列表,定义为:以表格为容器,装载着文字或图表的一种形式。根据产品类型的不同,大部分都有其各自样式的列表,有些成为产品的主体,有些则为其他页面的辅助。列表设计的主要目的,就是让用户快速浏览、扫描,从中选择出自己想要“费力”点击并“费时”去仔细阅读的内容。
与传统阅读平台比较,阅读列表就像是实体书中的目录。小说的目录简洁:标题+页码;杂志的目录则相对丰富:标题、副标题、图片、摘要、页码,精致的排版,有些甚至还包括广告。每种内容都会有适合其展现的列表形式,资讯类产品的阅读列表需要考虑的几点:
1. 视觉重心
把产品希望用户看到的内容凸显出来,引导用户去阅读那些重点推荐的内容。
在阅读信息的时候,常常受到周围文字和图像的干扰,并不是那么顺畅,根据人眼视觉心理,会有几种容易引导或者说干扰到视觉移动方向的特点。
1) 视线引导
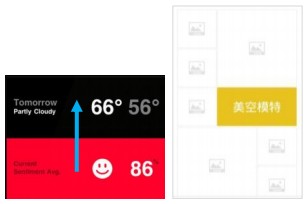
a. 一般,暖色比冷色,鲜艳比暗淡,更容易吸引视线。
一般阅读时,视线是从左到右从上到下的,但颜色的引导会改变视线的顺序。合理运用能给列表以重点,反之则会破坏用户的心理预期,造成阅读的负担,影响认知效率。

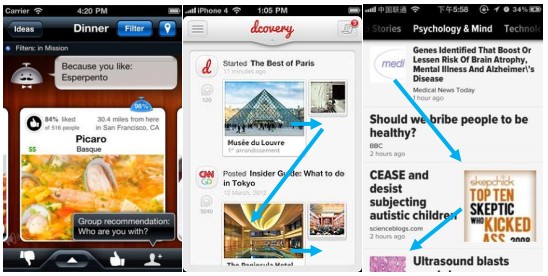
b. 图片比文字更吸引人。
图片在视觉传达上能辅助文字,帮助理解,更可以使版面立体、真实。

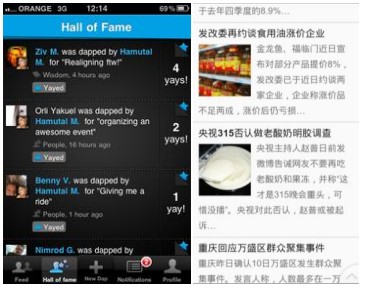
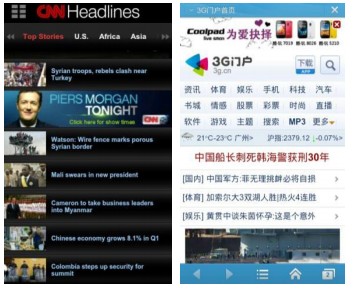
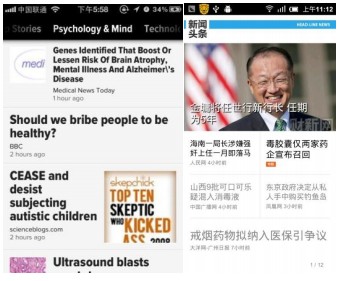
大多数资讯类列表中都含有文章配图的缩略图。缩略图的摆放位置,根据产品定位也有所不同。
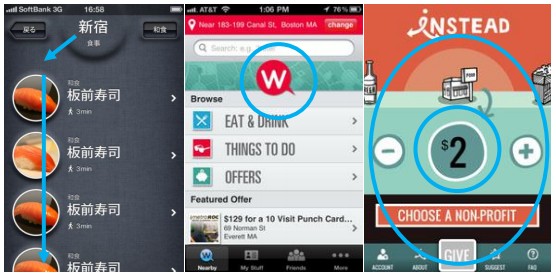
更专注于资讯本身较为稳重的产品,倾向于将缩略图放在新闻标题的后面。这类资讯内容的图片质量往往较为一般,同时,能够让用户处于较平稳的心态阅读每一条标题,从而选择自己喜欢的内容,图片只期待起到辅助标题的作用。
而对于偏娱乐化,碎片化的资讯类产品,缩略图放在标题前面能够更直观的传达出内容的含义,从而缩短用户理解文字标题的时间,让用户的时间顺着右侧的图片向下快速浏览,起到快速筛选的目的。

c. 环形能够汇聚视线

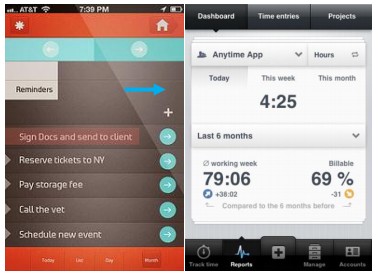
d. 视线会随箭头,或数字或编号移动。
规律的箭头或数字排布,容易造成页面一侧过重,或有强烈的提示意味,要注意页面的平稳。

