SupeSite/在线编辑
来自站长百科
认识在线编辑[ ]
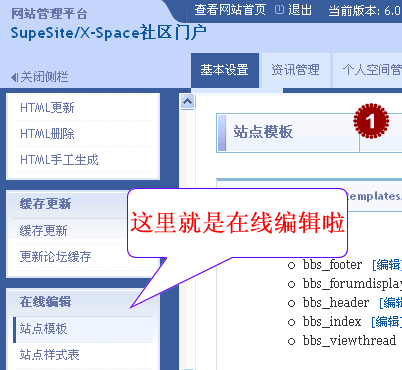
首先进入 SupeSite 后台,选择基本设置,左边导航栏往下拉,就可以看到在线编辑了。如图 1 所示:
站点模板[ ]
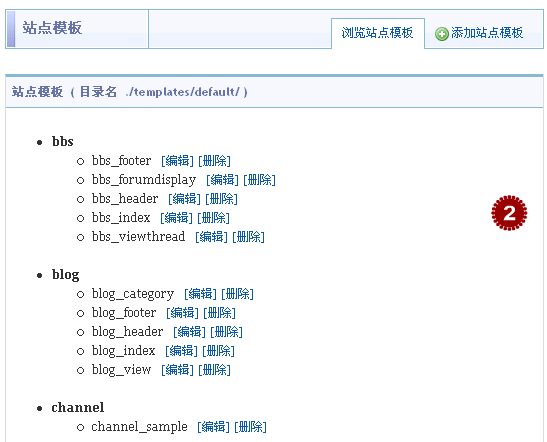
- 在线编辑下选择站点模板,在右边可以看到如图 2 所示界面:
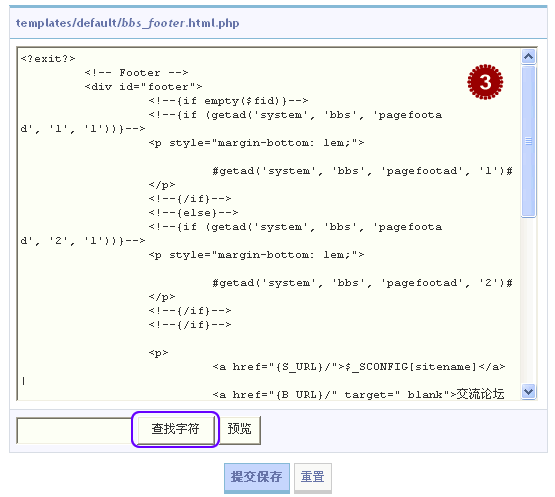
- 大家可以在这里对模板进行编辑或者删除,而不用费劲的去登陆 ftp 。我们进入 bbs_footer 的编辑,如图3所示:
- 如果内容过多找不到,您可以使用查找功能,在输入框里输入您要查找的内容,点击查找字符按钮即可方便找寻。
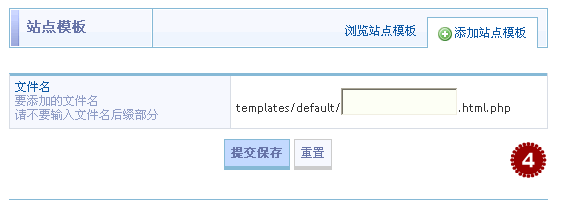
- 当然,如果您还可以添加自己的模板,如图 2 所示,点击添加模板,即可进入添加页面,如图 4 所示:
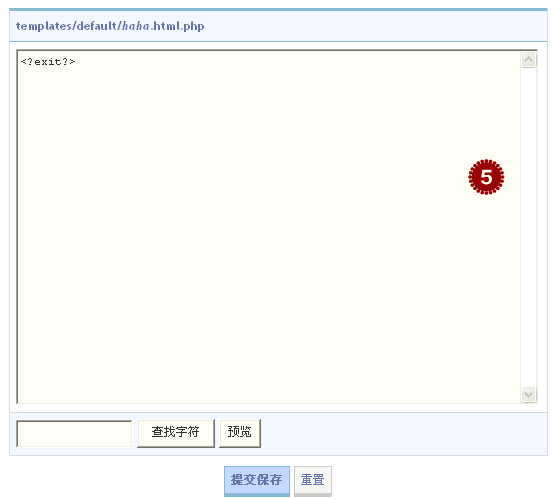
- 输入新添加的模板名字,然后点击保存进入下一步,如图 5 所示:
- 输入模板内容,然后提交保存,即可成功创建您的自定义模板,如图 6 所示:
站点样式表[ ]
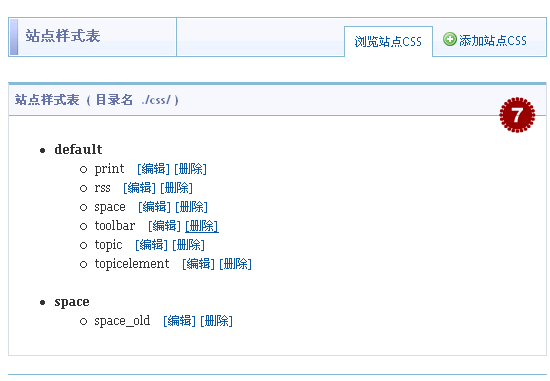
- 选择进入在线编辑下的站点样式表,如图7所示:
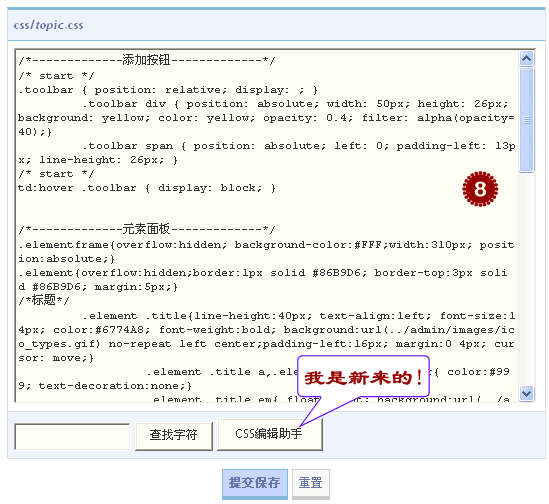
- 在这里,我们可以对模板样式进行在线编辑,比如 topic,我们选择编辑进入,如图 8 所示:
- 新版的 SupeSite 新添加了一个 css 编辑助手,如果您对 css 不是很熟悉,不妨进去看看哦,如图 9 所示:
- 你可以在左边输入内容,然后右边会即时显示出来您所定义的样式。
- 如果您需要添加自定义的 css 模板,可以点击图7中右上角的添加站点 css,进入图 10 的界面:
- 输入名字点击提交保存进入下一步,如图 11 所示:
- 输入自定义的内容,然后提交保存,即可完成自定义 css 模板的操作,如图 12 所示:
参考来源[ ]
SupeSite使用手册导航 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
|