V5Shop 文章样式操作
来自站长百科
导航: 上一页
综合所有与商城文章样式息息相关的信息参数做为样式的字段,并提供给样式进行组建
标签创建方式:在样式类型多选框中选择文章样式
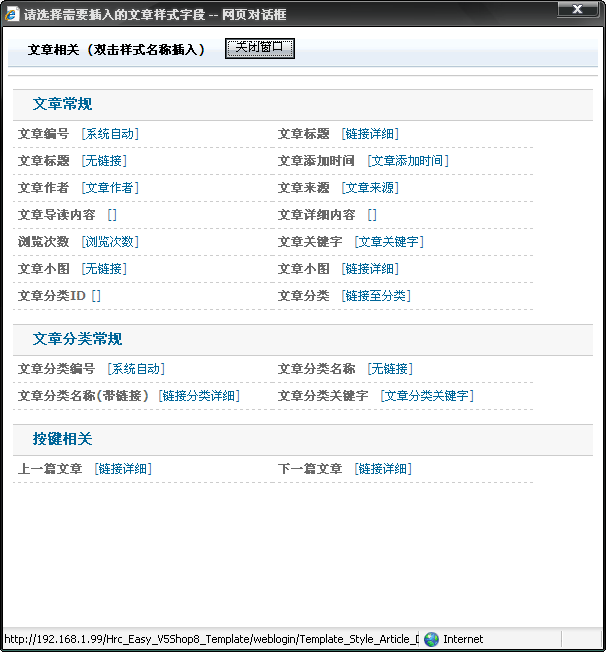
文章相关字段[ ]
- 实现功能
文章分类列表、分类文章列表、属性文章列表、文章详细展示
- 相关字段以及生成的代码
文章常规
- 文章编号:{as:id} 由后台的编号规则生成或手动设置,没有超链设置
- 文章标题:{as:title} 文章的详细名称,无须限制字数
- 文章标题(链接至文章):<a href="{as:articleurl}">{as:title}</a>
- 文章添加的时间:{as:date} 文章添加时的日期记录
- 文章作者:{as:auther} 文章发布的管理员
- 文章来源:{as:source}
- 简单导读内容:{as:shortcontent} 文章的简单描述,普遍以文字应用于文章的列表页面中
- 文章详细内容:{as:content} 文章的详细内容,普遍以图文并貌的形式应用于文章的详细页面中
- 浏览次数:{as:hits} 文章被浏览的次数统计
- 文章关键字:{as:keywords} 文章被评论的次数统计
- 文章小图:<img alt="" src="{as:srclist}" /> 文章的图片
- 文章小图(链接详细):<a href="{as:articleurl}"><img alt="" src="{as:srclist}" /></a>
- 文章分类ID:{as:cateid} 分类添加后生成的排序号,普遍用于文章类型样式
- 文章分类(链接至分类):<a href="{as:articleurl}">{as:catename}</a> 文章所属分类的名称,普遍用于文章类型样式
文章分类常规
- 文章分类编号:{as:cateid} 文章添加后生成的排序号,普遍用于分类类型样式
- 文章分类名称:{as:catename} 文章分类的名称,普遍用于分类类型样式
- 文章分类名称(链接至分类):<a href="{as:articlecateurl}">{as:catename}</a>
- 文章分类关键字:{as:catekeywords} 文章分类中经常被搜索的文字
按键相关
- 上一个文章链接:<a href="{as:lastarticleurl}">{as:lasttitle}</a> 链接上一个编号的文章