Web应用设计最重要的一个体验就是响应速度,而响应速度的第一步就是速度,但影响一个Web应用的速度是多因素的。
为了保持 Github 访问快速,我们的策略是通过内部强大的工具来揭示和解释各种性能指标。通过这些指标数据,我们可更轻松的理解复杂的产品环境以及如何解决系统中的性能瓶颈,保证 Github 访问快速。
性能仪表板
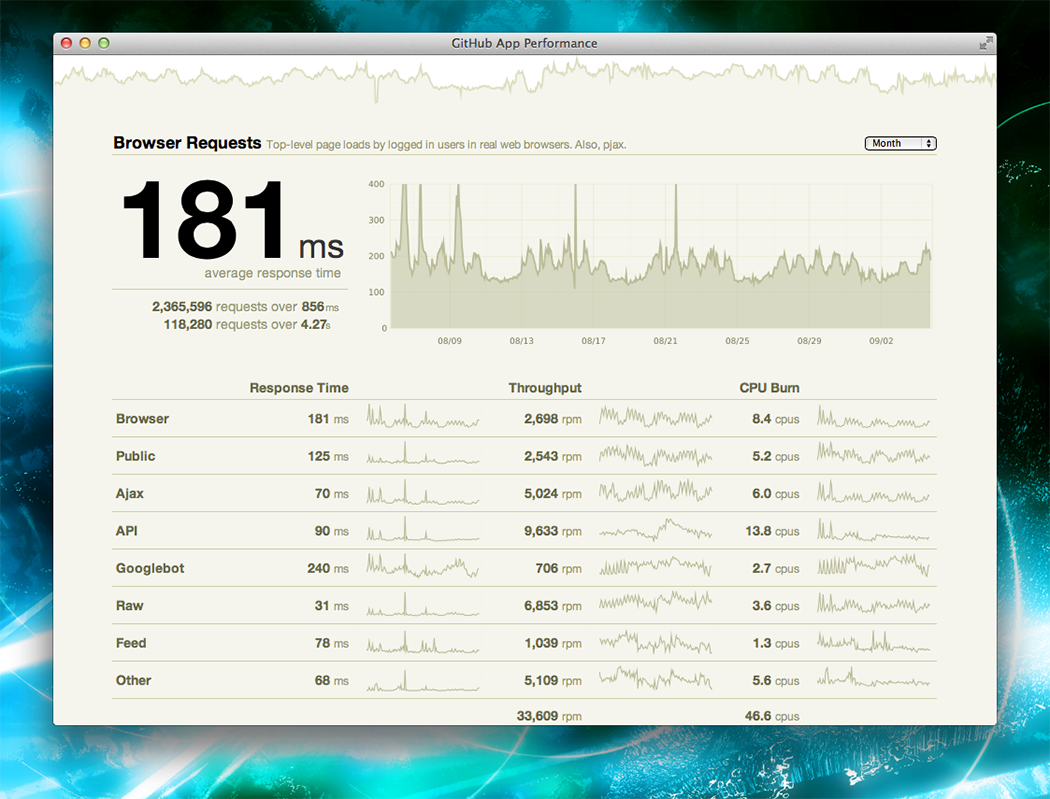
响应时间是一个平均值,一般对一个复杂的应用来说意义不大。但什么数字是有用的呢?性能仪表板试图对合格问题给予一些有用的答案,通过 Graphite 获得的数据,可显示 Github.com 整站的响应时间概览。

我们将响应时间分为两种,分别是:
1.Browser - 登录用户通过浏览器对页面的加载
2.Public - 未登录用户访问页面
点击上面数据其中一列可进入查看详情。
性能仪表板可显示性能信息,但无法解释为什么会这样,因此我们需要一些更详细的数据。
