V5Shop 活动样式操作
来自站长百科
导航: 上一页
综合所有与商城活动样式息息相关的信息参数做为样式的字段,并提供给样式进行组建
标签创建方式:在样式类型多选框中选择活动样式
活动相关字段[ ]
- 实现功能:
活动列表、活动详细展示
- 相关字段以及生成的代码:
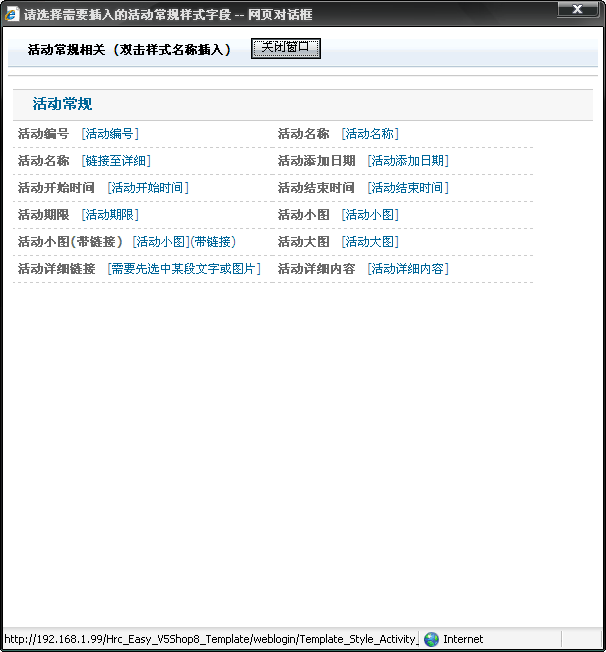
活动常规
- 活动编号(系统自动):{hs:id} 由后台的编号规则生成或手动设置,没有超链设置
- 活动名称:{hs:name} 活动的详细名称
- 活动名称:<a href="{hs:acturl}">{hs:name}</a>
- 活动添加时间:{hs:date} 活动活动开始时的日期记录
- 活动开始时间:{hs:startdate} 活动活动开始时的日期记录
- 活动结束时间:{hs:enddate} 活动活动结束时的日期记录
- 活动期限:{hs:startdate}-{hs:enddate} 活动活动结束时的日期记录
- 活动小图(无链接):<img alt="" src="{hs:srclist}" /> 活动的第一种图片
- 活动小图(链接详细):<a href="{hs:acturl}"><img alt="" src="{hs:srclist}" /></a>
- 活动大图(无链接):<img alt="" src="{hs:srcdetail}" /> 活动的第二种图片
- 导购联系详细:<a href="{hs:acturl}">附加对象</a> 附加链接时须选中附加对象(文字或图片)
- 活动内容:{hs:content} 活动的详细内容