V5Shop 品牌样式操作
来自站长百科
导航: 上一页
综合所有与商城品牌样式息息相关的信息参数做为样式的字段,并提供给样式进行组建
标签创建方式:在样式类型多选框中选择品牌样式
品牌相关字段[ ]
- 实现功能:
品牌列表、品牌详细展示
- 相关字段以及生成的代码:
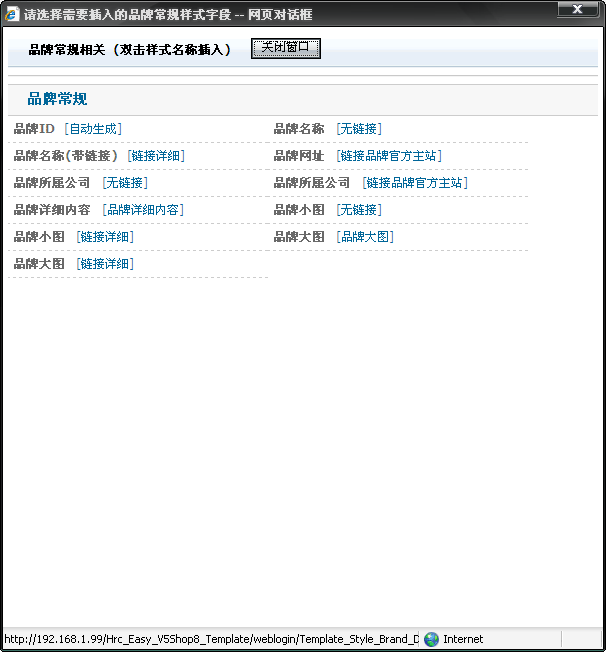
品牌常规'
- 品牌编号:{bs:id} 由后台的编号规则生成或手动设置,没有超链设置
- 品牌标题:{bs:name} 品牌的详细名称
- 品牌标题(链接至品牌):{bs:name}
- 品牌网址:{bs:website} 品牌的网址
- 品牌所属公司:{bs:company} 该品牌的官方网址
- 品牌所属公司:<a href="{bs:website}">{bs:company}</a>
- 品牌详细内容:{bs:content} 品牌的详细内容
- 品牌小图:<img border="0" alt="" src="{bs:srclist}" /> 品牌的第一种图片
- 品牌小图(链接至品牌):<a href="{bs:brandurl}"><img border="0" alt="" src="{bs:srclist}" /></a>
- 品牌大图:<img border="0" alt="" src="{bs:srcdetail}" /> 品牌的第二种图片
- 品牌大图(链接至品牌):<a href="{bs:brandurl}"><img border="0" alt="" src="{bs:srcdetail}" /></a>