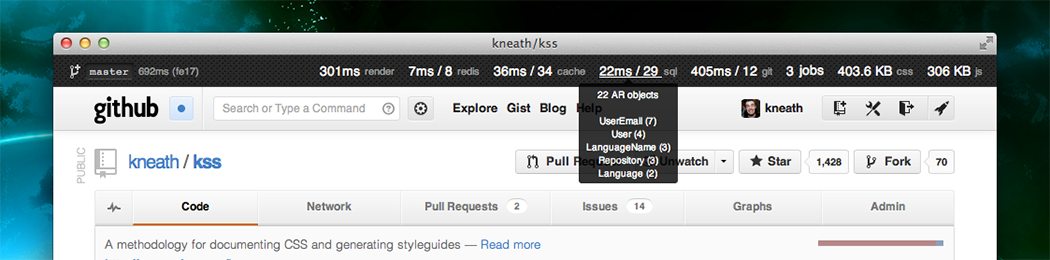
任务控制栏
GitHub 的员工可以使用 staff 模式来浏览网站,这个模式通过一个键盘快捷键来激活,可以只访问 staff 模式专有的功能,包括“任务控制栏”,当该栏显示出来,可通过它来调整网站,如果它隐藏掉,那跟一个普通的用户访问没有区别。
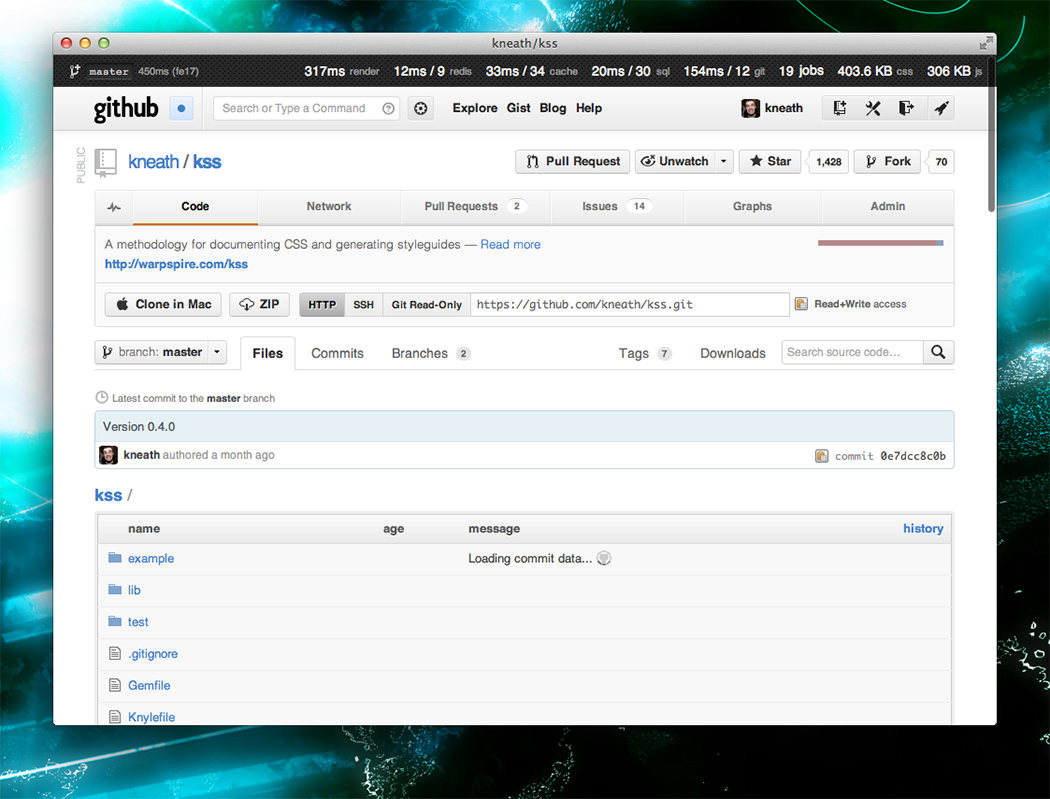
剧透:你可能会注意到下面界面跟你平时所看到的有所不同。

左边显示了当前发布的分支以及此页面执行和渲染所用的时间,如果使用 Chrome 浏览器,我们会显示各种不同的时间耗费情况,这个数据用来诊断页面的响应时间非常有帮助,你可看出网页访问慢的根源所在,是网络、是浏览器还是应用程序。
而右侧则是不同的应用指标,我们显示了当前压缩的 JS 和 CSS 大小、后台作业队列以及不同的数据源时间,包括:
1.render – 该页面在服务器上的生成时间
2.cache – memcached calls.
