WordPress更改设置页面
导航: 上一页 | 首页 | WordPress中文论坛 | WordPress主机 | CMS程序 | 论坛程序 | ECShop | ShopNC | PowerEasy
目前我们已经能够修改已有的插件设置页面,虽然并不是非常成功。
注意:更改设置页面相对较复杂,不推荐新手尝试。
初始化变量[ ]
首先在插件PHP主代码中声明所有需要添加到设置页面中的变量:
//Function to create the vars in the database
function set_samplePlugin_options () {
add_option('fake_option_a','value','Description');
add_option('fake_option_b','value','Description');
add_option('fake_option_c','value','Description');
}
//Function to delete the vars from the database
function unset_samplePlugin_options () {
delete_option('fake_option_a');
delete_option('fake_option_b');
delete_option('fake_option_c');
}
//Add and Remove vars when creating/removing plugin
register_activation_hook(__FILE__,'set_samplePlugin_options');
register_deactivation_hook(__FILE__,'unset_samplePlugin_options');
查找XHTML[ ]
设置变量后我们需要创造条件让管理用户编辑这些变量。我们可以用传统方法——新建一个设置界面来完成任务,但现在我们把选项添加到已有页面上同样可以完成任务,而且这比新建页面更方便。
我们可以把选项设置添加到下面几个页面中:
- options-general.php
- options-writing.php
- options-reading.php
- options-privacy.php
- options-permalink.php
- options-misc.php
下面是整个更改过程中最复杂的一部分:仔细查看插件主代码,在适当的位置上插入我们的选项XHTML代码。
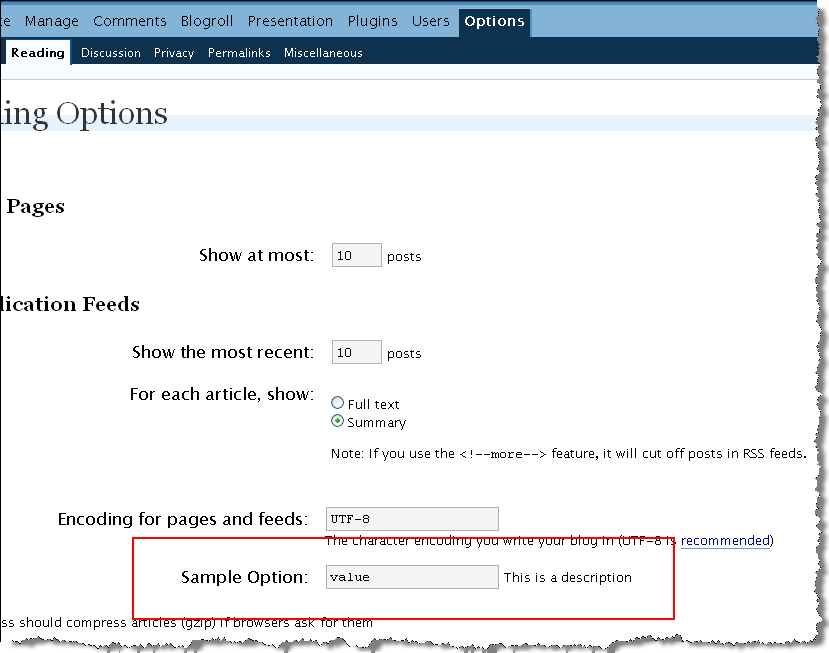
我们选取options-reading.php为例。首先我们要以网站管理用户的身份从网站上进入options-reading.php相应的页面。页面显示后,查看页面源代码:
为选项在页面中寻找适当的插入位置。这里我们将选项插入"Encoding for pages and feeds"下方。
然后在源代码中查找以下内容:
78 < tr valign="top"> 79 < th width="33%" scope="row">Encoding for pages and ... 80 < td><input name="blog_charset" type="text" id="blog...
(注意:行数可能因安装情况而有所不同。)
接下来查看我们可以利用的代码。
注意下面表中的特殊信息:
77 < table width="100%" cellspacing="2" cellpadding="5"... 78 < tr valign="top"> 79 < th width="33%" scope="row">Encoding for pages and ... 80 < td><input name="blog_charset" type="text" id="blog... 81 The character encoding you write your blog in (UTF-...
