搜索框大概是web开发中最常用的UI元素之一,我想基本没有必要去介绍如何使用它。无论是网站还是web应用,都会为了增强用户体验而添加它,那么你是不是也想过设计一个别致的搜索框?
在今天的文章中,大家将会学到如何使用伪元素来创建一个超酷的CSS3搜索框。当然在开始介绍前你也可以下载源代码或者查看在线演示。
HTML举例:
正如接下来你所看到的,标记很少,并且很容易理解:

你可能注意到了HTML5的特殊属性,像placeholder和required,简介如下:
.placeholder-基本上,这个属性的作用在于当文本框获得焦点之前,先在文本框里显示一个域的信息,直到获得焦点后,域的信息被隐藏。
.required-这个属性说明了当前元素是表单提交中的一个必需属性。
HTML5也给我们带来了一个新的type属性:type="search"。
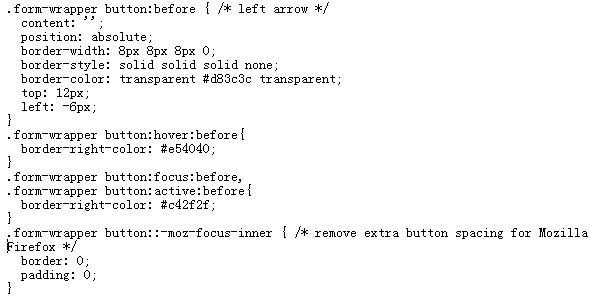
小贴士:HTML 元素像img 和input 都没有内容,所以,像before这样的伪元素不会为我们的搜索框呈现任何箭头。我的解决方案是使用button type="submit" 元素代替普通的input type="submit"。这样,我们就可以用ENTER键来提交表单。
CSS举例
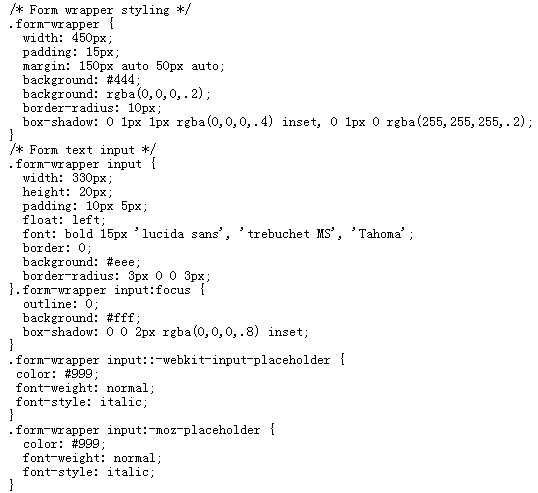
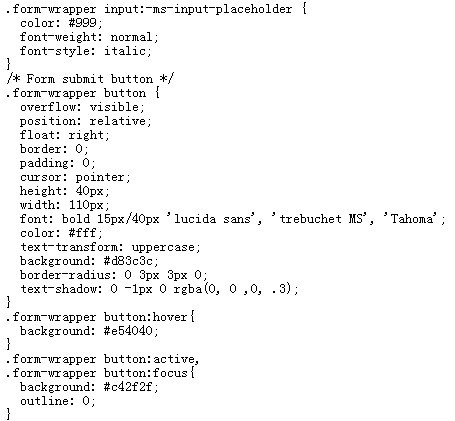
接下来,你将会看到demo里必要的样式:
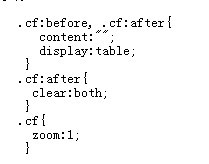
清除浮动

表单元素
有前缀的属性像-moz、-box、-shadow 不包括在内,我只想让下面的代码保持干净。



希望大家能喜欢这个教程,并且期待你们的反馈。谢谢阅读!
来源:http://www.gbin1.com/technology/css/20130226-stylish-css3-searchbox/