3.sql – MySQL calls.
4.git – Grit calls.
5.jobs – 当前后台作业队列
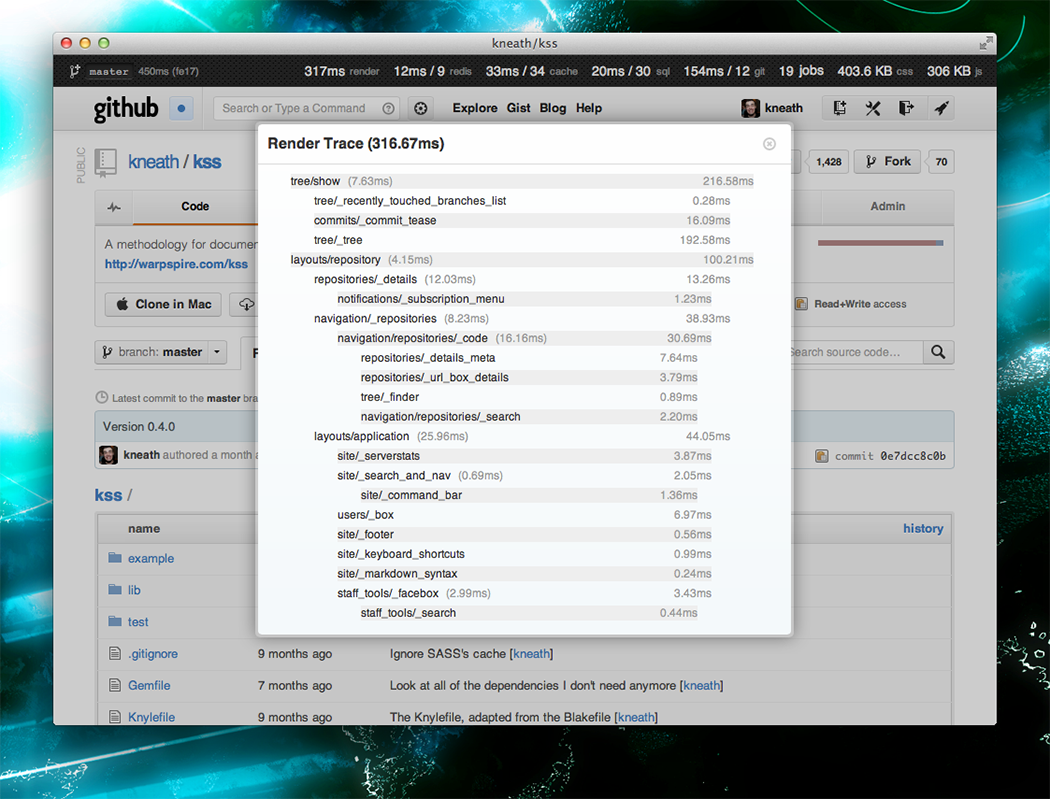
当我们准备好一个页面,我们可通过点击这些数值来查看详情,我们会通过 rack-bug 和 query-reviewer 来劫持各种特性以便生成这些数据。


更多..
我们还用了很多其他工具,例如 New Relic, Graphite, 以及一些老式的 Unix 工具来帮忙分析性能问题。
在这篇文章中有很多的数字比我想的要慢得多,但我们希望提供更好的透明度,以便我们能够提供最快的Web应用程序。
正如 @tnm 所说的:it’s not fully shipped until it’s fast.
来源: oschina.net