ECShop: 商店设置:修订间差异
Ahbaybface(讨论 | 贡献) 无编辑摘要 |
Ahbaybface(讨论 | 贡献) 无编辑摘要 |
||
| 第2行: | 第2行: | ||
<span style="float:right; padding:6px; margin-bottom:15px; border:1px solid #000; text-align:center;"><strong>导航:</strong> [[ECShop:ECShop使用|上一级]] | [[ECShop]] | {{Template:ECShop导航}}</span> | <span style="float:right; padding:6px; margin-bottom:15px; border:1px solid #000; text-align:center;"><strong>导航:</strong> [[ECShop:ECShop使用|上一级]] | [[ECShop]] | {{Template:ECShop导航}}</span> | ||
<div style="clear:both;"></div> | <div style="clear:both;"></div> | ||
<p style="text-indent:2em;">开始讲解前简单提下进入后台的方法:<nowiki>http://yoursite/admin</nowiki> ,也就是说您的 ECShop | <p style="text-indent:2em;">开始讲解前简单提下进入后台的方法:<nowiki>http://yoursite/admin</nowiki> ,也就是说您的 [[ECShop]] 网店的[[域名]]后面加 /admin 即可访问网店后台。</p> | ||
<p style="text-indent:2em;">在网店后台 -> 系统设置 -> | <p style="text-indent:2em;">在网店后台 -> 系统设置 -> 商店设置(下图)里,我们可以完成商店的几乎所有的设置,包括的设置有网店信息基本设置、显示设置、购物流程、商品显示设置、短信设置、[[WAP]] 设置 等,这个部分可以说是 ECShop 网店系统的核心配置。</p> | ||
<div style="width:161px; border:1px solid #000;"> | <div style="width:161px; border:1px solid #000;"> | ||
[[{{ns:image}}:ec29.gif]]</div> | [[{{ns:image}}:ec29.gif]]</div> | ||
| 第12行: | 第12行: | ||
[[{{ns:image}}:ec30.gif]]</div> | [[{{ns:image}}:ec30.gif]]</div> | ||
<p style="text-indent:2em;">商店名称:写上网店的名字即可;</p> | <p style="text-indent:2em;">商店名称:写上网店的名字即可;</p> | ||