2) 突出
如果需要你认为用户会感兴趣的文章,或者花了很多功夫设计的部分真的吸引到他们的注意,那就要想办法把这些部分“突出”出来。
最简单的方法是使用亮色的样式,或者改变该项的背景颜色。还可以为这篇文章找一个可以突出于其他层次的位置,比如在标题前面放一个缩略图之类的。但也需要考虑到页面的整体视觉效果,一个原则是“太多重点等于没有重点”。

3) 反馈
给予已阅读内容相应的视觉反馈,并使用区别于“突出”内容的交互方式。比如已经使用不同颜色的圆点区别内容的重点或普通,就不要再用圆点的形式提示已读。相同的样式在人们的心中暗示相同的内容,而未读和已读则是同种内容的两种状态。
2. 不打扰
1) 长列表
如果能够有效的扫视浏览,长列表并不会是种麻烦,至少它可以让浏览不用付出多少努力和代价。
在资讯类的长列表中,没有必要使用标准的页码指示,原因如下:
a. 从一个阅读内容的世界到一个导航的世界。
当每一次用户都通过选择页码去看更多内容,他需要把自己从一个阅读内容的世界拖出来,再放到一个导航的世界中去。用户思考的不再是他们要阅读什么样的内容,而是怎么找到更多的东西去看。选择页码增加了自然的停顿时间,也给了用户机会能够评估他们是否想要继续阅读或者是直接离开。
b. 另外页码没有本质的含义。
用户按页码选择只是为了方便他们找到在第2页或者更早以前想要阅读的内容而已。给他一个更好的方法,比如按照周、月、年,分类,标签等属性的方式筛选,远比页码有效的多。也有很多的移动终端中,使用了分页的指示控件,但将页码数去掉了,这不失为一种好办法。
2) 广告
阅读的重点在于内容,用户并不在意看到与内容相关的广告,或不影响列表浏览的广告。
经常使用浏览器或使用免费应用的用户应该已经较为习惯广告的存在,也能够理解广告于产品的意义,只要不太打扰他们的正常阅读就好。
a. 不要假装广告是一则有趣的内容。
这样做虽然可以增加广告的点击量,但是用户也会因为“受骗”而恼怒,带来不好的体验。
b. 为内容提供相关的广告。
数据表明,用户愿意点击与汽车相关的广告。当用户查看车型的时候,相应的专卖店推荐正好为他提供了购买的渠道,甚至比价的渠道,用户当然欣然前往。
c. 易于忽略。
有时为了列表的整齐和产品的美观,在设计中会将广告插在列表间,并假装它是列表中的一条项目。但应尽量减少广告的视觉效果,让其看起来不起眼,可以轻松跳过而不被意识到。
有些将广告放在页顶部的产品,虽然位置明显,但可以通过按钮关闭或只有下拉才显示,也是种折中的选择。

3. 阅读节奏
整齐而重复的格式和产品把握“第一屏”的策略,容易使筛选阅读列表的过程产生一种类似于“白噪音”的屏蔽效果。再好的东西都会产生“审美疲劳”,在稍长时间的阅读后,用户往往会觉得内容都相对平淡无奇而离开列表。
微博产品作为一种阅读媒介的优点在于它不时的出现亮点,让阅读保持节奏和惊喜。
保持节奏的呼吸可以让运动更持久,保持内容的节奏也会让阅读长时间的延续下去。有趣与无趣的交替反复,给用户休息和从新提起兴趣的间歇,加上对于下一个小惊喜的期待,从而产生产品整体的舒适体验,而不是很多有趣之后与很多无趣的平均值。

4. 列表中的项目
大部分产品都会包括的项目有:标题,摘要,发布日期,操作(点击阅读更多,查看更多);
常见的项目:分类,缩略图,评论数,图片数,作者。
本文出自搜狐MUED博客,转载时请注明出处,原文:http://mued.sohu.com/2012/07/list-interaction/
-

广告合作
-

QQ群号:4114653



















