该插件适用于帝国CMS6.0以上版本,压缩包提供“简体GBK”、“简体UTF-8”两种版本。同时也是给大家制作帝国CMS插件提供一种格式范例,期待大家制作更多的插件。
该插件最后更新时间为:2015-03-18

-----------------------------------------------------------------------------
插件名称:帝国CMS-结合项列表属性筛选显示
插件作者:帝国CMS官方
插件介绍:帝国CMS-结合项列表属性筛选显示,方便制作结合项属性导航。
官方网站:http://www.phome.net
-----------------------------------------------------------------------------
想到即可做到 - 帝国CMS
-----------------------------------------------------------------------------
******************** 安装插件 ********************
1、打开“fieldand.txt”文件,将文件里的所有内容复制到 /e/class/userfun.php 文件里(放在之间任意位置);(推荐用Dreamweaver或Editplus等编辑工具修改)
2、插件安装完毕。
******************** 卸载插件 ********************
1、打开 /e/class/userfun.php 文件,将user_ShowFieldandChange结合项筛选函数代码删除即可;(推荐用Dreamweaver或Editplus等编辑工具修改)
2、插件卸载完毕。
******************** 插件使用 ********************
1、插件参数配置可修改 /e/class/userfun.php 文件中user_ShowFieldandChange函数的以下配置:(推荐用Dreamweaver或Editplus等编辑工具修改)
---------------------------
//------- 函数参数设置开始 -----
//要显示的结合项字段列表,多个字段用半角逗号“,”隔开
$fieldandvar='myarea,sex,age';
//字段显示选项设置,多项用双“#”号隔开,格式:选项说明|==|内容1,值1##内容2,值2
$fieldandval=array();
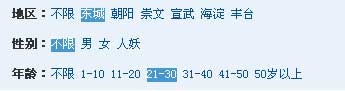
$fieldandval['myarea']='地区:|==|不限,##东城,东城区##朝阳,朝阳区##崇文,崇文区##宣武,宣武区##海淀,海淀区##丰台,丰台区';
$fieldandval['sex']='性别:|==|不限,##男,男##女,女##人妖,人妖';
$fieldandval['age']='年龄:|==|不限,##1-10,1__10##11-20,11__20##21-30,21__30##31-40,31__40##41-50,41__50##50岁以上,51__200';
//正常链接样式
$fieldandcss='fieldandcss';
//已选的选项链接样式
$changefieldandcss='changefieldandcss';
//字段与字段的显示间隔符,格式:开始显示字符|结束显示字符
$fieldexp='
| | |
';
//选项与选项的显示间隔符,格式:开始显示字符|结束显示字符
$valexp='| ';
//------- 函数参数设置结束 -----
---------------------------
2、修改模板,在要结合项属性筛选的地方加上如下代码:
3、CSS文件里定义:(定义正常链接样式和已选链接样式)
---------------------------
.fieldandcss{}
.changefieldandcss{background:#4598D2;color:#fff;}
---------------------------
4、更新相应页面。
(其他说明:如果要用多种导航,可以复制一份函数内容,然后改函数名,调用用新的函数名。
结合项使用教程可查看:http://www.phome.net/doc/manual/editor/html/fieldand.html)
******************** 插件目录说明 ********************
/fieldand.txt 结合项属性筛选函数内容文件
******************** 帝国CMS插件扩展教程 ********************
帝国CMS插件扩展手册可访问:http://www.phome.net/doc/manual/extend/