<p style="text-indent:2em;">商店标题: | <p style="text-indent:2em;">商店标题:填写的内容是用来显示在[[浏览器]]的标题栏里,也可以起到一定的[[搜索引擎优化]]的作用;</p> | ||
<p style="text-indent:2em;">商店描述及商店关键字: | <p style="text-indent:2em;">商店描述及商店关键字:填写的内容可以起到一定的[[搜索引擎]]优化的作用;</p> | ||
<p style="text-indent:2em;">商店地址及联系帐号信息:填写后可以显示在前台页面的页脚,如图 3 ,如果您有多个客服的 QQ 号码、淘宝旺旺号码、Skype 号码等等客服帐号,请在每个号码之间使用半角逗号(,)分隔。;</p> | <p style="text-indent:2em;">商店地址及联系帐号信息:填写后可以显示在前台页面的页脚,如图 3 ,如果您有多个客服的 QQ 号码、淘宝旺旺号码、Skype 号码等等客服帐号,请在每个号码之间使用半角逗号(,)分隔。;</p> | ||
<div style="width:566px; border:1px solid #000;"> | <div style="width:566px; border:1px solid #000;"> | ||
| 第28行: | 第28行: | ||
<p style="text-indent:2em;">水印透明度:水印的透明度,可选值为0-100。当设置为100时则为不透明。</p> | <p style="text-indent:2em;">水印透明度:水印的透明度,可选值为0-100。当设置为100时则为不透明。</p> | ||
<p style="text-indent:2em;">市场价格比例: 输入商品售价时将自动根据该比例计算市场价格</p> | <p style="text-indent:2em;">市场价格比例: 输入商品售价时将自动根据该比例计算市场价格</p> | ||
<p style="text-indent:2em;"> | <p style="text-indent:2em;">[[URL]]重写: URL重写是一种搜索引擎优化技术,可以将动态的地址模拟成静态的 [[HTML]] 文件。需要 [[Apache]] 的支持。</p> | ||
<p style="text-indent:2em;">消费积分名称:您可以将消费积分重新命名。例如:烧币</p> | <p style="text-indent:2em;">消费积分名称:您可以将消费积分重新命名。例如:烧币</p> | ||
<p style="text-indent:2em;">积分换算比例:每100积分可抵多少元现金</p> | <p style="text-indent:2em;">积分换算比例:每100积分可抵多少元现金</p> | ||
| 第34行: | 第34行: | ||
<p style="text-indent:2em;">统计代码:您可以将其他访问统计服务商提供的代码添加到每一个页面。</p> | <p style="text-indent:2em;">统计代码:您可以将其他访问统计服务商提供的代码添加到每一个页面。</p> | ||
