V5Shop 商品标签操作
来自站长百科
导航: 上一页
用以实现对商城商品进行简单列表布局的功能标签。主要分为固定列表创建和终级列表创建两大栏目
标签创建方式:在插入标签选项中点击“商品”按钮弹出对话框
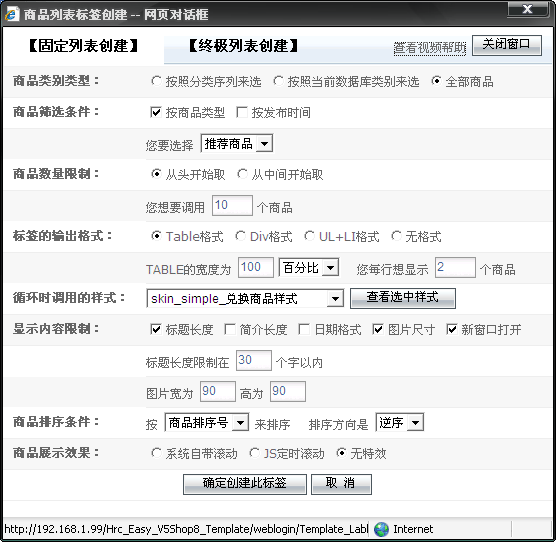
固定列表创建[ ]
- 实现功能:
分类商品列表、属性商品列表
- 创建参数设置:
- 商品类别类型:可指定为所有分类商品或针对某个特定分类的商品
- 商品筛选条件:(可全不选)商品类型-选择商品的属性如最新、特价等;发布时间-规定上架商品的日期
- 商品数量限制:可指定商品的所在分类是属于所有分类中的哪一系列
- 标签输出格式:可指定列表生成后附加外框代码的类型:有TABEL、DIV、UL+LI以及无框架进行选择
- 循环时调用的样式:选择功能标签中对应实现的单元表现样式,一定为商品样式方可
- 显示内容显示:(可全不选)
- 标题长度:控制商品单元中标题的表现字数
- 简介长度:控制商品单元中简介的表现字数
- 日期格式:控制商品单元中所表现上架日期的表现形式
- 图片尺寸:控制商品单元中图片的宽高大小
- 新窗口打开:确定商品单元中超链接页面的打开方式
- 商品排序条件:根据不同的属性条件来确定商品ID的顺序和逆序排列
- 商品展示效果:提供表现时的特效,有三种表现形式可供选择
- 生成标签代码构造:
{Web:MS=ClassMalls┆商品类型$1┆Loop$10┆输出格式$out_Table┆商品排列数$2┆标签宽度$100%
┆引用样式$skin_商品样式┆标题数$30┆缩略图宽高$90*90┆排列字段$OrderID┆排列方式$DESC┆打开窗口$1}
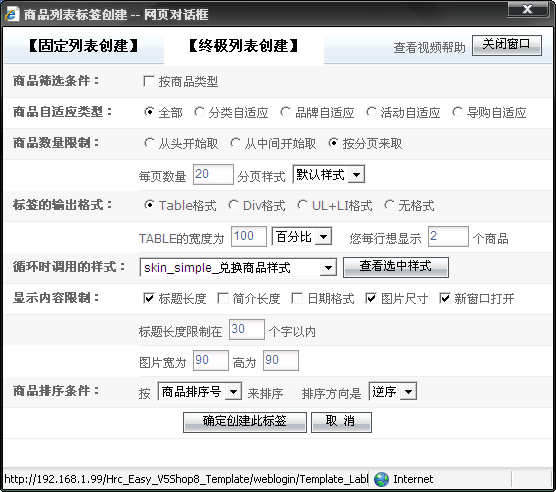
终极列表创建[ ]
- 实现功能:自适应商品列表、品牌商品列表、活动商品列表
- 创建参数设置:
- 商品筛选条件:(可不选)商品类型-选择商品的属性如最新、特价等
- 商品自适应类型:(单选)可指定为某个促销功能下面所关联商品
- 商品数量限制:可指定商品的所在分类是属于所有分类中的哪一系列
- 标签输出格式:可指定列表生成后附加外框代码的类型:有TABEL、DIV、UL+LI以及无框架进行选择
- 循环时调用的样式:选择功能标签中对应实现的单元表现样式,一定为商品样式方可
- 显示内容显示:(可全不选)
- 标题长度:控制商品单元中标题的表现字数
- 简介长度:控制商品单元中简介的表现字数
- 日期格式:控制商品单元中所表现上架日期的表现形式
- 图片尺寸:控制商品单元中图片的宽高大小
- 新窗口打开:确定商品单元中超链接页面的打开方式
- 商品排序条件:根据不同的属性条件来确定商品ID的顺序和逆序排列
- 生成标签代码构造:
{Web:MS=ClassList┆Loop$20┆ 分页样式$1┆输出格式$out_Table┆商品排列数$2┆标签宽度$100%
┆引用样式$skin_商品样式┆标题数$30┆缩略图宽高$90*90┆排列字段$OrderID┆排列方式$DESC┆打开窗口$1}