82 83
我们可以从所学的HTML知识中了解到,在表中再次加入“TR”标签后我们就可以再添加一行代码。下面我们需要先找到以上代码中的“TR”结束标签:
81 ... recommended</a>) 82 这里必须要明确关闭“TR”标签,这样我们的代码才不会放错位置,当然“TR”结尾标签也不能太长,否则代码查找不到该标签。 于是我们可以插入:"recommended</a>)\n" 。插入的代码根据字符串\n来判断新代码行的起点。保留\n以便稍后编写函数。
创建新XHTML[ ]
了解代码的插入位置和代码样式之后,下一步就可以创建我们的新代码了。下面先参考一下原有代码段:
< tr valign="top"> < th width="33%" scope="row"> Encoding for pages and feeds:
<input name="blog_charset" type="text" id="blog_charset" value="UTF-8" size="20" class="code" /> The character encoding you write your blog in (UTF-8 is <a href="link">recommended</a>)
我们可以根据当前页面来修改XHTML的各个元素。Label控件位于“TH”开始标签和结束标签之间,input 标签即实际文本框,代码后半部分附带简要说明。从以上代码中还能看到,input的名称和ID都必须和之前设置的选项名称与ID一致。下面是修改后的代码示例: < tr valign="top"> < th width="33%" scope="row"> Sample Option: < td> <input name="fake_option_a" type="text" id="fake_option_a" value="" size="20" class="code" /> This is a description
编写脚本[ ]
此时我们需要将XHTML代码写入页面。通常情况下我们可以自己写入,但这一过程已经被要求自动进行,因此我们只能通过Javascript来写入代码(WordPress目前还没有相应的过滤器)。
现在我们回到主插件PHP代码,在其中加入一个名为“add_fake_options”的函数,函数名来源于其用途:
function add_fake_options () {
}
然后命令WordPress在利用action钩子创建admin-footer时运行该函数:
function add_fake_options () {
}
add_action('admin_footer', 'add_fake_options');
接下来要求WordPress在管理页面上添加script标签来创建Javascript:
function add_fake_options () {
echo '<script type="text/javascript">';
echo '</script>';
}
add_action('admin_footer', 'add_fake_options');
之后我们可以要求WordPress只运行我们需要的页面(用PHP也可以达到这一效果)。下列代码查找页面标题并判断标题是否为“options-reading”。
function add_fake_options () {
echo '<script type="text/javascript">';
echo 'if(window.location.href.indexOf("'.
'options-reading")!=-1) {';
echo '}';
echo '</script>';
}
add_action('admin_footer', 'add_fake_options');
然后要求WordPress将以上代码段替换为下面的代码段以及我们创建的XHTML代码。在下面的代码中,我们用“replace”函数在options-reading的form1中查找我们曾经在“查找XHTML”中查找的内容。所用语句是:document.form1.innerHTML.replace(insertHTML,insertHtml+replaceHtml)。这样我们就可以把在option_reading中查找到的代码和我们创建的代码结合在一起:
function add_fake_options () {
echo '<script type="text/javascript">';
echo 'if(window.location.href.indexOf("'.
'options-reading")!=-1) {';
echo 'document.form1.innerHTML =';
echo 'document.form1.innerHTML =';
echo 'document.form1.innerHTML.replace(';
echo '"recommended</a>)\n",'; echo '"recommended</a>)\n'. ' '. ''. 'Sample Option: '.
'<input name=\"fake_option_a\" '.
'id=\"fake_option_a\" value=\"\" '.
'size=\"20\" class=\"code\" '.
'type=\"text\"> '.
'This is a description ");'; echo '}'; echo '</script>'; } add_action('admin_footer', 'add_fake_options'); 这时WordPress会把选项添加进页面,但当前设置并没有显示出来,点击update后也不能保存所添加的选项设置。我们还要在input标签的变量值里加入一个get_option() 函数,当前设置才能完全显示: function add_fake_options () { echo '<script type="text/javascript">'; echo 'if(window.location.href.indexOf("'. 'options-reading")!=-1) {'; echo 'document.form1.innerHTML ='; echo 'document.form1.innerHTML ='; echo 'document.form1.innerHTML.replace('; echo '"recommended</a>)\n",'; echo '"recommended</a>)\n'. ' '. ''. 'Sample Option: '.
'<input name=\"fake_option_a\" '.
'id=\"fake_option_a\" value=\"'.
get_option('fake_option_a').
'\" '.
'size=\"20\" class=\"code\" '.
'type=\"text\"> '.
'This is a description ");'; echo '}'; echo '</script>'; } add_action('admin_footer', 'add_fake_options'); 这时我们还要编辑一个名为 page_options的隐变量才能够使用户点击“update”生效。该隐变量中包含了页面上所有选项设置,各个选项之间用逗号隔开。首先用getElementsByName('page_options')来选择隐藏的input对象,然后在input对象的值中加入自己的名字 ,名字后加上一个逗号: function add_fake_options () { echo '<script type="text/javascript">'; echo 'if(window.location.href.indexOf("'. 'options-reading")!=-1) {'; echo 'document.form1.innerHTML ='; echo 'document.form1.innerHTML ='; echo 'document.form1.innerHTML.replace('; echo '"recommended</a>)\n",'; echo '"recommended</a>)\n'. ' '. ''. 'Sample Option: '.
'<input name=\"fake_option_a\" '.
'id=\"fake_option_a\" value=\"'.
get_option('fake_option_a').
'\" '.
'size=\"20\" class=\"code\" '.
'type=\"text\"> '.
'This is a description ");';
echo 'document.getElementsByName("page_options")[0]'.
'.value = '.
'document.getElementsByName("page_options")[0]'.
'.value + ",fake_option_a";';
echo '}';
echo '</script>';
}
add_action('admin_footer', 'add_fake_options');
 大功告成!如果我们能够了解每一步的操作,为已有的设置页面添加新的选项设置并不会像我之前说的那么复杂。如果要在初始化变量后添加多个选项,我们需要将XHTML代码添加到相同页面,同时将名称添加到page_options列表中。
大功告成!如果我们能够了解每一步的操作,为已有的设置页面添加新的选项设置并不会像我之前说的那么复杂。如果要在初始化变量后添加多个选项,我们需要将XHTML代码添加到相同页面,同时将名称添加到page_options列表中。