<p style="text-indent:2em;">缓存存活时间(秒):前台页面缓存的存活时间,以秒为单位。</p> | <p style="text-indent:2em;">缓存存活时间(秒):前台页面缓存的存活时间,以秒为单位。</p> | ||
<p style="text-indent:2em;">是否启用 Gzip 模式:启用 Gzip | <p style="text-indent:2em;">是否启用 [[Gzip]] 模式:启用 Gzip 模式可压缩发送页面大小,加快[[网页]]传输。需要 [[php]] 支持 Gzip。如果已经用 Apache 等对页面进行 Gzip 压缩,请禁止该功能。</p> | ||
<p style="text-indent:2em;">商品评论的条件:选取较高的评论条件可以有效的减少垃圾评论的产生。只有用户订单完成后才认为该用户有购买行为</p> | <p style="text-indent:2em;">商品评论的条件:选取较高的评论条件可以有效的减少垃圾评论的产生。只有用户订单完成后才认为该用户有购买行为</p> | ||
<p style="text-indent:2em;">缩略图背景色:颜色请以 #FFFFFF 格式填写</p> | <p style="text-indent:2em;">缩略图背景色:颜色请以 #FFFFFF 格式填写</p> | ||
| 第44行: | 第44行: | ||
<p style="text-indent:2em;">首页搜索的关键字:首页显示的搜索关键字,请用空格分隔多个关键字</p> | <p style="text-indent:2em;">首页搜索的关键字:首页显示的搜索关键字,请用空格分隔多个关键字</p> | ||
<p style="text-indent:2em;">货币格式:显示商品价格的格式,%s将被替换为相应的价格数字。</p> | <p style="text-indent:2em;">货币格式:显示商品价格的格式,%s将被替换为相应的价格数字。</p> | ||
<p style="text-indent:2em;">商品图片宽度,高度: | <p style="text-indent:2em;">商品图片宽度,高度:如果您的[[服务器]]支持 GD,在您[[上传]]商品图片的时候将自动将图片缩小到指定的尺寸。</p> | ||
<p style="text-indent:2em;">评论数量:显示在商品详情页的用户评论数量。</p> | <p style="text-indent:2em;">评论数量:显示在商品详情页的用户评论数量。</p> | ||
<p style="text-indent:2em;">相关商品数量:显示多少个购买此商品的人还买过哪些商品</p> | <p style="text-indent:2em;">相关商品数量:显示多少个购买此商品的人还买过哪些商品</p> | ||
2009年4月7日 (二) 15:44的最新版本
导航: 上一级 | ECShop | 首页 | ShopNC | osCommerce | zenCart | ShopEX
开始讲解前简单提下进入后台的方法:http://yoursite/admin ,也就是说您的 ECShop 网店的域名后面加 /admin 即可访问网店后台。
