V5Shop 模板基本概念说明
来自站长百科
导航: 上一页
程序和前台页面的相对分离[ ]
本系统是程序和页面相对分离的一个系统,这样的好处就是前台页面可以随意的更改而不需要考虑程序的因素,从而可以达到丰富的页面效果来满足用户的个性化需求,同时前台的页面还可以通过系统后台的模板编辑器来修改,保证了前台页面能够随时随地的根据用户的要求来迅速的改变,真正做到“随需应变”。
模板的位置[ ]
本系统的所有模板都位于wwwroot\template目录下,目前使用的是哪套模板,就再进入相应编号的目录下就可以找到模板文件了。
模板目录构成[ ]
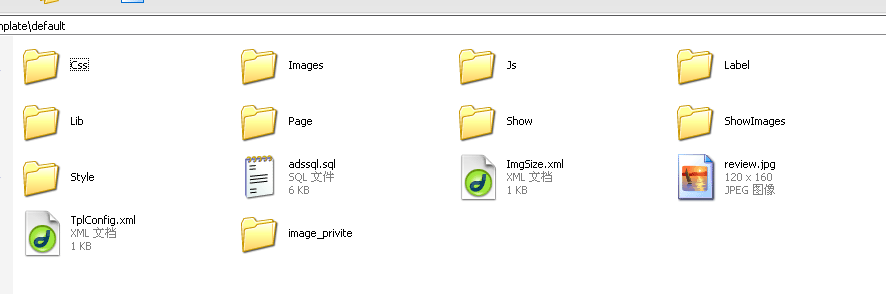
进入到某一套模板目录中后,就可以看到该模板的目录和文件结构了:
- CSS —— 用以存放模板相关的CSS文件
- IMAGES —— 用以存放模板相关的背景图片以及广告图片
- JS —— 用以存放模板特殊效果所需要的JavaScript文件
- LABEL —— 模板所用到的标签存放地址
- PAGE —— 模板所用到的页面存放地址
- STYLE —— 模板所用到的样式存
- review.jpg —— 模板风格的效果图
模板逻辑的构成[ ]
为实现自定义修改的功能,本系统的模板页面由风格文件、模板文件、标签文件、样式文件构成:
- 风格文件: 一套模板只属于一种风格,多套风格同时可以存在与后台并能够进行相互切换,风格文件以文件价的形式存在于根目录的TEMPLATE文件价下
- 模板文件: 模板是组成整个商城前台风格的所有页面,作用是将不同功能的模板页面进行编排形成一种风格的类型,从而实现前台界面的转变。共同存放在模板风格目录中的PAGE文件夹下,并以HTML静态页面格式存在。
- 标签文件: 标签是组成模板页面的一共功能展现,例如导航、列表、广告、介绍都将一标签的形式存在与页面之中,无论是简单的信息展示还是复杂的复合列表展示都以标签的形式展现出来,标签的作用就是用来实现功能。他们共同存放在模板风格目录中的LABEL文件夹下,并以HTML静态页面格式存在。
- 样式文件: 样式是构成标签功能的最小表现形式,例如列表和详细都存在有样式,是整个模板、标签、样式关系式中的最小单元。共同存放在模板风格目录中的 STYLE文件夹下,并以HTML静态页面格式存在。