V5Shop 夺宝奇兵标签操作
来自站长百科
导航: 上一页
用以实现对商城夺宝奇兵进行简单列表布局的功能标签。主要分为固定列表创建和终级列表创建两大栏目
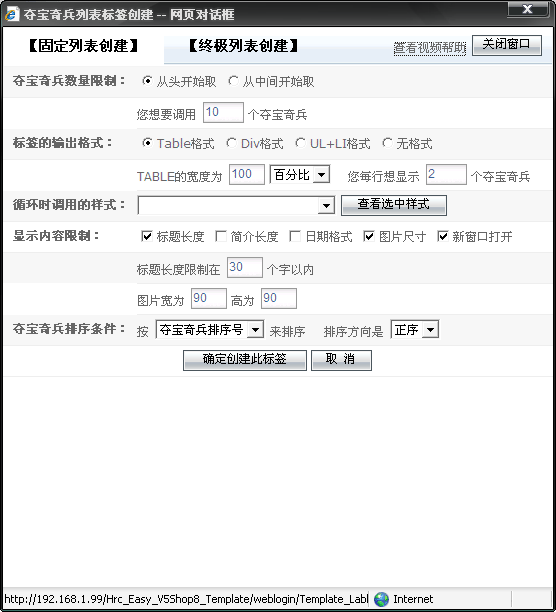
标签创建方式:在插入标签选项中点击“夺宝奇兵”按钮弹出对话框
固定列表创建[ ]
- 实现功能:
实现创建简单夺宝奇兵列表的功能
- 创建参数设置:
- 夺宝奇兵数量限制:生可指定夺宝奇兵的所在分类是属于所有分类中的哪一系列
- 标签输出格式:生可指定列表生成后附加外框代码的类型:有TABEL、DIV、UL+LI以及无框架进行选择
- 循环时调用的样式:生选择功能标签中对应实现的单元表现样式,一定为夺宝奇兵样式方可
- 显示内容显示:生(可全不选)
- 标题长度:生控制夺宝奇兵单元中标题的表现字数
- 简介长度:生控制夺宝奇兵单元中简介的表现字数
- 日期格式:生控制夺宝奇兵单元中所表现上架日期的表现形式
- 图片尺寸:生控制夺宝奇兵单元中图片的宽高大小
- 新窗口打开:生确定夺宝奇兵单元中超链接页面的打开方式
- 夺宝奇兵排序条件:生根据不同的属性条件来确定夺宝奇兵ID的顺序和逆序排列
- 生成标签代码构造:
{Web:SS=Snatch┆Loop$10┆ 输出格式$out_Table┆排列列数$2┆标签宽度$100%┆引用样式$skin_夺宝奇兵样式
┆标题数$30┆缩略图宽高$90*90┆排列字段$OrderID┆排列方式$ASC┆打开窗口$1}
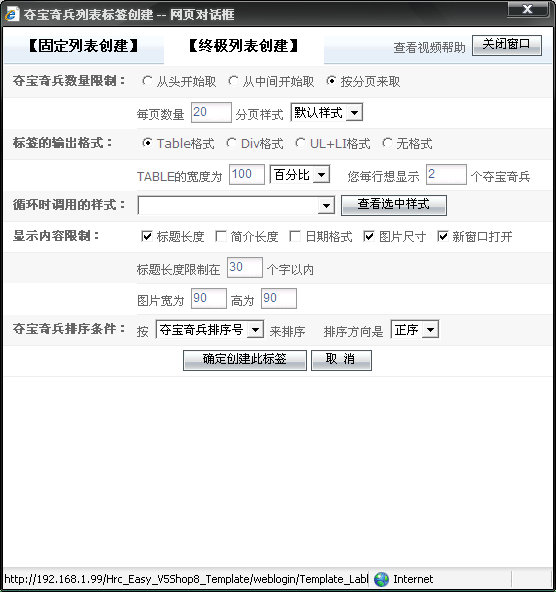
终极列表创建[ ]
- 实现功能:
实现创建按分页形式排列的并显示所有夺宝奇兵内容的夺宝奇兵列表
- 创建参数设置:
- 夺宝奇兵数量限制:可指定夺宝奇兵的所在分类是属于所有分类中的哪一系列
- 标签输出格式:可指定列表生成后附加外框代码的类型:有TABEL、DIV、UL+LI以及无框架进行选择
- 循环时调用的样式:选择功能标签中对应实现的单元表现样式,一定为夺宝奇兵样式方可
- 显示内容显示:(可全不选)
- 标题长度:控制夺宝奇兵单元中标题的表现字数
- 简介长度:控制夺宝奇兵单元中简介的表现字数
- 日期格式:控制夺宝奇兵单元中所表现上架日期的表现形式
- 图片尺寸:控制夺宝奇兵单元中图片的宽高大小
- 新窗口打开:确定夺宝奇兵单元中超链接页面的打开方式
- 夺宝奇兵排序条件:根据不同的属性条件来确定夺宝奇兵ID的顺序和逆序排列
- 生成标签代码构造:
{Web:SS=SnatchList┆Loop$20┆ 分页样式$1┆输出格式$out_Table┆排列列数$2┆标签宽度$100%
┆引用样式$skin_夺宝奇兵样式┆标题数$30┆缩略图宽高$90*90┆排列字段$OrderID┆排列方式$ASC┆打开窗口$1}