在网店后台 -> 系统设置 -> 商店设置(下图)里,我们可以完成商店的几乎所有的设置,包括的设置有网店信息基本设置、显示设置、购物流程、商品显示设置、短信设置、WAP 设置 等,这个部分可以说是 ECShop 网店系统的核心配置。
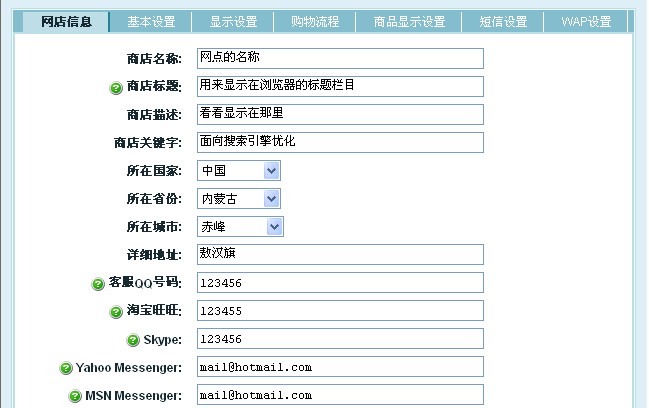
一、网店信息基本设置:如图 2
商店名称:写上网店的名字即可;
商店标题:填写的内容是用来显示在浏览器的标题栏里,也可以起到一定的搜索引擎优化的作用;
商店描述及商店关键字:填写的内容可以起到一定的搜索引擎优化的作用;
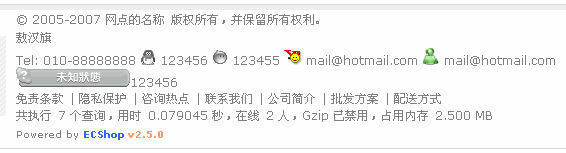
商店地址及联系帐号信息:填写后可以显示在前台页面的页脚,如图 3 ,如果您有多个客服的 QQ 号码、淘宝旺旺号码、Skype 号码等等客服帐号,请在每个号码之间使用半角逗号(,)分隔。;
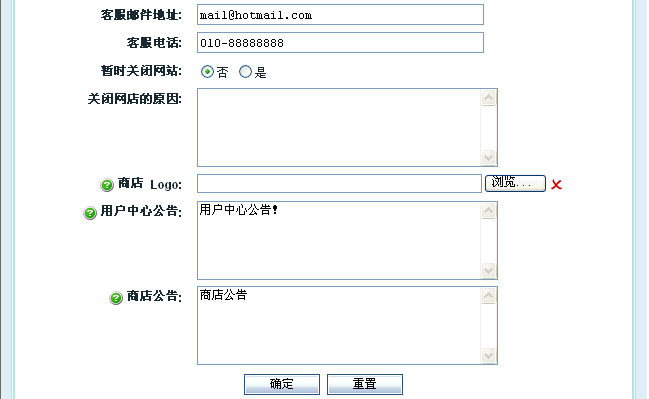
用户中心公告内容:显示在用户中心页面。
商店公告内容:可以显示在商店的首页。
二、基本设置:如图4
水印透明度:水印的透明度,可选值为0-100。当设置为100时则为不透明。
市场价格比例: 输入商品售价时将自动根据该比例计算市场价格
URL重写: URL重写是一种搜索引擎优化技术,可以将动态的地址模拟成静态的 HTML 文件。需要 Apache 的支持。
消费积分名称:您可以将消费积分重新命名。例如:烧币
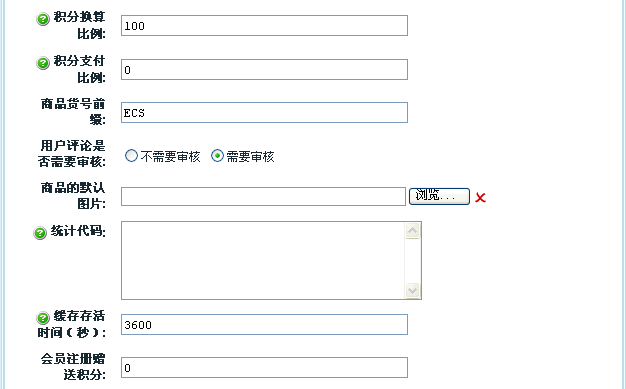
积分换算比例:每100积分可抵多少元现金
积分支付比例:每100元商品最多可以使用多少元积分
统计代码:您可以将其他访问统计服务商提供的代码添加到每一个页面。
缓存存活时间(秒):前台页面缓存的存活时间,以秒为单位。
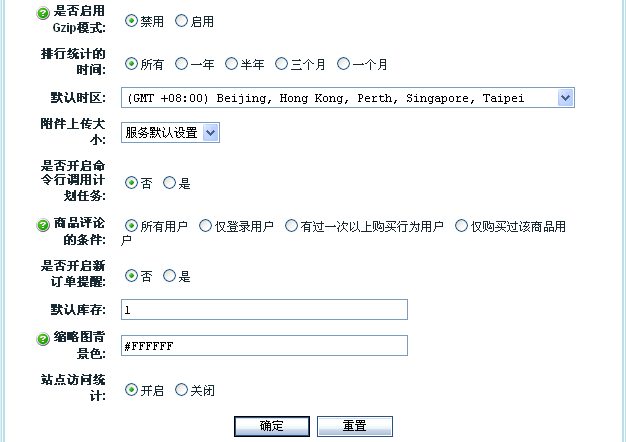
是否启用 Gzip 模式:启用 Gzip 模式可压缩发送页面大小,加快网页传输。需要 php 支持 Gzip。如果已经用 Apache 等对页面进行 Gzip 压缩,请禁止该功能。
商品评论的条件:选取较高的评论条件可以有效的减少垃圾评论的产生。只有用户订单完成后才认为该用户有购买行为
缩略图背景色:颜色请以 #FFFFFF 格式填写
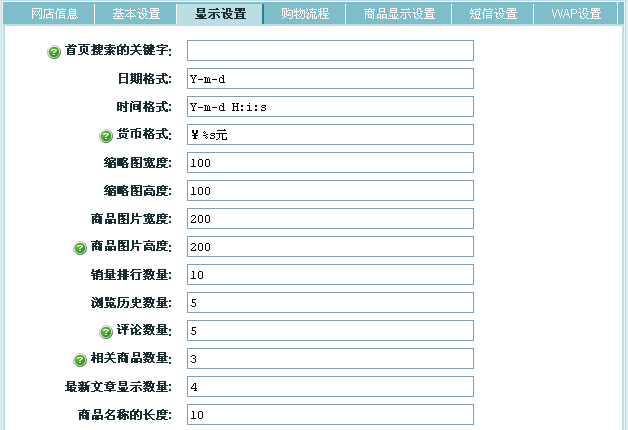
三、显示设置:如图5
首页搜索的关键字:首页显示的搜索关键字,请用空格分隔多个关键字
货币格式:显示商品价格的格式,%s将被替换为相应的价格数字。
商品图片宽度,高度:如果您的服务器支持 GD,在您上传商品图片的时候将自动将图片缩小到指定的尺寸。
评论数量:显示在商品详情页的用户评论数量。
相关商品数量:显示多少个购买此商品的人还买过哪些商品
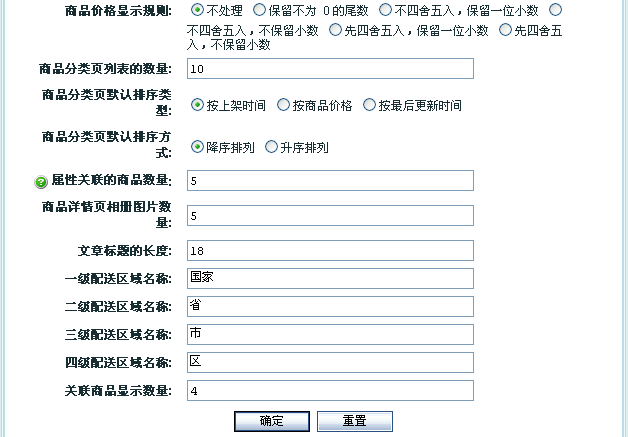
属性关联的商品数量: 在商品详情页面显示多少个属性关联的商品。
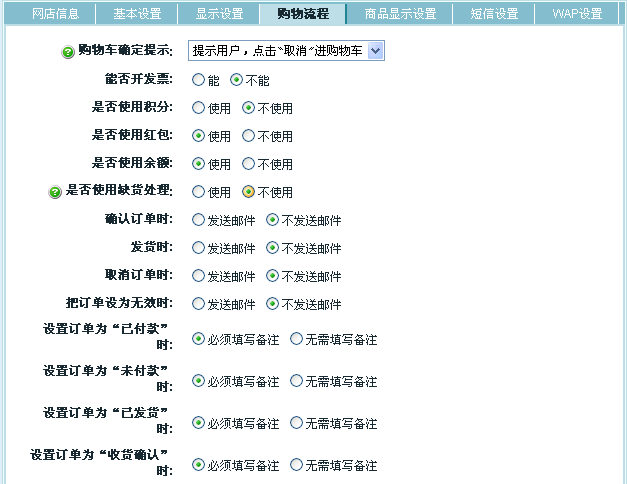
四、购物流程:如图6
购物车确定提示:允许您设置用户点击“加入购物车”后是否提示以及随后的动作。
是否使用缺货处理:使用缺货处理时前台订单确认页面允许用户选择缺货时处理方法。
发票内容:客户要求开发票时可以选择的内容。例如:办公用品。每一行代表一个选项。
最小购物金额:达到此购物金额,才能提交订单。