的“匹配模板”,如何进行匹配参照匹配模板。
第四步:生成页面
最后一步就剩页面的最终生成了,生成页面很简单,只需要进入系统的生成管理中选择对应的栏目或内容,点击生成即可。页面生成成功后需要进入前台查看生成的页面,确保显示的内容和样式正确无误。