Zen Cart/批量为产品添加图片
来自站长百科
在使用多图模块以前,首先要注意两点:
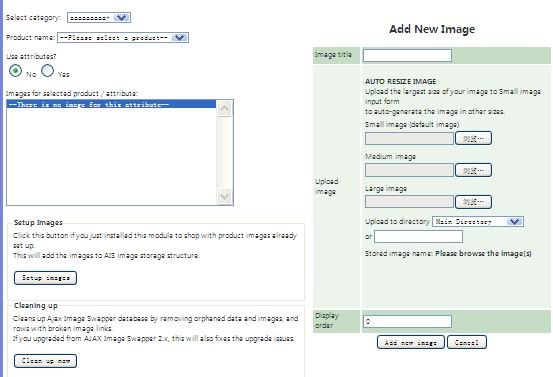
图示一:
在上传新产品时应做到一下几步:(本说明文档是指批量上传产品)
- 1、 首先运行csv文件。
- 2、 通过ftp上传产品图片到相应的文件目录
- 3、 刷新网页查看图片是否正确
- 4、 如果多图图片显示不正确,在后台catalog->ajax image swapper选择所在分类select category
- 5、 Product name:选择好对应的商品
- 6、 双击images for selected product/attribute:图片名称
- 7、 点击clean up now 按钮
- 8、 再点击Setup image,该操作不会有任何提示,约过20秒钟刷新一次网页查看是否正确
- 9、 如果还是不正确重复4-6操作。
- 10、在 image information 区域进行相应的图片添加删除和修改的操作
- 11、注意:image information 区域进行图片添加的操作时,只需在small image上传图片(可上传原始图片的大图)然后点击add new image 按钮,图片将自动生成大中小图。
参考来源[ ]
Zen Cart使用手册导航 | ||||||
|---|---|---|---|---|---|---|
|