V5Shop 商品分类标签操作
来自站长百科
导航: 上一页
用以实现对商城分类进行列表布局的功能标签
标签创建方式:在插入标签选项中点击“商品分类”按钮弹出对话框
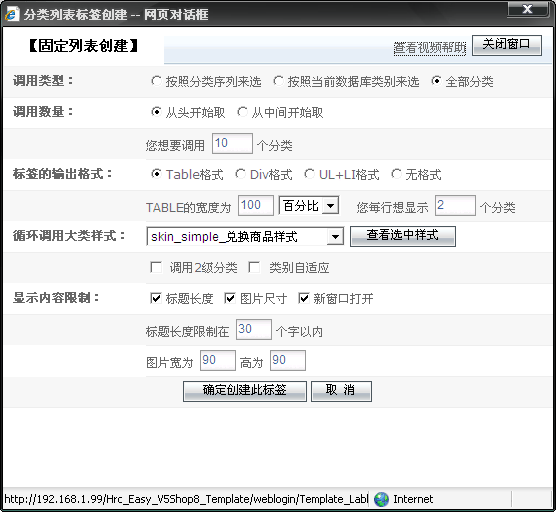
固定列表创建[ ]
- 实现功能:
商品分类列表
- 创建参数设置:
- 调用类型:可指定为所有商品分类或针对某个特定分类的信息
- 调用数量:可指定商品的所在分类是属于所有分类中的哪一系列
- 标签输出格式:可指定列表生成后附加外框代码的类型:有TABEL、DIV、UL+LI以及无框架进行选择
- 循环时调用大类样式:选择功能标签中对应实现的分类表现样式,一定为商品分类样式方可
- 显示内容显示:(可全不选)
- 标题长度:控制商品单元中标题的表现字数
- 图片尺寸:控制商品单元中图片的宽高大小
- 新窗口打开:确定商品单元中超链接页面的打开方式
- 生成标签代码构造:
{Web:MS=ClassMalls┆商品类型$1┆Loop$10┆输出格式$out_Table┆商品排列数$2┆标签宽度$100%
┆引用样式$skin_商品分类样式┆标题数$30┆缩略图宽高$90*90┆排列字段$OrderID┆排列方式$DESC┆打开窗口$1}